I.はじめに
プラグ制御負荷、また達成ドラッグコントロールを、次のステップは同じQtDesignerまたは他の開発環境で、最も困難の一つであり、我々は自由に、この機能のための制御サイズ、モバイル位置を伸ばすことができただけでなく、に特別なコントロールを調製しましたプロット点は、着信制御、マウスの位置の自動識別に追従制御の制御を生成するときにこの機能を達成するために、名前SelectWidgetプロット点が一般的な原理は、イベント・フィルタをインストールすることで、フォームコントロールに従う、押し、コントロールを変更する引き離さサイズ、ストレッチの使用を記述するために、ユーザーのためのポイント・インジケーターをプロットしました。
プロットプロット点を描画するかどうかを設定制御し、以下の点、マージン、プロットは色ポイントは、ドットサイズを記述し、プロット点は、円形、正方形+を形成し、フォームを削除するには、Deleteキーをサポートして、ウィンドウを移動する境界線の幅、サポート上下のボタンを選択し、8つのトレースポイントをサポートしているウィンドウを変更ボディサイズ。
経験住所:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ抽出コード:877pファイル:実行可能ファイルを.zipファイル
第二に、機能の実現
- すべてのコントロールは自動的にプラグインがリストファイル、120以上のデフォルトの組み込みコントロールを生成しロードします。
- キャンバスをドラッグすると、自動的に対応する制御、WYSIWYGを生成します。
- バーの中国の財産権、対応するプロパティを変更するには、すぐに白の使用に非常に適し、シンプルで直感的な、対応する選択制御に適用されます。
- 元のテキスト翻訳属性フィールドのマッピングメカニズム、高効率で、簡単にプロパティバー他の言語を拡張することができます。
- 自動的にドロップダウンボックス列挙値などを含む、右欄に示したすべてのコントロールとプロパティのプロパティを抽出します。
- 手動でのサポートは、プラグインファイルインポートプラグインで外部ファイルを選択します。
- すべてのコントロールは、現在のキャンバスの構成情報はXMLファイルにエクスポートすることができます。
- 手動でXMLファイルに基づいてxmlファイルのオープンレイアウト制御、自動負荷制御を選択することができます。
- ボックスのアナログデータ、テキスト入力ボックスを、スライダーを引っ張って確認することができ、3つの方法でデータ・アプリケーションは、すべてのコントロールを生成します。
- コントロールは、左右の微調整をすることができ、キーボードの上下位置は、任意の解像度に適応サイズを変更引っ張っ8つの方向をサポートしています。
- 彼らは、3通りの方法で収集されたネットワーク、データベース・データ・セットを収集し、シリアルコレクションを開きました。
- コードは、非常に簡潔な、非常に詳細なメモであるプロトタイプとして構成することができ、自分自身のより多くの機能を開発します。
- 純粋なQtの中で書かれた、Qtはコンパイラ+任意の+任意のシステムの任意のバージョンをサポートしています。
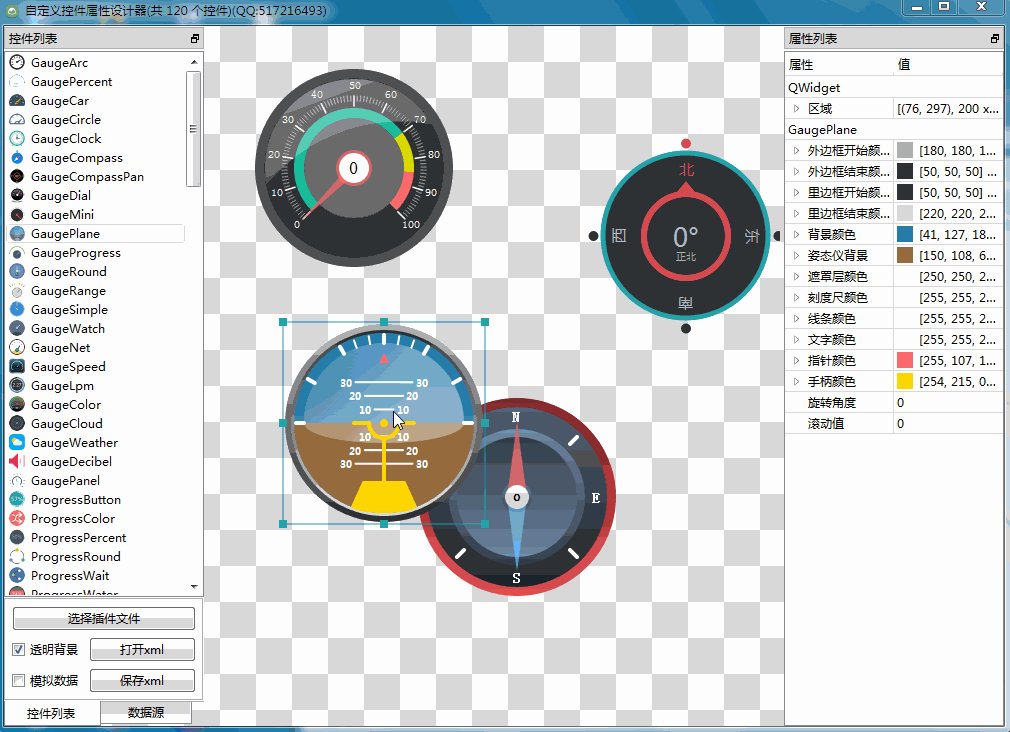
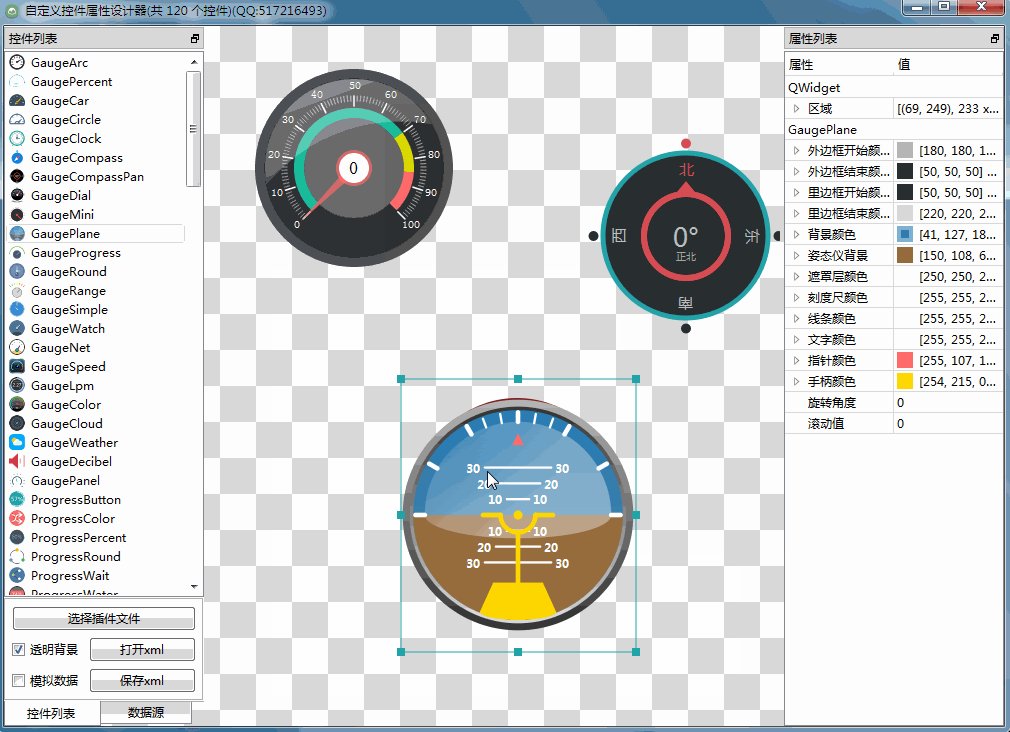
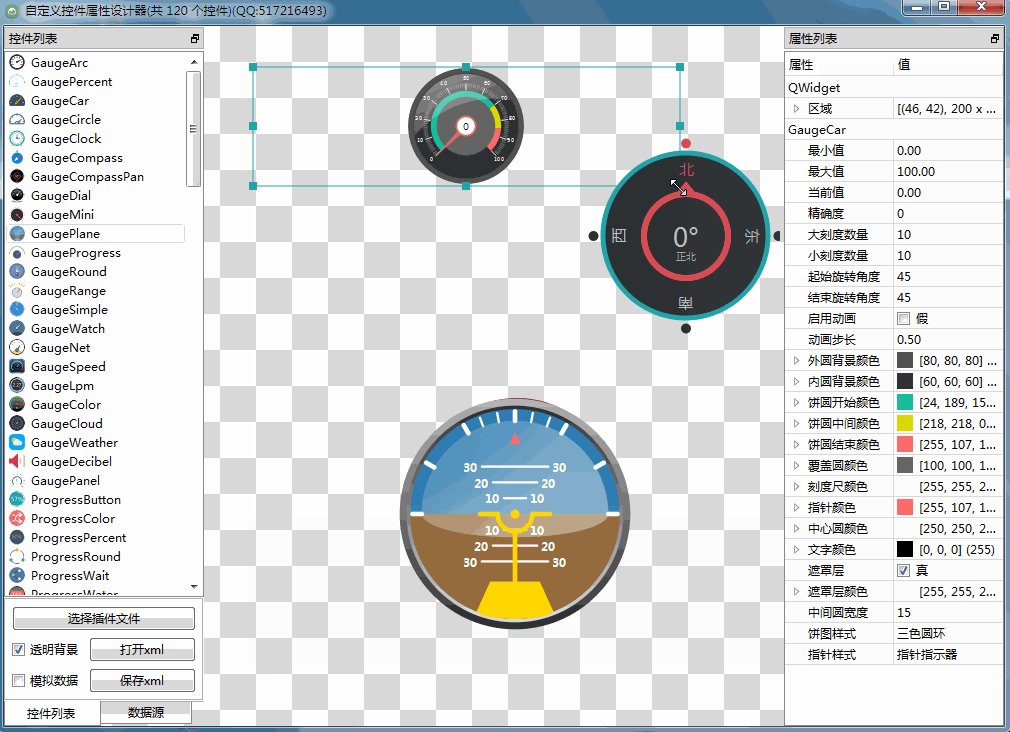
