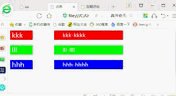
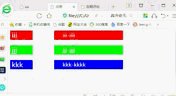
効果

コード:
<!DOCTYPE HTML>
<HTML>
<ヘッド>
<メタ文字セット= "UTF-8">
<メタHTTP-当量= "X-UA-互換" コンテンツ= "IE =エッジ">
<メタ名=「ビューポート」コンテンツ=「幅=デバイス幅、高さ=デバイスの高さ、初期スケール= 1、最大スケール= 1、最小スケール= 1、ユーザスケーラブル= NO」/>
<タイトル>アニメーション</ TITLE>
<スタイルタイプ= "テキスト/ cssの">
.visualゾーン{幅400ピクセル、高さ300ピクセル;オーバーフロー:隠されました;}
.theme列{高さ:34px;マージン底:20ピクセル;}
;不透明左:.theme行は{フロート.LEFT 0;幅:20%;高さ:100%;行の高さ:34px;フォントサイズ:1.5em;色:#FFF;テキスト整列:左;テキスト-indent:計6Px;}
.theme行.RIGHT {フロート:右;不透明度:0;幅:60%;高さ:100%;行の高さ:34px;フォントサイズ:1.2em;色:#FFF;テキスト整列:左;テキスト-indent:30px;パディング右:4PX;空白:NOWRAP、テキストオーバーフロー:省略記号;オーバーフロー:隠されました;}
.theme-row.one .LEFT {背景:#1 F00;}
.theme-row.oneの.RIGHT {背景:#1 F00;}
.theme-row.two .LEFT {背景:#0F0;}
.theme-row.two .RIGHT {背景:#0F0;}
.theme-row.three .LEFT {背景:#00F;}
.theme-row.three .RIGHT {背景:#00F;}
.slideLeft {アニメーション:slideLeftの10Sが転送0を緩和;}
.slideRight {アニメーション:slideRightの10Sが転送0を緩和;}
@keyframes slideLeft {0%{不透明度:0;マージン左:-100%;} 20%{不透明:1;マージン左:0;} 80%{不透明:1;マージン左:0;} 100% {不透明度:0;マージン左:-100%;}}
@keyframes slideRight {0%{不透明度:0;マージン右:-100%;} 20%{不透明:1;マージン右:0;} 80%{不透明:1;マージン右:0;} 100% {不透明度:0;マージン右:-100%;}}
</スタイル>
</ head>の
<身体>
<DIV CLASS = "視覚ゾーン" ID = "視覚"> </ div>
<スクリプト>
AA();
関数AA(){
// 体...
結果を聞かせて= [
{名: 'AAA'、コンテンツ: 'AAA、AAAA'}、
{名前、 'BBB' コンテンツ 'BBB-BBBB'}、
{名: 'CCC'、コンテンツ: 'CCC-CCCC'}、
{名: 'DDD'、コンテンツ: 'DDD-DDDD'}、
{名: 'EEE'、コンテンツ: 'EEE-EEEE'}、
{名: 'FFF'、コンテンツ: 'FFF-FFFF'}、
{名: 'GGG'、コンテンツ: 'GGG、GGGG'}
];
せHTML = ''、色= [ '1'、 '2'、 '3']、インデックス= 0。
setTimeout(関数(){
HTML = '';
= 3年のみ。
{(I ++; I <lenのI = 0せて)のために
IF(インデックス> = result.length){
インデックス= 0;
[=結果
{名: 'HHH'、コンテンツ: 'HHH-HHHH'}、
{名: 'III'、コンテンツ: 'III-IIII'}、
{名: 'JJJ'、コンテンツ: 'JJJ-JJJJ'}、
{名前、 'KKK' コンテンツ 'KKK-KKKK'}、
{名: 'LLL'、コンテンツ: 'LLL-LLLL'}
];
}
HTML + = '<DIV CLASS = "テーマ列 '+色[I] +'"> <DIV CLASS = "slideLeftを左">' +結果[インデックス] .nameの+ '</ DIV> <DIV CLASS = "右slideRight "> '+結果[インデックス] .content +' </ div> </ div> ';
インデックス++;
}
console.log( 'HTML'、HTML)
document.getElementById( 'ビジュアル')のinnerHTML = HTML。
}、0);
VAR aatimer =たsetInterval(関数(){
HTML = '';
= 3年のみ。
{(I ++; I <lenのI = 0せて)のために
IF(インデックス> = result.length){
インデックス= 0;
[=結果
{名: 'HHH'、コンテンツ: 'HHH-HHHH'}、
{名: 'III'、コンテンツ: 'III-IIII'}、
{名: 'JJJ'、コンテンツ: 'JJJ-JJJJ'}、
{名前、 'KKK' コンテンツ 'KKK-KKKK'}、
{名: 'LLL'、コンテンツ: 'LLL-LLLL'}
];
}
HTML + = '<DIV CLASS = "テーマ列 '+色[I] +'"> <DIV CLASS = "slideLeftを左">' +結果[インデックス] .nameの+ '</ DIV> <DIV CLASS = "右slideRight "> '+結果[インデックス] .content +' </ div> </ div> ';
インデックス++;
}
console.log( 'HTML'、HTML)
document.getElementById( 'ビジュアル')のinnerHTML = HTML。
}、10 * 1000)。
}
</ SCRIPT>
</ BODY>