1.backgroundリピート
幅と高さは、そのようにいくつかの空白領域、より頻繁にちょうど背景と(ノー・リピートの場合)は、一般的に同じサイズのコンテナ、することはできません。スペースの残りの部分のサイズは、画像のすでに十分にあるときに覆われたコンテナの場合は、背景地図は、反復的コンテナ、に記入していきます、残りのスペースに対処する方法を、このプロパティの使命である
:彼は価値がある
- (デフォルトREPEATを)にかかわらず、画像がフル表示されているかどうかの、タイル張りは続け、結果は通常の半分の表示画像(ない十分なスペースのこと)である
反復X--水平タイルの
垂直タイル張りません-繰り返し-Y
なしリピートを-だけで、繰り返さないでください画像を表示
ラウンド-テレスコピックの画像領域の残りの部分を空白「ダイジェスト」、の各ピクチャタイプの整合性確保
空間-空白領域の残りの部分は各ピクチャの完全性を保証するために、各画像から分離し、間隔に分割されていますタイプ
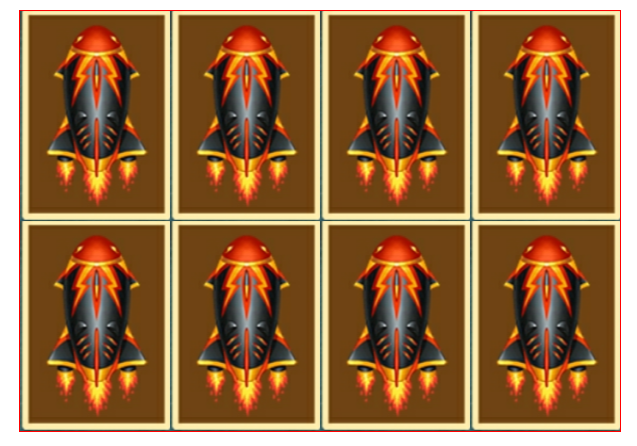
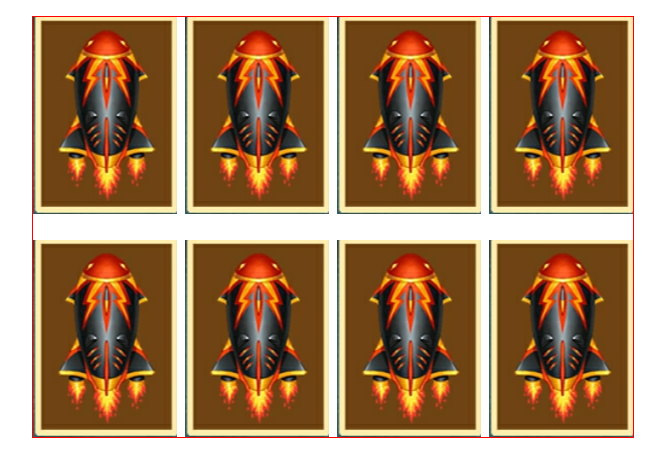
示されるように、コンテナサイズは600である背景画像のサイズは144であり、420 197 4は横いっぱいに入れ、5は適合しません。縦は2、3つのフィットを埋め。
4枚の画像は、単に幾何学容器の横幅いっぱいに拡大、長手方向に真(また、幅を小さくするように構成することができる)は、4つの横放電、丸めるために設定した場合

