フロントラインを学びます
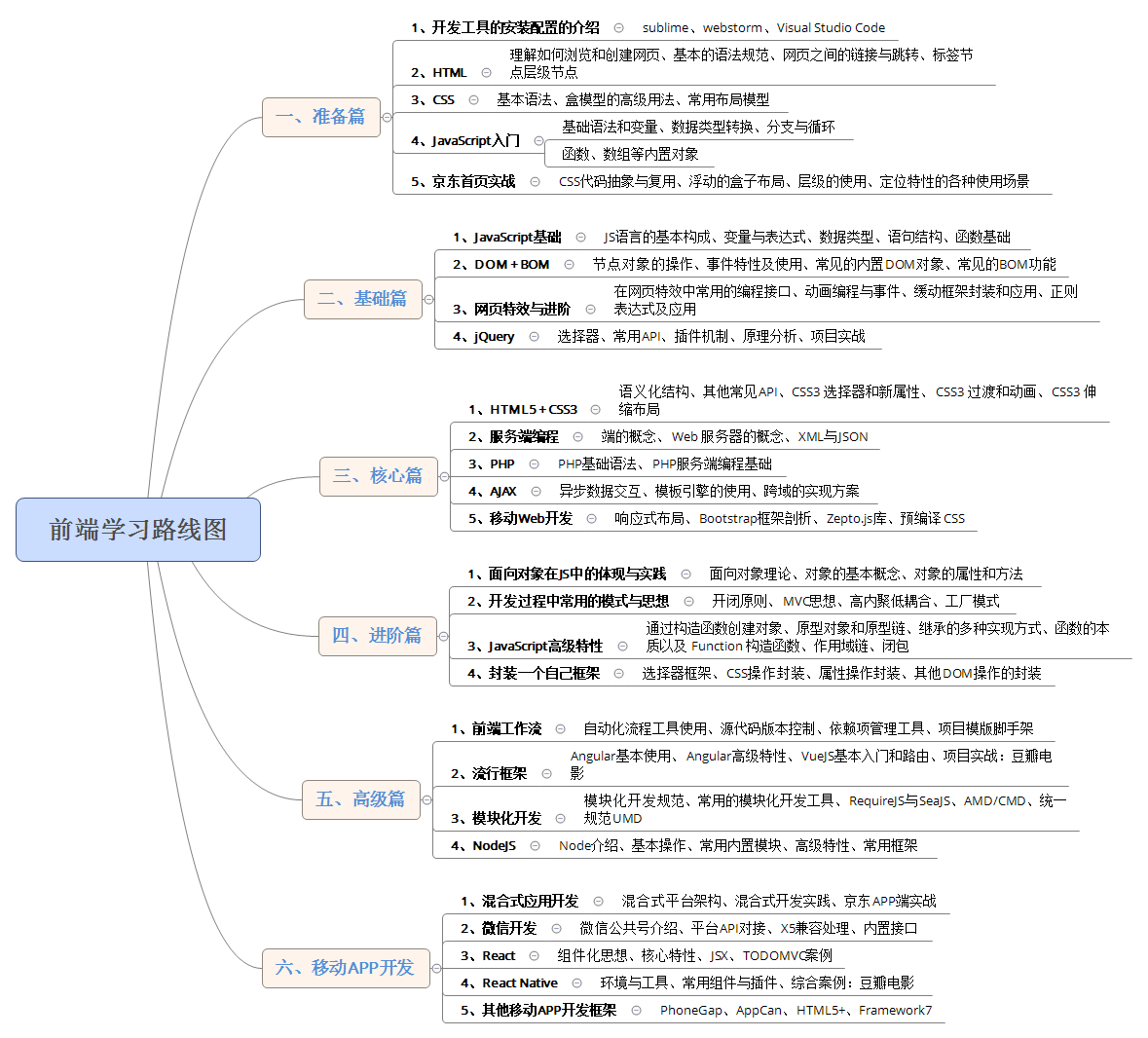
インターネットのさらなる発展に伴い、フロントエンドの開発エンジニアは、市場で非常に求められている人材となりました。UIを含む多くの学生が、前のJavaを行って、またはITのための学生が完全にゼロベースのフロントエンドを学びたいと思っています。図は、広範なオンライン学習フロントエンドマインドマッピングされ、多くの初心者はこれらの密な知識はすでにめまい参照表します。確かに、フロントは非常に広い主題で覆われています。しかし、あなたはまた、フロントを学びたい慌てる必要はありませんが、数多くのコンテンツがある限り、悪い学ぶことを恐れていないステップバイステップのフロントなど、追跡!
