五日目のメモ
学習目標
- 加重オーバーレイ
- ボックスモデル
優先度(重み)
別のセレクタ間で異なる優先順位を持っています
继承 < 通配符 < 标签选择器 < 类选择器 < ID选择器 < 行内样式 < !important思考:
<style>
#test1 {
color: red;
}
#test .son {
color: green;
}
</style>
<div class="box" id="test">
<div class="son" id="test1">试问我这段文字的颜色</div>
</div>加重オーバーレイ
CSSの特殊性(特異性)
CSSの重みについては、私たちが行ったり来たり計算する式を必要とする、これはCSS特異性である、我々はCSSのプロパティと呼ばれるか、異常な自然と呼ばれる次のように、それは、コンクリートにCSS標準仕様の優先順位の値の尺度です。
左から右の値に、より多くのような4つのレベルを示すために4桁の数字列(CSS2が3である)を用いて特異性、最大ではない二進数の間ではなく、レベルの間、1より大きいを残し超えました。
| *継承や貢献度の値 | 0,0,0,0 |
|---|---|
| 各要素(タグ)の寄与であります | 0,0,0,1 |
| 各クラス、擬似クラスの寄与値 | 0,0,1,0 |
| 各ID値の貢献 | 0,1,0,0 |
| 各行のスタイル寄与 | 1,0,0,0 |
| 各!重要な貢献値 | 正の無限大 |
权重是可以叠加的
比如的例子:
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1
#nav p ------> 0,1,0,1ボックスモデル
ページのレイアウトは、ページのレイアウト処理などの画像、テキスト、ボックス内に設置し、独自のニーズに合わせて箱を置いているなど、ページ上の要素の性質です

ボックスモデルの構成

- 幅(PC)+パディング(スポンジ)+ボーダー(ホワイトボックスフレーム)
- ボックスモデルの写真の解釈は、完全なWebページを構成します
- コントロールボックスとの間のマージンと上から左右のカセットを下げます
フレーム
国境は、3つの構成要素を持っています:
border: 边框大小 边框样式(dashed 虚线 dotted 点线 double 双实线) 边框颜色;あなたが特定の境界線の文言を分離したいのであれば、4つの国境についてダウン国境管理アップに直接書き込むと、
border-方位名词:边框大小 边框样式 边框颜色;境界は、化合物の属性であり、各セクションは、以下に別個の制御特性を有することができます
边框大小;border-width
边框样式:border-style
边框颜色:border-color- 追加:薄い形状の国境崩壊:崩壊。
- フィレット:borde半径:値;左及び制御値の右下右下左上
:余分なリンクが追加
http://www.ruanyifeng.com/blog/2010/12/detailed_explanation_of_css3_rounded_corners.html
パディング
padding的取值可以是1-4个
一个值:控制整个上下左右
两个值:第一个控制上下 第二个控制左右
三个值:第一个控制的上 第二个控制的左右 第三个控制的下
四个值:上右下左また、個別に書くことができます。
padding-top
padding-bottom
padding-left
padding-right注:Doが、インライン内部パディング要素を書き留め左右することはできません
ケース:シーナナビゲーション
マージン
- 方法として、マージンとパディングの値
- ボックスの位置を移動する余白のサイズは、ボックスのサイズは、(特別な状況を除いて)影響を及ぼさないであろう
- あきらめてマージン内の行要素ダウンしないでください。
- 特殊値:自動マージン:0自動;ブロック要素が水平方向にセンタリングされることができ
- 前提条件:ブロック要素を同時に固定する必要は幅を持っている必要があります
- 注:テキスト整列マージン:0自動前者はコントロールボックス自体が内部ブロック列内の制御ボックスまたはテキストとは異なります
クリア内側と外側の余白
* {
padding: 0;
margin: 0;
}BUGのマージン
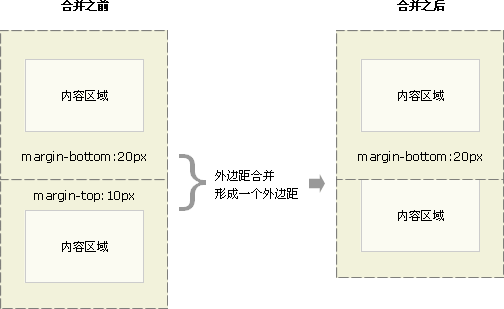
合成のブロック要素は、隣接する垂直のマージン
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
解決策:回避だけで罰金。
垂直マージンマージのネストされたブロック要素
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,
则父元素的上外边距会与子元素的上外边距发生合并,
合并后的外边距为两者中的较大者,
即使父元素的上外边距为0,也会发生合并。
ソリューション:
1. 可以为父元素定义1像素的上边框或上内边距。
2. 可以为父元素添加overflow:hidden。実用的なアプリケーション注:パディングを追加する必要がある場合、我々はフォローアップの場合には、箱から出して全体量を指示しますので、実際には、ボックスの内容に直接言葉のサイズを取得することは困難であるが、パディングを差し引かなければなりません
このボックスでない場合、ブロックレベルの属性(親から継承幅)幅パディングとボーダーストレッチボックス添加しない場合(ボックス部分コンテンツを自動的に圧縮されます)
実用的なアプリケーション注:パディングを追加する必要がある場合、我々はフォローアップの場合には、箱から出して全体量を指示しますので、実際には、ボックスの内容に直接言葉のサイズを取得することは困難であるが、パディングを差し引かなければなりません
このボックスでない場合、ブロックレベルの属性(親から継承幅)幅パディングとボーダーストレッチボックス添加しない場合(ボックス部分コンテンツを自動的に圧縮されます)