最新のFirefox 70ベータ版では、「と呼ばれるプログラム導入非アクティブのCSS披露する開発者向けの機能」(非アクティブCSS)、およびCSSプロパティDevTool新しいツールを、なぜ大幅意志選択された要素を、影響はありません時間の開発者を保存します。

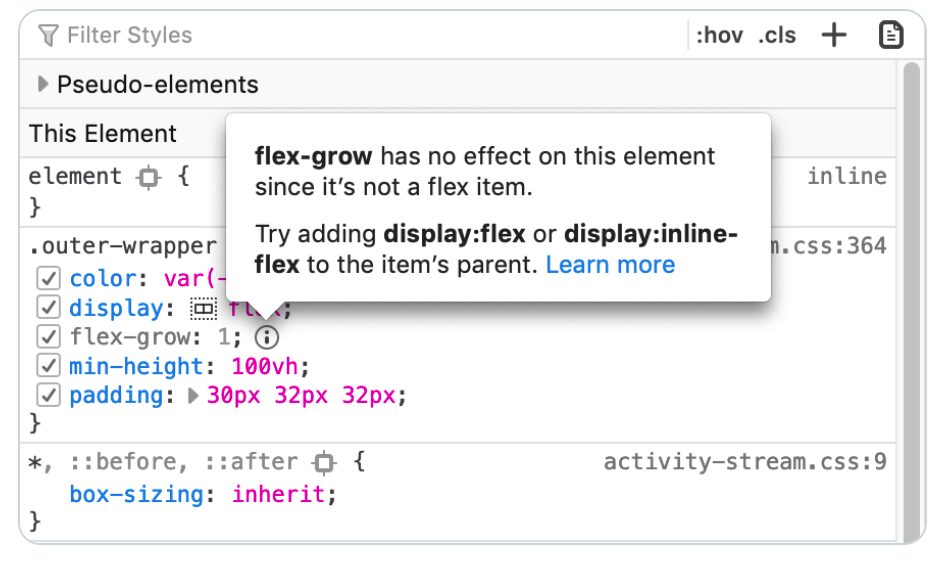
要素は効果がありません場合は、特定の状況、要素が選出され、CSSプロパティは、このプロパティは、それが動作し、理由を説明しないことを示す、次のメッセージボックスに表示されます。一例として、上図:それはフレックス用語ではないので、フレックス育つ設定が.outerラッパー有効になりません。また、情報ボックスには、改善のための提案を行います。
以前のFirefoxのV65で、新しいCSSはフレキシボックスインスペクタを特徴と紹介。

フレキシボックスインスペクタは、開発者がCSSのFlebox要素、場所およびネストされた例大きさを理解するのに役立ちます。開発者は、タグビューのFlexコンテナまたは他の要素を選択している限り、それは自動的にフレキシボックスメッセージは、開発者は、レイアウトタブインスペクタパネルでコンテンツを見ることができます。

フロントエンドエンジニアのためのCSSツールやトラブルシューティングが大きな利便性を提供することができ、あなたが特定の状況を表示することができます。