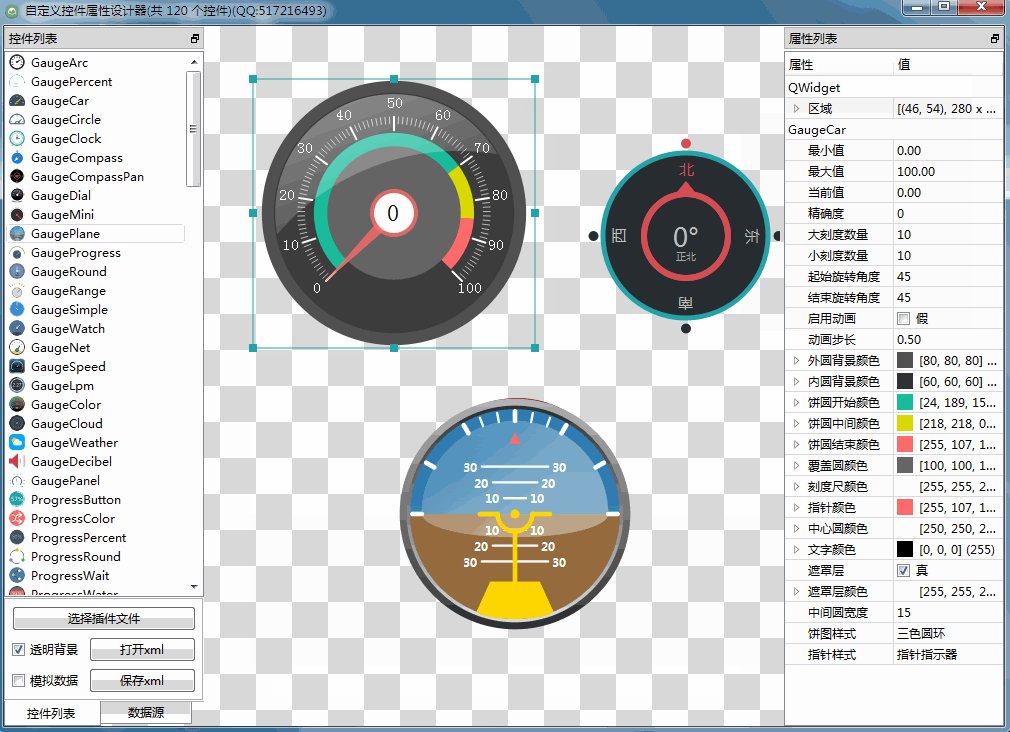
第三に、レンダリング

第四に、コアコード
bool SelectWidget::eventFilter(QObject *watched, QEvent *event)
{
if (watched == widget) {
if (event->type() == QEvent::Resize) {
//设置当前窗体大小为跟随窗体的大小增加部分
this->resize(this->widget->size() + QSize(padding * 2, padding * 2));
} else if (event->type() == QEvent::Move) {
//将当前窗体移到偏移位置
this->move(this->widget->pos() - QPoint(padding, padding));
}
} else {
if (event->type() == QEvent::KeyPress) {
QKeyEvent *keyEvent = dynamic_cast<QKeyEvent *>(event);
if (keyEvent->key() == Qt::Key_Left) {
this->move(this->pos() - QPoint(1, 0));
} else if (keyEvent->key() == Qt::Key_Right) {
this->move(this->pos() + QPoint(1, 0));
} else if (keyEvent->key() == Qt::Key_Up) {
this->move(this->pos() - QPoint(0, 1));
} else if (keyEvent->key() == Qt::Key_Down) {
this->move(this->pos() + QPoint(0, 1));
} else if (keyEvent->key() == Qt::Key_Delete) {
emit widgetDelete(widget);
widget->deleteLater();
this->deleteLater();
widget = 0;
}
//重新设置附带窗体的位置和大小
if (widget != 0) {
widget->setGeometry(this->x() + padding, this->y() + padding, this->width() - padding * 2, this->height() - padding * 2);
}
return QWidget::eventFilter(watched, event);
}
QMouseEvent *mouseEvent = static_cast<QMouseEvent *>(event);
if (mouseEvent->type() == QEvent::MouseButtonPress) {
//记住当前控件坐标和宽高以及鼠标按下的坐标
rectX = this->x();
rectY = this->y();
rectW = this->width();
rectH = this->height();
lastPos = mouseEvent->pos();
//判断按下的手柄的区域位置
if (rectLeft.contains(lastPos)) {
pressedLeft = true;
