展望
簡単に言えば、このプロパティを設定した後、あなたが同じコンピュータ上に表示される要素を参照するために、私たちのようにシミュレートすることができます。たとえば、視点:800ピクセルの平均は、私は場所で、画面からこの要素800ピクセルを見ています。(このプロパティは、上記で提供される親要素)
(この属性は、それを注意深く読んでください非常に人気の知識を持っています)

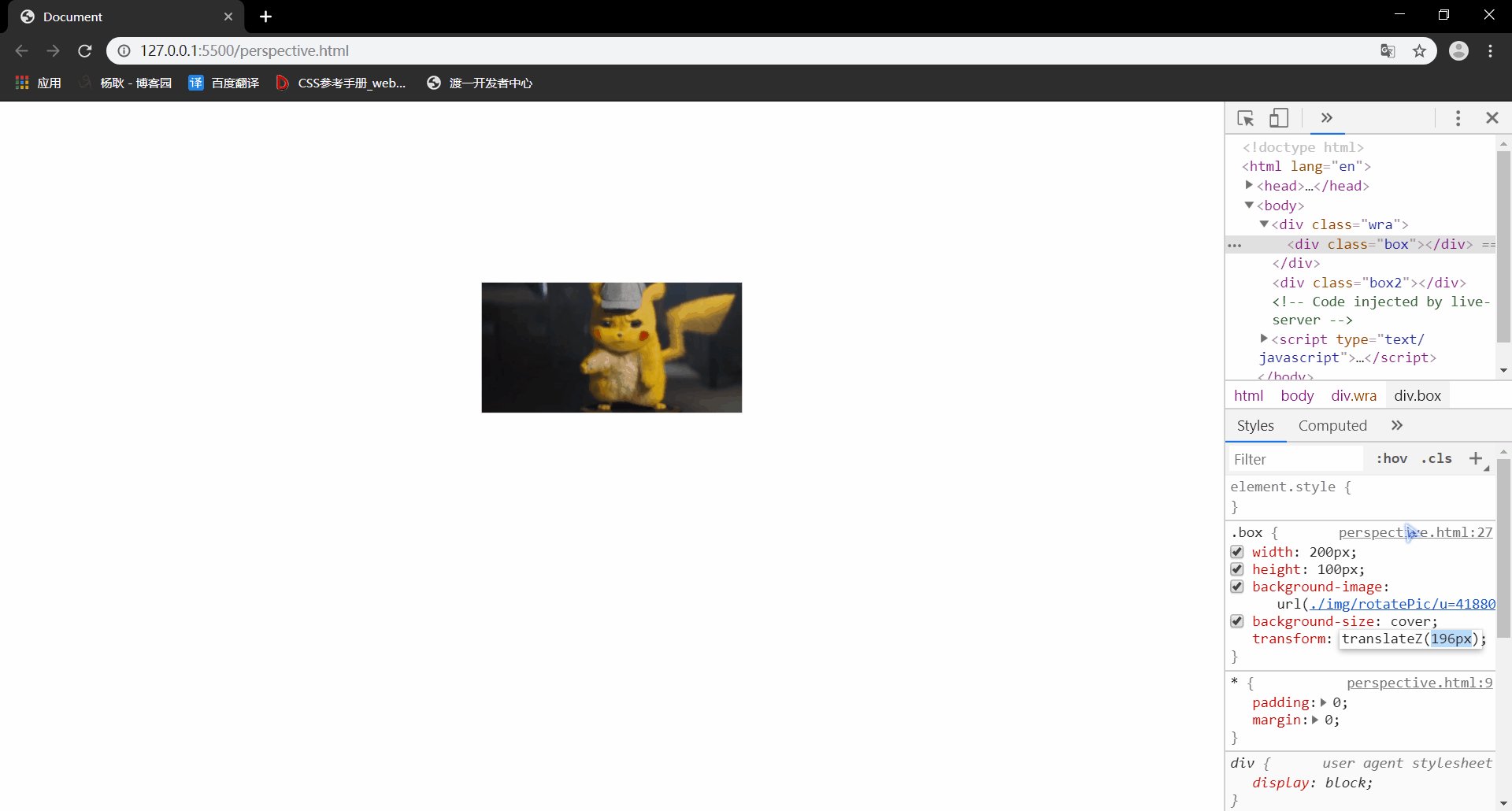
のは、見てみましょう、プラス視点を追加していない最初の小さな正方形の違いは何ですか、プラス効果がある二ながら、彼は本当に回転中のようだったことを感じ、そこに空間の感覚をはっきりと見ることができます一つはストレッチのように、ありません。

