プロパティセットは、チャートのインスタンスに基づいて、私たちは、チャートの描画ボードインスタンス、アクセスを取得する必要がありますされていますG2.Chart。次のようにチャートを作成します:
新しいG2.Chart({ コンテナ:{文字列} | {HTMLDivElement}、 幅?:{数}、 高?:{数}、 パディング:{オブジェクト} | {数} |?{アレイ}、 背景?:{オブジェクト}、 plotBackground?:{オブジェクト}、 forceFit:{?ブール}、 アニメーション:{?ブール}、 pixelRatio?:{数}、 データ:{アレイ} | {DataSet.View}、 テーマ?:{文字列} | {オブジェクト}、 レンダラ?:{文字列} })。
グラフのインスタンスを作成し、グラフオブジェクトを返し、赤書体をしたもので、解像度によって、その後一方の各属性チャートの、単一容器にグラフインスタンスを初期化するために推奨される一般的性質使用又は注目の重要なポイントを。
1.container
容器に対応するDOMチャートは、DOMノードオブジェクトのIDを渡し、または直接容器のHTML、必ずしもDOM divのない容器にすることができます。
注意点:
1.コンテナ必ずしもdivタグではありませんラベル、div タグを格納できる必要があり、これにタグがDIVタグを含めることができるよう、あなたが参照できるタグネスティング問題の概要を
2.コンテナは、必ずしもラベルIDをバインドする必要はなく、などは、各図で一意である、一般的に限り、要素が行に取得することができるよう、比較的、最も適切なボンディングIDを言えば、クラスを結合させてもよいが、もし図は、コードを記述する必要を繰り返し、同一のサブ複数必要なので、需要が挙げられる。容器は、むしろ単に一つの要素よりも、アレイの受信素子を可能にします。
前記容器は、IDの代わりに使用することができます
出典:

解決:条件はそこにはコンテナのプロパティがなく、id属性、id属性割り当てられた容器のその後の値を有するかどうかを示す場合。
例:
<DIV ID = "ルート"> </ div>
チャート= CONST 新しい新しいG2.Chart({ コンテナ:のdocument.getElementById( 'ルート')、// または直接充填'ルート'またはID: 'ルート' 幅:1000 、 高さ: 500 });
2.forceFit
幅適応スイッチチャートfalseにデフォルト値を、幅の設定時に自動的に取ってDOMコンテナ(例コンテナ)が真の意味。
注意:唯一の高さは、高さの設定はチャートインスタンス化を撮る時に設定されていない場合、デフォルトの高さは500pxなどで、ここではコンテナDOMの幅を取ります。
出典:

分析:forceFit真の値は、グラフの幅は、コンテナDOMの幅にリセットされますが、高さをリセットしない場合。
3.width
グラフの幅を指定したときに、「PX」の単位で、500は、デフォルトで設定されていないforceFit: true設定の幅が有効になりません。
4.height
アイコンの高さを指定します。単位は「ピクセル」です、500のデフォルトが設定されていない、そして影響を受けforceFitされていません。
5.padding
デフォルト値は[ 20、20、95、80]
チャートのパディングを設定し、但し、チャート軸の境界は、図にピンクすなわち黒枠から軸までの距離。