} else if (rectRight.contains(lastPos)) {
pressedRight = true;
} else if (rectTop.contains(lastPos)) {
pressedTop = true;
} else if (rectBottom.contains(lastPos)) {
pressedBottom = true;
} else if (rectLeftTop.contains(lastPos)) {
pressedLeftTop = true;
} else if (rectRightTop.contains(lastPos)) {
pressedRightTop = true;
} else if (rectLeftBottom.contains(lastPos)) {
pressedLeftBottom = true;
} else if (rectRightBottom.contains(lastPos)) {
pressedRightBottom = true;
} else {
pressed = true;
}
if (widget != 0) {
emit widgetPressed(widget);
}
} else if (mouseEvent->type() == QEvent::MouseMove) {
//根据当前鼠标位置,计算XY轴移动了多少
QPoint pos = mouseEvent->pos();
int dx = pos.x() - lastPos.x();
int dy = pos.y() - lastPos.y();
//根据按下处的位置判断是否是移动控件还是拉伸控件
if (pressed) {
this->move(this->x() + dx, this->y() + dy);
} else if (pressedLeft) {
int resizeW = this->width() - dx;
if (this->minimumWidth() <= resizeW) {
this->setGeometry(this->x() + dx, rectY, resizeW, rectH);
}
} else if (pressedRight) {
this->setGeometry(rectX, rectY, rectW + dx, rectH);
} else if (pressedTop) {
int resizeH = this->height() - dy;
if (this->minimumHeight() <= resizeH) {
this->setGeometry(rectX, this->y() + dy, rectW, resizeH);
}
} else if (pressedBottom) {
this->setGeometry(rectX, rectY, rectW, rectH + dy);
} else if (pressedLeftTop) {
int resizeW = this->width() - dx;
int resizeH = this->height() - dy;
if (this->minimumWidth() <= resizeW) {
this->setGeometry(this->x() + dx, this->y(), resizeW, resizeH);
}
