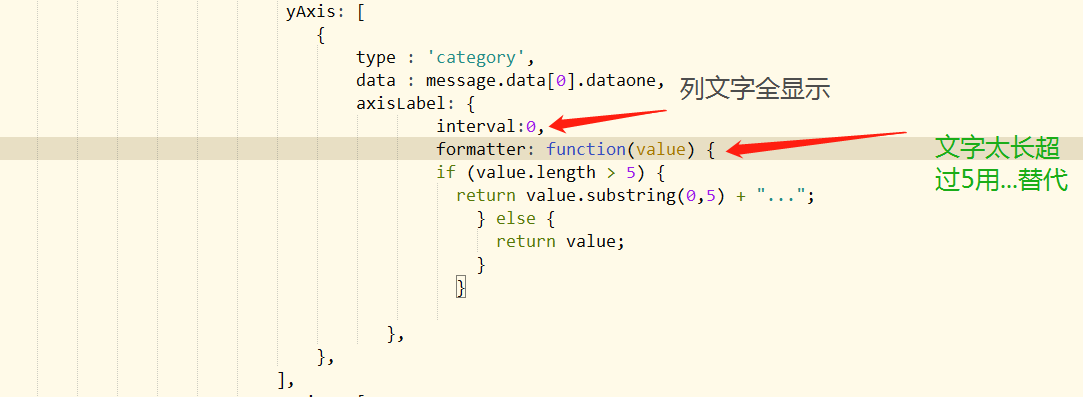
1、テキストの列を分離する問題を解決し、テキストは、問題を解決するには長すぎます。

Y軸:[
{
タイプ: 'カテゴリー'、
データ:message.data [0] .dataone、
たAxisLabel:{
間隔:0、
フォーマッタ:関数(値){
IF(value.length> 5){
value.substringリターン(0 、5)+ "...";
}他{
戻り値;
}
}
}、
}
]、
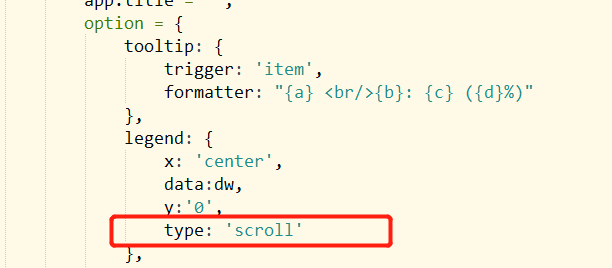
図2は、ページングをeacharts。

3、隠しテキストパイ

series: [
{
name:'完成',
type:'pie',
radius: ['75%', '90%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '20',
}
}
},
labelLine: {
normal: {
show: false
}
},
data:datawc
},