#スクロールバーの現在の高さを取得します
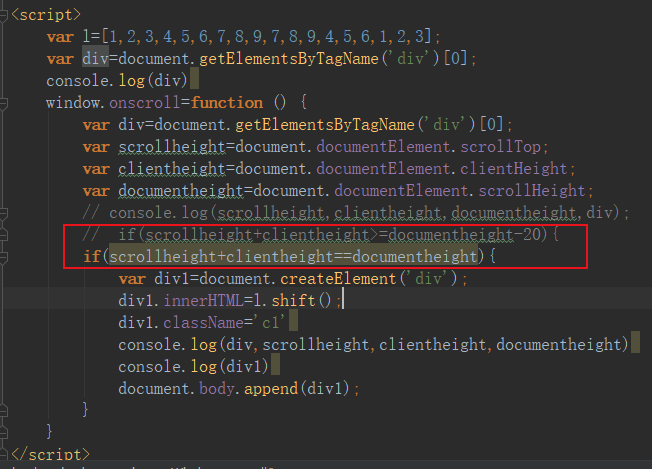
document.documentElement.scrollTop

#現在のウィンドウの高さを取得します。
document.documentElement.clientHeight

#現在の文書の全体の高さを取得します。
document.documentElement.scrollHeight

=ドキュメントウィンドウの高さのときに、スクロールバーの高さ+高さ、スクロールイベントを追加
若しくは
負荷をトリガーすると、スクロールバーの高さ+ウィンドウの高さ> =文書高さ-20px、
div要素を作成し、データを順にリストからdiv要素に書き出されます

正味の効果:

スクロールダウンは毎回新しい要素をロードされます。