if (this->minimumHeight() <= resizeH) {
this->setGeometry(this->x(), this->y() + dy, resizeW, resizeH);
}
} else if (pressedRightTop) {
int resizeW = rectW + dx;
int resizeH = this->height() - dy;
if (this->minimumHeight() <= resizeH) {
this->setGeometry(this->x(), this->y() + dy, resizeW, resizeH);
}
} else if (pressedLeftBottom) {
int resizeW = this->width() - dx;
int resizeH = rectH + dy;
if (this->minimumWidth() <= resizeW) {
this->setGeometry(this->x() + dx, this->y(), resizeW, resizeH);
}
if (this->minimumHeight() <= resizeH) {
this->setGeometry(this->x(), this->y(), resizeW, resizeH);
}
} else if (pressedRightBottom) {
int resizeW = rectW + dx;
int resizeH = rectH + dy;
this->setGeometry(this->x(), this->y(), resizeW, resizeH);
}
//重新设置附带窗体的位置和大小
if (widget != 0) {
widget->setGeometry(this->x() + padding, this->y() + padding, this->width() - padding * 2, this->height() - padding * 2);
}
} else if (mouseEvent->type() == QEvent::MouseButtonRelease) {
pressed = false;
pressedLeft = false;
pressedRight = false;
pressedTop = false;
pressedBottom = false;
pressedLeftTop = false;
pressedRightTop = false;
pressedLeftBottom = false;
pressedRightBottom = false;
if (widget != 0) {
emit widgetRelease(widget);
}
}
}
return QWidget::eventFilter(watched, event);
}
void SelectWidget::resizeEvent(QResizeEvent *)
{
//重新计算八个描点的区域,描点区域的作用还有就是计算鼠标坐标是否在某一个区域内
int width = this->width();
int height = this->height();
//左侧描点区域
rectLeft = QRectF(0, height / 2 - pointSize / 2, pointSize, pointSize);
//上侧描点区域