まず、フロントエンドスターター
入門レベルでは、最初にしなければならない基本的なスキルを習得:によるUI、HTMLの静的なページの草案の設計生産を実現します。これは、HTML、CSSページのレイアウトやタイポグラフィ、スタイル、造園や他のスキルを習得している必要があります。
1、HTML + CSSの基礎
HTMLタグの使用、レイアウト技術、レイアウトのCSSポジショニング、スタイルの造園、ブラウザの互換性を習得します。
2、JavaScriptの基本的な
基本的な文法JSの把握、条件、文は、強化されたロジック、共通のアルゴリズムを学ぶために、など、ループします。
図3に示すように、ツールは、一般的に使用される
ように、このようなWebstrom、崇高は、Dreamweaver、VSCodeを。ショートカットキーや他の技術を習得、急速に開発やデバッグの効率を向上させることができます。
比較的高い学習曲線のこの段階では、これらの完了後、我々は静的なページの生産を完了することができました。あなたはこれらのスキルと仕事を見つけたい場合はもちろん、これは、単にエントリである、それは非常に困難です。
第二に、主なフロントエンド開発
この次の段階では、私たちの目標は、フロントエンドの開発業界の基本的な要件を達成することです。
フレームワークを使用して1は、jQueryの、ブートストラップおよびその他の高度なインタラクティブ機能や効果を開発しました。
、JavaScriptの基本的な効果は、
画像カルーセル、ドラッグ、虫眼鏡や他の一般的なウェブ効果を達成することができます。
B、jQueryの基本は、
jQueryの共通APIを使用するように、とメカニズムjQueryのプラグインの開発に精通する方法を学びます。
C、応答性のブートストラップ
することができ応答性のネイティブ実装メカニズム、マスターするのは複雑なページのブートストラップグリッドレイアウトとフォーマット応答性のレイアウトレイアウトの開発を使用します。
D、AJAXベース
AJAX、AJAXの原理を完全に理解するには、ネイティブのJSとjQueryの道の使用を習得します。
eは、UIの人気フレームワークは、
迅速かつ効率的にページのレンダリングの効果を達成するため、jQueryUIの使用を習得します。
これらのスキルを学び、あなたはJS、独立した電力供給クラス、ビジネスクラスのウェブサイトを作る一般的なダイナミックな効果を達成することができるようになります、というようにクールなエフェクトと、それはjQueryの、ブートストラップフレームワークに基づいた複雑な機能とを実現することができます!
HTML5、CSS3、キャンバス携帯端末の開発を使用して2、。
A、HTML5、CSS3の新機能を
HTML5、モバイル端末で使用されるCSS3技術。
Bは、キャンバスの基本的な
基本的な描画キャンバスAPIの把握は、レポート作成や広告成果の面でキャンバスを達成するためのアプリケーションを可能にし、結果のクールな表示を実現することができます。
C、モバイルWebフレームワークは、
フレームのような携帯端末の機能的JS jQueryのモバイル/ Zeptoに基づいて開発することができます。
第三に、先進的なフロントエンド開発
図1に示すように、機能の実現に、パフォーマンスとコードの再利用に焦点を当て、コードの優雅さを考える。
実施原理の図2に示すように、フロントエンドフレーム深さ理解、共通のフロントエンドコンポーネントを開発し、再構成します。
この段階では、次の知識を習得する必要があります。
1、考えオブジェクト指向開発
2、JavaScriptオブジェクト指向
3は、JavaScriptクロージャ、高度な機能のスコープチェーン、プロトタイプチェーン
4、共通設計パターン
ネイティブのJavaScript実装フレームパッケージの原理を用いて、5、
6、jQueryのフレームパッケージ原理
7を、原則のjQueryプラグインの実現
8、jQueryのプラグイン、プラグインの2つの拡張の方法を達成するためのメカニズムの深い理解の原則の実現を習得します。
9、コンポーネントおよびモジュール式の開発:SeaJS、RequireJS