時には複雑な気持ちが、百回のダイ議論、これらのものは非常に遠く、昨日かのように、
夜の絵画の作家、通行人を-により脱離不思議
イベントストリームイベントキャプチャとイベントバブリング----
まず、我々は事を理解する必要があるときがらくたが、この事は、イベントストリームです。
1.イベントの流れは何ですか?
説明:HTML要素はイベントハンドラをトリガするイベントは、ノードがイベントを受け取る、それを通しての要素間のスプレッドへのルートノード、伝搬路となり、そのような通信処理は、DOMイベントフローと呼ばれます。
簡単な説明:イベントをトリガした要素は、伝播の過程は、イベントフローと呼ばれています。
イベントバブリングやイベントのキャプチャ:イベントストリームが分割され
、イベントがバブリングされているもの、2?
説明:イベントバブルが水中に投げ込まれた石の画像に例えることができ、気泡が常にイベントがルートを知って、広がりが上向きになるまで、最も内側の要素の先頭から行われることを意味し、水の底面から出てきます
マイクロソフトは、イベントバブル提案
は何か3を、イベントのキャプチャを?
説明:あなたは自分の股間が他の人と(それは霧のピークであると仮定して)時間と衝突し、外行進を送るカバー弟子あると仮定し、その後、人々はピークにあなたが武道を見つける初めてMISTY必要があります。[検索であなたを自分の主人を見つけ、
(純粋なナンセンスが、現実には、あなたも、あなたを知らなかった自分の母親を襲ってください)、このようなプロセスは、キャプチャイベントを探すことですし、次にあなたと握手
イベント:簡単な説明を転写プロセスの子要素の親要素によって広がり、イベントはキャプチャと呼ばれる
イベントがNetscapeのキャプチャを上げました
4、ブラウザのデフォルトの注文執行と普及イベントは、最初のは、実行順序と実行をバブリングからのイベントを見てみましょう

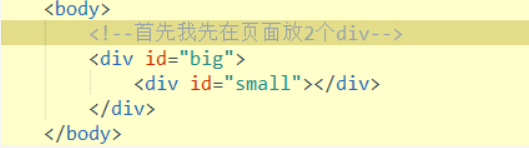
CSS

JS

我々はoSmallをクリック注文に行ったときにイベントが実行された場合:oSmall ----> oBig ----->ボディ-----ドキュメント
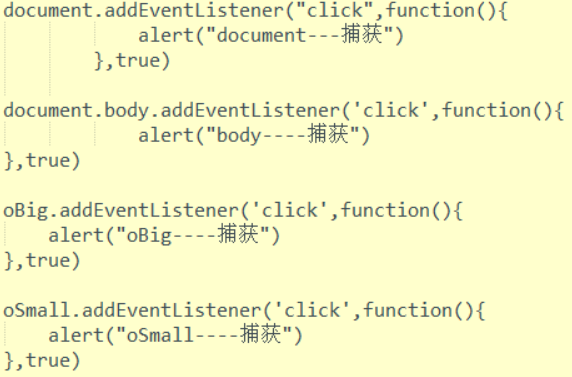
次はオーダー実行イベントのキャプチャと実行(CSSのHTMLコードを変更せず)を見て
JS

oSmallをクリックするためには、我々はイベントのために行ったときにするとき:ドキュメント---->ボディ-----> oBig ----- oSmall
注文の概要ブラウザのデフォルトの実行と普及のイベントは次のとおりです。 ドキュメント -----> HTML -----> ----- BODY> .........----> ターゲット要素キャプチャ処理 対象要素 ----> .........----->ボディ----> HTML ---->ドキュメントバブリングプロセス