rectTop = QRectF(width / 2 - pointSize / 2, 0, pointSize, pointSize);
//右侧描点区域
rectRight = QRectF(width - pointSize, height / 2 - pointSize / 2, pointSize, pointSize);
//下侧描点区域
rectBottom = QRectF(width / 2 - pointSize / 2, height - pointSize, pointSize, pointSize);
//左上角描点区域
rectLeftTop = QRectF(0, 0, pointSize, pointSize);
//右上角描点区域
rectRightTop = QRectF(width - pointSize, 0, pointSize, pointSize);
//左下角描点区域
rectLeftBottom = QRectF(0, height - pointSize, pointSize, pointSize);
//右下角描点区域
rectRightBottom = QRectF(width - pointSize, height - pointSize, pointSize, pointSize);
}
void SelectWidget::mouseMoveEvent(QMouseEvent *e)
{
//计算当前鼠标位置是否在某个区域内,自动更新鼠标形状
QPoint p = e->pos();
if (rectLeft.contains(p)) {
this->setCursor(Qt::SizeHorCursor);
} else if (rectTop.contains(p)) {
this->setCursor(Qt::SizeVerCursor);
} else if (rectRight.contains(p)) {
this->setCursor(Qt::SizeHorCursor);
} else if (rectBottom.contains(p)) {
this->setCursor(Qt::SizeVerCursor);
} else if (rectLeftTop.contains(p)) {
this->setCursor(Qt::SizeFDiagCursor);
} else if (rectRightTop.contains(p)) {
this->setCursor(Qt::SizeBDiagCursor);
} else if (rectLeftBottom.contains(p)) {
this->setCursor(Qt::SizeBDiagCursor);
} else if (rectRightBottom.contains(p)) {
this->setCursor(Qt::SizeFDiagCursor);
} else {
this->setCursor(Qt::ArrowCursor);
}
}
第五に、コントロールを導入
- 150以上の絶妙な制御、ように太陰暦、セレクタをスライドさせ、ボタンを強調表示し、ダッシュボードのさまざま、プログレスバー、ボール、コンパス、グラフ、スケール、温度計、ナビゲーションバー、ナビゲーションバー、flatuiの進行を覆い。コントロールの統合の数よりもはるかに多くのQWT。
