ボックス操作を確認します。
あなたが一つ以上または小切手の全てを確認することができることを意味し、いわゆるチェックボックス、。アイコンは、一般的に正方形であるボックスにチェックを入れます。
ボックスには、一般的に3つのケースに分けられ、チェックを確認します。
①シングルボックス、我々は離れてクリックして直接標的要素を使用する方法をご確認ください。
②複数のボックスをチェックし、我々はいくつかをチェックしたい、あなたはいくつかに移動し、最終的に離れてクリックします。
③すべての、すべてのオブジェクトを取得するチェックボックスをチェックし、その後、クリックスルーforループを取ります。
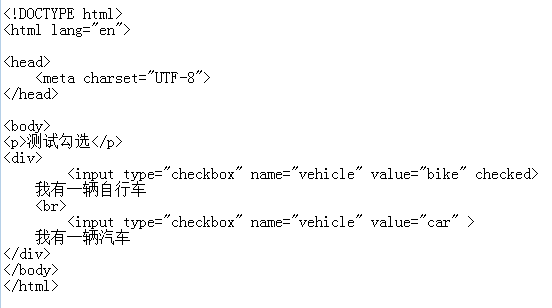
次のコードは、cb.htmlのスクリーンショットを添付されています。

セレンは、コードによって達成されます。
インポート時
セレンインポートwebdriverをから
#ハンドルキーパー
ドライバ= webdriver.Chrome(R "C:\ webdriverを\ chromedriver.exe")
#URLを開きます
driver.get( 'ファイル:/// C:/ Users \ユーザー管理者/ PycharmProjects / 1120 / web_driver / lesson3 / cb.html')
INPUT1 = driver.find_element_by_css_selector( '入力[値=車]')
あなたは#を選択しているかどうかを判断するために、
選択= input1.is_selected()
選択した場合:
印刷(「選択されています」)
他:
印刷(「選択されていません」)
input1.click()
time.sleep(2)
driver.quit()