、空間に設定した場合、横排出4、残りのスペースこれらは、各画像によって分離区間に分割されています

2.backgroundサイズ
このプロパティは、単一の背景画像のサイズは、デフォルトでは元のサイズです。彼の値は以下の通りである:
具体的な数値例は50px(画像の歪みを回避するために、アスペクト比、なお)
例えばパーセンテージ50%が(この比率はなく、元のサイズよりも基本的なコンテナ自体である)
コンテナのサイズを適合させるためにスケーリング背景イメージが含まれ(アスペクト比が変化していない)
コンテナのサイズを適合させるために、背景画像のスケーリングをカバー(アスペクト比が変化していません)
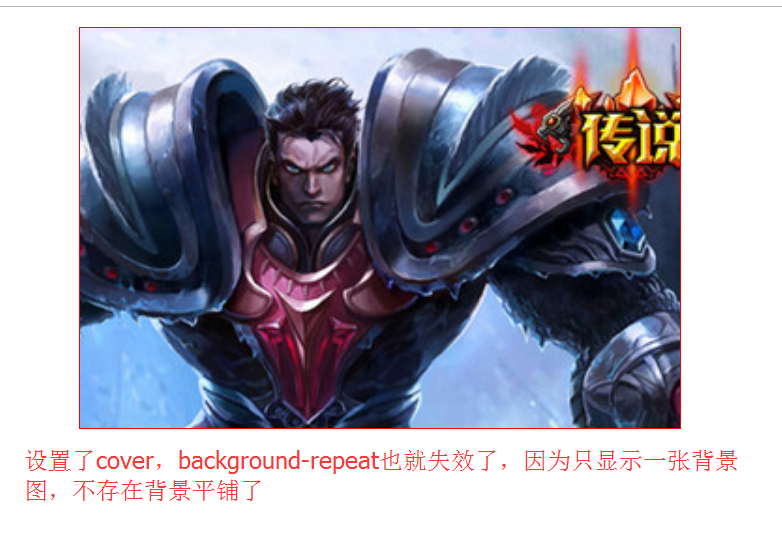
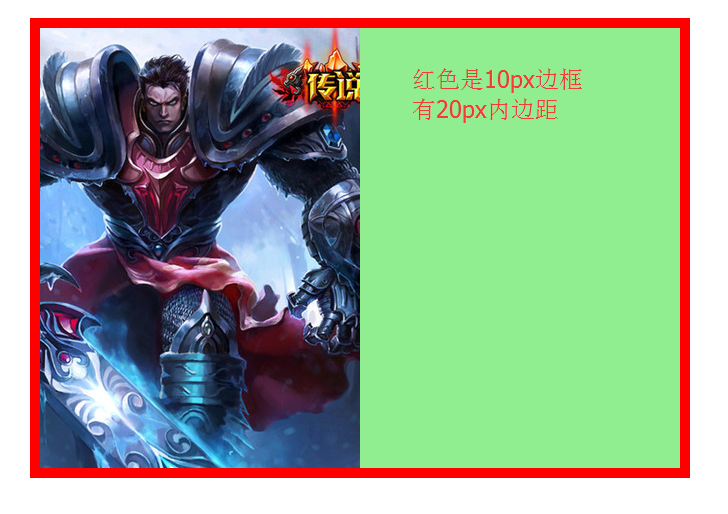
含まれている/表紙の背景には、それは完全な画像、背景リピートプロパティがに扱われた容器の過剰一部が表示されます可能な限り含ま除き、単一の容器に合うように調整されます。、絵でコンテナ全体とカバーをカバーする、絵のかなりの部分が表示されない、コンテナ全体を埋めます
効果含んで

カバー効果を

3.background-起源
このプロパティは、背景画像の描画原点を設定するために使用されている(図の背景は、背景色が含まれていない)、三つの値有する:
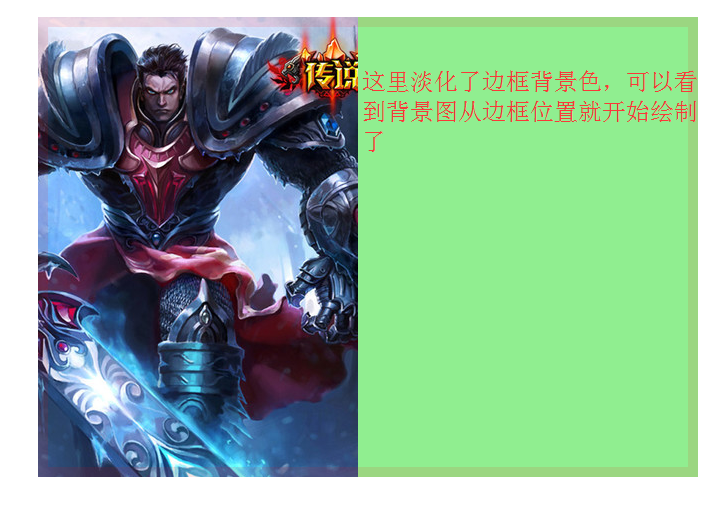
描画を開始するために、ベゼルからボーダー・ボックスを
パディング(デフォルト)から描画を開始するためにパディングボックスの
コンテンツ開始ボックスからコンテンツ描きます
それは背景リピートを設定することが最善である、効果を見てください:なしリピートを
デフォルト:ボックスパディング

のボーダー-Boxの効果

コンテンツボックスの効果