- 各クラスは、以下のプロジェクトのソースコード形式に統合個々の制御を容易にするために、ゼロが符号量を達成するために、各制御ファイルおよびヘッダファイルを結合する、別の対照として、独立して他のファイルとは無関係であることができます。QWT性の高い結合されたコントロールクラスを、連動、すべてのコードが含まれている必要があり、コントロールのいずれかを使用します。
- 、描画するために、任意のQtバージョンQt4.6 Qt5.12などmingwの、MSVC、GCCコンパイラのサポートをサポートするために、そのような窓+ Linuxの+マック+文字化けしません組み込みLinuxのような任意のオペレーティングシステムをサポートするすべての純粋なQtの、QWidgetの+ QPainterのを書きます直接のQt Creatorを、組み込みコントロールに統合されており、同じを使用することができ、効果のほとんどは、限り、いくつかのプロパティが設定されているように非常に便利です。
- 各制御に対応する制御を含有するDEMO別のソースは、便利な参照を有します。また、すべてのコントロールDEMOの統合された使用を提供します。
- 各コントロールのソースコードは、中国の注釈を詳細なカスタムコントロールを書くことを学ぶのは簡単、統一された設計仕様に基づいて作成されています。
- 各コントロールのデフォルトの色とデモに対応する色がとても美しいです。
- 130以上の可視制御六の不可視コントロール。
- 一部のコントロールは、スタイルのスタイルの選択、複数の選択肢のスタイルインジケータを数多く提供しています。
- すべてのコントロールは、適応伸ばしフォームを変更します。
- ドラッグデザインをサポートする統合デザインカスタム属性、WYSIWYGは、XML形式でインポートおよびエクスポートをサポートしています。
- デモに付属しているActiveXコントロールは、すべてのコントロールは、ブラウザのIEで直接実行することができます。
- Fontawesome統合グラフィックスフォント+グラフィックフォントの何百ものAlibabaのiconfontコレクション、フォント楽しいグラフィックがもたらします。
- 最終的にはすべてのコントロールと(などのdllかそこら、)ダイナミックライブラリファイルを生成するには、ドラッグでの使用のために設計されたqtcreatorに直接統合することができます。
- 次に、ユーザは、大きな需要がある場合は、既にQMLバージョンでは、後者は、PyQtはバージョンを検討します。
- 任意の制限なしカスタムオープン動的ライブラリ内のプラグイン(永久無料)、バックドア、使いやすさ。
- qt5.12.3 msvc2017 32 + 64 mingwの32 + 64内を含む26現在利用可能バージョンのDLL、。
- コントロールを向上させ、コントロールを改善するために、随時、定期的に更新SDK、すべての提案を歓迎するために、ありがとうございました!
- Qtの入門本は、「Qtの創造主クイックスタート」「Qt5プログラミングエントリのフオYafei」、Qtの公式の高度な書籍の提言「C ++ GUI Qt4をプログラミングをお勧めします。」
- 生涯の恩恵を受け、「プログラマの嘘」を強くお勧めプログラマ自己規律と計画ブックシリーズ「プログラマの成長コース」、「悲しみのプログラマ」、!
- SDKのダウンロードリンク:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ抽出コード:877p