質問1:
WindowsFormsHostコールWinFromコントロールにWPFを使用する場合は、上位にWindowsFormsHostでWPFコントロールを追加するには、コントロールは表示されません。
ソリューション:アッパーパッケージの内容のWPFのポップアップコントロールを使用してください。
私がテストしたときにカスタムCustomControlにパッケージ。定義されたリンクを対応は.csファイルは、コンテンツ依存関係の属性は、2つのパラメータを受け取ります。
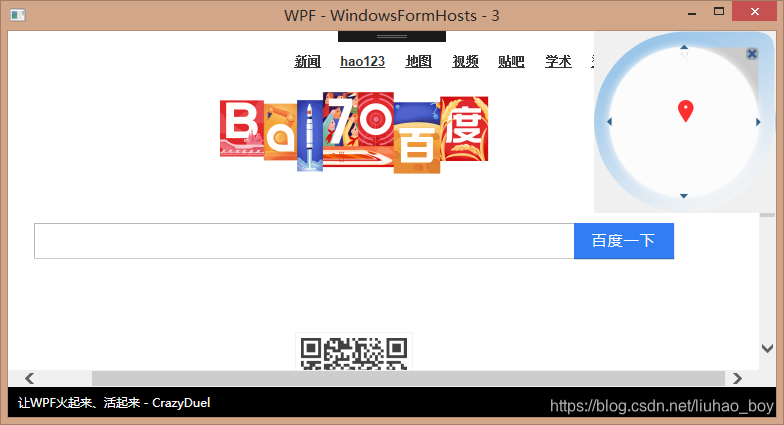
このような右サイドとして、私はWindowsFormHostで黄色の楕円重畳成功は、上記の作成しました。(ヒント:私は内部WindowsFormHostでのWinForm WebBrowserコントロールをロード)。
質問2:
作物のコンテンツをロードするWindowsFormHost。
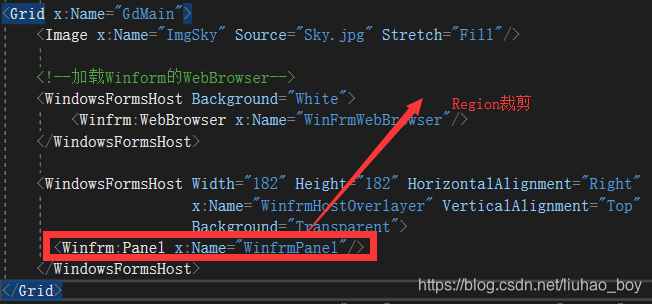
ソリューション:表示エリアの地域特性の制限ののWinFormコントロール。WPFクリップの同等。例としては、次のとおりです:
我的测试效果,WPF中用Image加载了一张星空图,右上角放置了WindowsFormHost内容。我对其进行了显示区域限制。
3:问题三
两个WindowsFormHost叠加时,WindowsFormHost对于png的背景图不支持透明。如下图:
可以看到右上角的png边框分明(实时上我放的是一张三个角均为透明的圆形png)。 若对右上角的Winform Panel进行裁剪。
裁剪完后,下面一层的WindowsFormHost也被裁了,露出了我用Image加载的星空底图,如下图:
解决方案:将要加载的Winform控件放在一起,可以是在同一个Winform Panel下面,这时在进行裁剪就不会有问题。如