ディスプレイ:フレックス;デフォルト軸がx軸である
正当化コンテンツをスピンドル上のサブ要素は方法を配置設定する
こと先行スピンドルが良いかを決定するために使用するように、
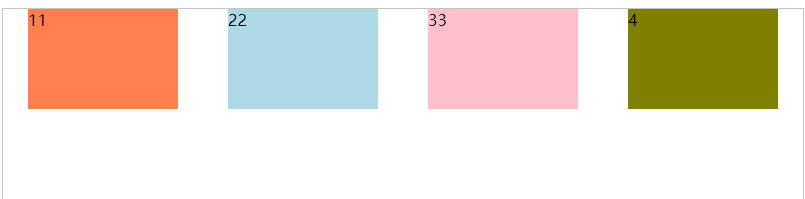
/ *正当化コンテンツを:フレックススタートし、 スピンドルはXである場合には、よりスピンドルが上から下へ、右yに残っている場合* /
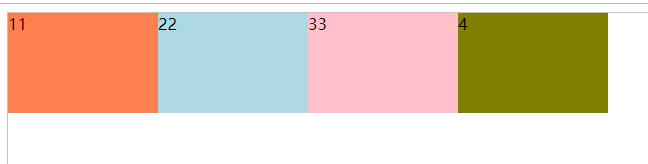
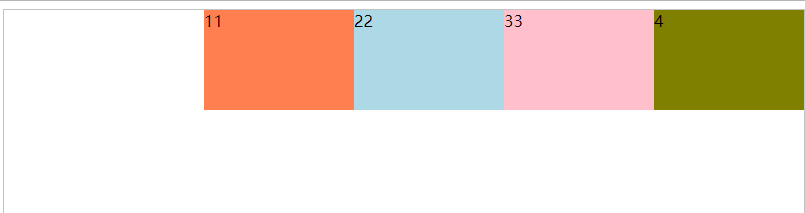
/ *正当化-コンテンツ:フレックス終了;スピンドルがXにある場合、スピンドルはyは下から右に、ある場合には、右行うために* /
/ * justify-内容:センター;センター* /
/ *正当化-コンテンツ:スペースアラウンド; * /
/ *正当化-コンテンツ:スペース-BETWEEN; * /
#main {
幅:800ピクセル。
高さ:300ピクセル;
国境:1pxの固体#1 c3c3c3。
表示:フレックス。
フレックス - 方向:行。
正当化 -content:フレックススタート。
}
#main > DIV {
幅:150ピクセル。
高さ:100pxに。
背景:#0099FF;
}
<DIV ID = "メイン">
<divのスタイル= "背景色:サンゴ;"> 11 </ div>
<divのスタイル= "背景色:水色;"> 22 </ div>
<divのスタイル=」背景色:ピンク; "> 33 </ div>
<divのスタイル="背景色:オリーブ; "> 4 </ div>
</ div>

正当化 - コンテンツ:フレックス・エンド。

正当化 - コンテンツ:スペースアラウンド。