次のようにパディングが、いくつかの設定をサポートしています。
-
padding: [ 20, 30, 20, 30]
-
padding: 20
-
padding: { top: 20, right: 30, bottom: 20, left: 30 }
-
padding: 'auto'
-
padding: [20, 'auto', 30, 'auto']
-
また、同様に、支持体の割合が提供される
padding: [ '20%', '30%' ]グラフ全体の幅と高さに対するパーセンテージ。
-
padding 为数字以及数组类型时使用方法同 CSS 盒模型(上右下左)。
-
padding 中存在 'auto',时会自动计算边框,目前仅考虑 axis 和 legend 占用的边框。
6.background
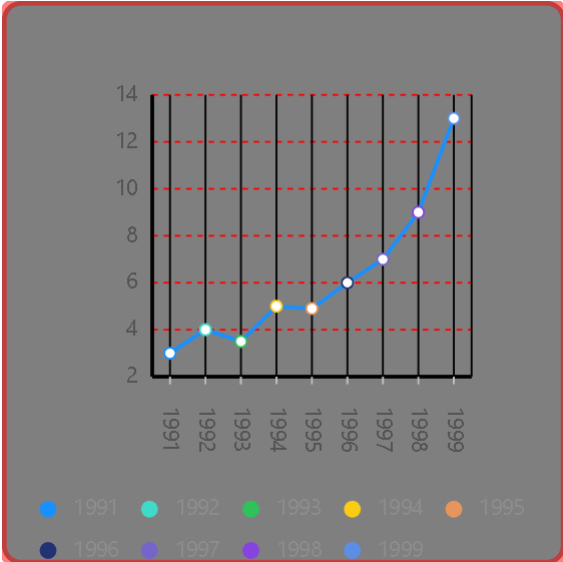
设置图表整体的边框和背景样式,是一个对象,下图中的灰色背景部分就是background设置的区域(即整个chart画板区域),包含如下属性:

background: { fill: {string}, // 图表背景色 fillOpacity: {number}, // 图表背景透明度 stroke: {string}, // 图表边框颜色 strokeOpacity: {number}, // 图表边框透明度 opacity: {number}, // 图表整体透明度 lineWidth: {number}, // 图表边框粗度 radius: {number} // 图表圆角大小 }
7.plotBackground
图表绘图区域的边框和背景样式,是一个对象,下图中的灰色背景部分就是plotBackground设置的区域(即图表绘制区域),包含如下属性:
注意:从background和plotBackground两幅图中可以看出,当同时设置两个属性时,plotBackground属性设置会覆盖background属性。

plotBackground: { fill: {string}, // 图表背景色 fillOpacity: {number}, // 图表背景透明度 stroke: {string}, // 图表边框颜色 strokeOpacity: {number}, // 图表边框透明度 opacity: {number}, // 图表整体透明度 lineWidth: {number}, // 图表边框粗度 radius: {number} // 图表圆角大小 }
8.animate
图表动画开关,默认为 true,即开启动画。
9.pixelRatio
设置设备像素比,默认取浏览器的值 window.devicePixelRatio。
10.data
设置图表的数据源
data数据源格式只有两种:
-
包含 JSON 对象的数组
var data=[{year:1995,value:10},{year:1996,value:15},{year:1997,value:25}]
- DataSet.View 对象,创建方式也有两种(DataSet会在之后的章节详细讲述,此处可以理解成就是一个图表)
方式1: var dv=new DataSet.View(); 方式2: var ds=new DataSet(); var dv=ds.createView();
- 直接在chart实例化中的options的data属性中设置
new G2.Chart({ container: {string} | {HTMLDivElement}, width: {number}, height: {number}, data: {array} | {DataSet.View}, });
- 使用chart.source(data)方法设置。
const chart=new G2.Chart({ container: {string} | {HTMLDivElement}, width: {number}, height: {number}, }); var data=[{year:1995,value:15},{year:1996,value:20},{year:1997,value:40}]; chart.source(data);
建议使用chart.source(data)方法设置数据源。
11.theme
设置当前图表的主题,可以是字符串 default 或者 dark(这两个是目前 G2 支持的主题),也可以是一个包含主题配置项的对象,具体设置形式参考 图表皮肤。这是“Chart 级别的主题样式配置”,默认值为default。
12.renderer
设置当前图表的使用的渲染方案,可以是字符串 canvas 或者 svg(这两个是目前 G2 支持的渲染引擎),渲染引擎的选择会影响图表最终的渲染性能。具体两种渲染引擎的差异可以参考 选择 Canvas 还是 SVG,默认为Canvas渲染。