<?XMLバージョン= "1.0"エンコード= "UTF-8" ?> < RelativeLayout のxmlns:アンドロイド= "http://schemas.android.com/apk/res/android" のandroid:layout_width = "match_parent" のandroid:layout_height =」 match_parent " アンドロイド:パディング= "16dp" > < ImageViewのの アンドロイド:ID = "@ + ID / IV" のandroid:layout_width = "40dp" のandroid:layout_height = "40dp" アンドロイド:layout_alignParentLeft = "true"の アンドロイド:layout_centerVertical ="真" = "@ + ID /タイトル" アンドロイド:layout_width = "wrap_content" のandroid:layout_height = "wrap_content" アンドロイド:layout_centerVertical = "true"の アンドロイド:layout_marginLeft = "44dp" アンドロイド:layout_toRightOf = "@ + ID / IV" アンドロイド:の、textColor = "#000000" アンドロイド:TEXTSIZE = "25sp" /> </ RelativeLayout >
< RelativeLayout のxmlns:アンドロイド= "http://schemas.android.com/apk/res/android" のxmlns:ツール= "http://schemas.android.com/tools" のandroid:layout_width = "match_parent" のandroid:layout_height = "match_parent" アンドロイド:paddingBottomの= "@ DIMEN / activity_vertical_margin" アンドロイド:paddingLeft = "@ DIMEN / activity_horizontal_margin" アンドロイド:paddingRight = "@ DIMEN / activity_horizontal_margin" アンドロイド:paddingTop = "@ DIMEN / activity_vertical_margin" ツール:コンテキスト= "COM .example.homework5.MainActivity」 > <ListViewの アンドロイド:ID= "@ + ID / ListView1の" アンドロイド:layout_width = "match_parent" のandroid:layout_height = "wrap_content" アンドロイド:layout_centerHorizontal = "true"の アンドロイド:layout_centerVertical = "true"を > </ ListViewコントロール> </ RelativeLayout >
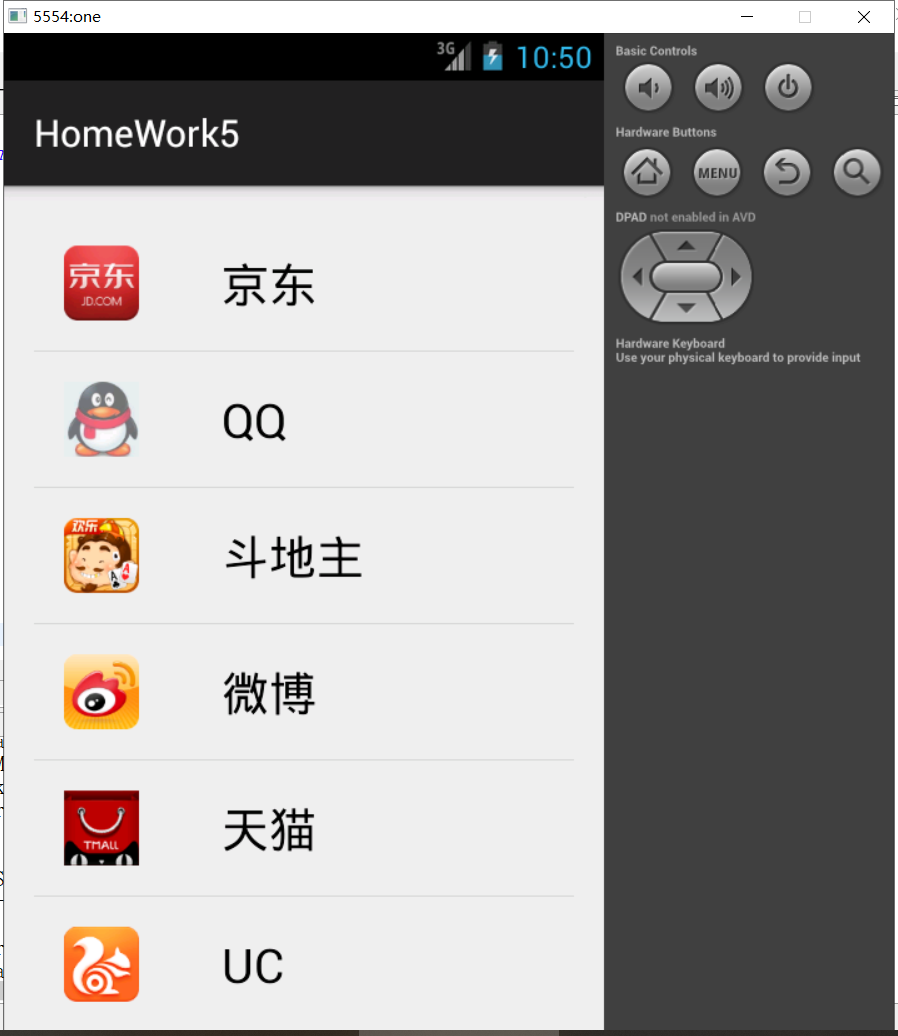
パッケージcom.example.homework5。 輸入android.support.v7.app.ActionBarActivity。 輸入android.view.View。 輸入android.view.ViewGroup; 輸入android.widget.BaseAdapter; 輸入android.widget.ImageView。 輸入android.widget.ListView。 輸入android.widget.TextView。 輸入android.os.Bundle; パブリック クラス MainActivityは延びActionBarActivityを{ パブリック文字列[]名= { "京东"、 "QQ"、 "斗地主"、 "微博"、 "天猫"、 "UC"、 "微信" }。 公共 int型は []のアイコン={R.drawable.a1、R.drawable.a2、R.drawable.a3、 R.drawable.a4、R.drawable.a5、R.drawable.a6、R.drawable.a7、}。 @Override 保護された ボイドのonCreate(バンドルsavedInstanceState){ スーパー.onCreate(savedInstanceState)。 setContentView(R.layout.activity_main)。 リストビューリストビュー = (リストビュー)findViewById(R.id.listView1)。 MyBaseAdapterアダプタ = 新しいMyBaseAdapter(); listview.setAdapter(アダプタ)。 } クラス MyBaseAdapterは延びBaseAdapter { @Override 公共 のintを同様にgetCount(){ 戻りname.lengthと、 } @Override パブリックオブジェクトのgetItem(int型位置){ 戻り名[位置]。 } @Override 公共 長い getItemId(int型位置){ 戻り位置。 } @Override パブリックビューgetViewメソッド(int型位置、表示convertView、のViewGroup親){ ビュービュー = View.inflate(MainActivity。この、R.layout.list_item、 ヌル); TextViewテレビ = (のTextView)view.findViewById(R.id.title)。 ImageViewの静脈 = (ImageViewの)view.findViewById(R.id.iv)。 tv.setText(名前[位置])。 iv.setBackgroundResource(アイコン[位置])。 リターン図です。 } } }