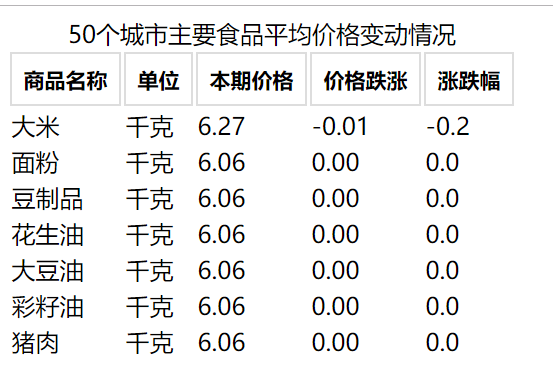
ゼブラテーブル:
ホバーラインは消失を除去した後、ハイライト表示されます。
JSは、この効果を書き、それをパッケージ化するために、次の使用は非常に便利です。
しかし、私はいくつかの質問を持って、私はゆっくり来、見て、学んだ、なぜ知りません。
ゼブラ効果JSコード:
table.addEventListener( "マウスオーバー" 機能(E){
VAR current_row = e.target.parentNode。// current_row就是TR、代表一行
(current_row.nodeName == "TR"!){もし
復帰。
}
current_row.className = "アクティブ"。
current_row.addEventListener( "マウスアウト"、関数(){
this.className = "";
});
})
背景色の能動部は、チェーンCSSコードの外側にあります。
??混乱のこの特定の期間
(!current_row.nodeName == "TR"){もし
復帰。
}
コメントは次のとおりです。「親要素のタグが表内でのみ有効ではありませんTR、あるときにマウスオーバーイベントはTD、停止処理によってトリガされていない場合。」
第トリガによって、その親要素がTRである:それは手段をことをここケースである可能性があります。また、親要素のTRでトリガさTdが、両方のケースを強調表示することができます。
あなたが強調表示することはできませんので、ヘッダーのタイトルは、<キャプション>それが直接のリターンを持っています。
効果は確かである場合、タイトル行が強調表示されていない、行目が強調表示させることができます。

しかし、私は段落全体を削除する場合if文:
もし(current_row.nodeName!== "TR"){
リターン;
}

フォームに一度マウスを移動し、これは次のようになります。

すべてのCSS効果がなくなっている、それはShayaているのですか?
私は理解してこの文は単にヘッダのタイトルが強調表示されていないましょうが、それは実際には、このような大きな役割を持っている場合。
