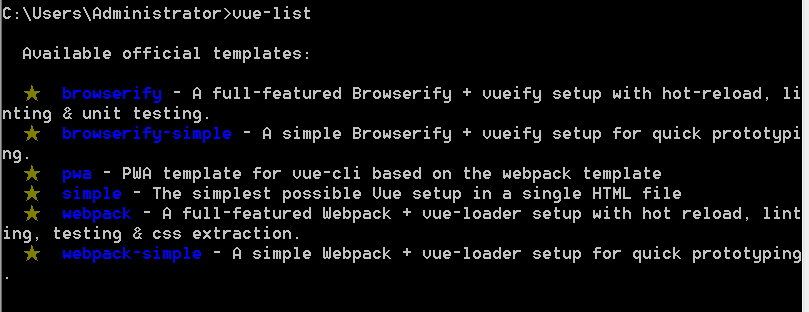
VUE-リストは、部品のVUEのすべてを見ることができます。

テンプレート一般的に使用されるのWebPACKとWebPACKの-シンプルを使用しました。WebPACKの-簡易版は[email protected]のconfigureに基づいており、WebPACKのテンプレートをWebPACKの^ 1.3.2コンフィギュレーションに基づいています。
その中でも、最大の違いは何VUE-ルータミドルウェア推奨ルートは必要ありませんされていないのWebPACK-簡単です。
一方のWebPACK-簡単なフォーマットが検出されません。(個人的に私はそれが重要ではないと思います)、
WebPACKのテンプレート・フォーマットを使用する場合も、選挙を検出することはできません。
WebPACKの-簡単なインストール
第一歩
-g VUE-CLI G(地球環境)をVUE-CLI搭載されているインストールNPM。
インストールが完了したら、
名前VUEのinitのWebPACK、単純なプロジェクト
と、その項目の説明は、時間からの書き込みに書き込みを入力し、Enterキーを押し続けることができます
著者後、背中に続けます車
文法規則の使用SASS CSS一種でもあまり関係ないが、yと入力し、Enterキーを押しますない
のWebPACK-簡単なインストールを示す、エラーをコードのプロンプトが表示されますにコードが表示され、次のプロンプトのフォローを完了している
自分自身を見つけるために、最初にプロジェクトフォルダ(私はフォルダ名を取得myappに、フォルダ名を取得する前に、プロジェクトファイルを変更する必要があります)、次のコマンドを入力します。
cd myapp
その後、NPMアクティブに
npm install
このフレームワークの最後の実行を
npm run dev
自動ポップアップページ待ち、このような背景が設定されているが完了すると、後コンテンツが書かれています。
成功を作成するために、このようなVUE-CLIプロジェクト
その後、我々は長いローカルデバッグするとき、我々は、コマンドラインを実行するようとして、プロジェクトを完了するために、VUE-cliの足場を使用する場合npm run devは、プロジェクトを設置し、実行することができ、
しかし、今、私たちは彼がして、サーバー上の言葉を入れたいnpm run buildすべての権利コマンドとプロジェクトパッケージ。
梱包のプロセス:
コマンドラインnpm run buildコマンドは、コマンドは、プロジェクトディレクトリの下に実行される必要があります。
プロジェクトフォルダ内に生成されたパッケージdistの完了後、ファイルエントリ内にあるIndex.htmlと。
ときにあなたが直接index.htmlを開き、次のエラーが報告されます。

ルーティングの問題は資源、それはそれでパッケージを改訂場所の下、我々は単に数字を引用したためです。
それはローカルアクセス後にパッケージされている場合、一般的に、ルータ、履歴モードを開いて、その後、問題はありません、
サーバが、上記に配備されると、さらなる改変が除去index.js履歴モードにおけるサーバ側で設定する必要があります。