→Zをクリック翻訳されたものかわからない場合は、この章では、translateZがやっている知っている必要があり CSS3シリーズが翻訳の詳細な変換します
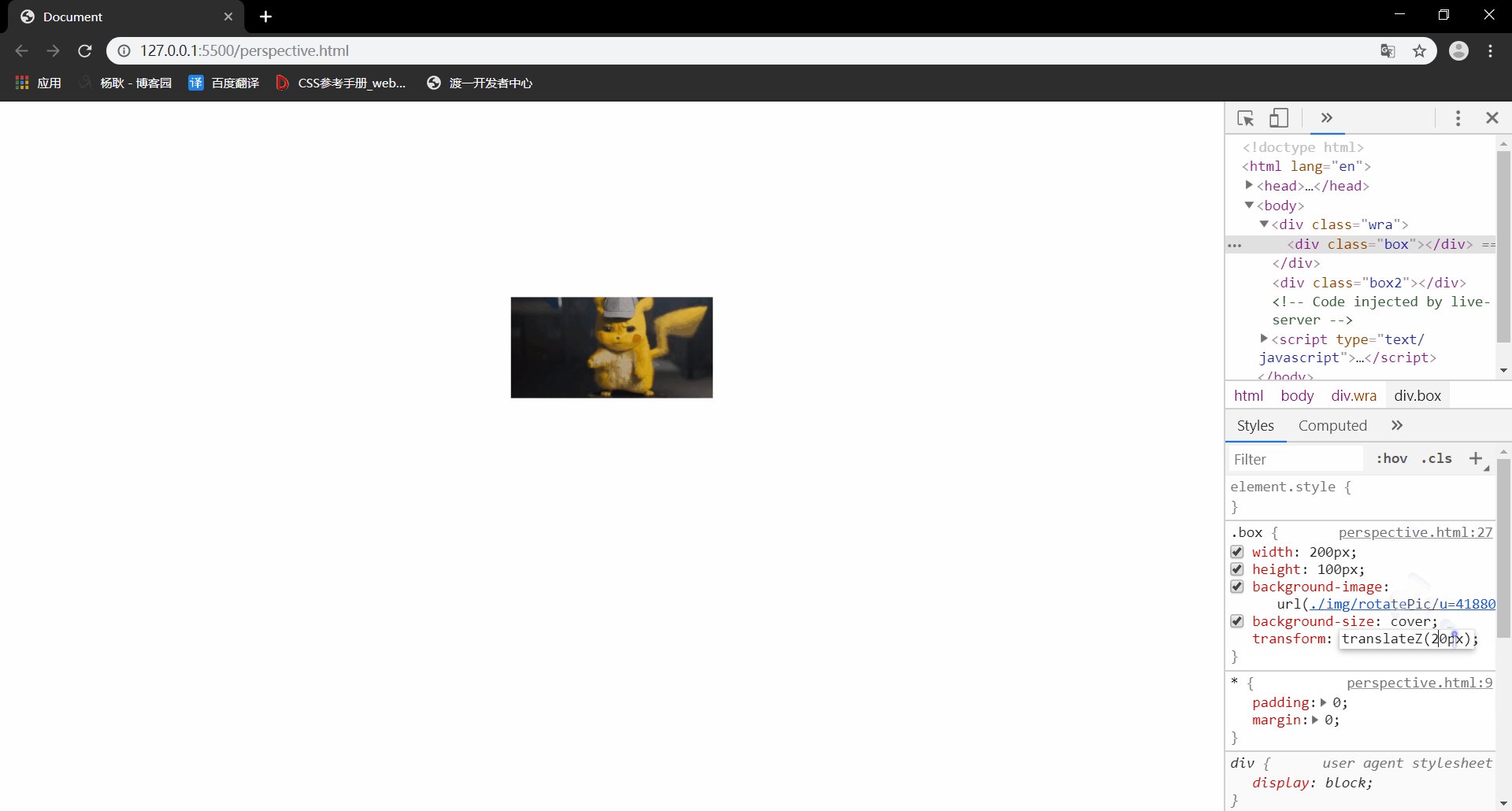
次に、変換、問題を考える:translateZそれは距離にZ軸を増加させることができ、その後、Z軸大きい、それはまた、この要素、私たちからより近い距離を表していないのですか?だから、あなたは、写真を撮るあなたの顔に貼り付けて、どのような影響?それは非常に大きくはないのですか?一つは2、それとの関係は何である、頼むかもしれませんか?確かにそう、この観点で変換:この効果を持っているtranslateZ、私たちは見てみましょう。(覚えているために、我々は視点を設定:800ピクセル、800ピクセルZは、どのような効果をチェックアウトします)

そこでは、検出されない800ピクセルの近くに、その後画像が突然暗くなったとき、および800ピクセル画像が消えたとき。これはなぜそれで?実際には、多くの現実の世界の例のように、私たちと同じように、遠くの絵は、あなたの顔にゆっくりと移動し、あなたは、より多くの写真が表示されます、あなたが視界の外でない場合、あなたの顔に貼り付け?場合は800ピクセルにあなたの人々は、一の画面に統合されたときに801pxはあなたがこの絵を通過するものではありませんか?その理由は、あなたと同じです。
那么transform:translateZ, 到负数的时候, 是不是值越小,图片离我们越远,同理的 图片也就越小。

但是!如果你真的认为 perspective 这个属性这么简单的话,那么你就太天真了。按照我们的思路继续,如果 perspective: 这个值,越小,是不是我们就离屏幕越近, 那么 图片也会越大,(translateZ 是移动图片, perspective是移动 人 和屏幕的距离,这么想也是没问题的哈。对吧,那么把translateZ(0px)。然后增加 perspective 试试看。 )

然后,你会惊奇的发现,咦? 好像无论是增加,还是减少,图片都没有任何变化。 这个时候,先卖个关子,接着看下个案例,把 translateZ(-100px) 设置成 负值。(正常,按照我们的想法,是不是 Z的值是正数,说明这个图片,离我们越近,那么反之,负值,离我们越远对吧) 那么这次我们不移动 translateZ 了, 设置好Z 值为-100px 之后,移动perspective的值,把他的值变小,(正常来说,值越小,是不是就代表 我们离屏幕越近, 看的东西也就越大对吧)

然后,你又会惊奇的发现, 怎么图片不是越来越大呢? 我们离屏幕越大,图片应该越大才对啊, 怎么变小了呢?
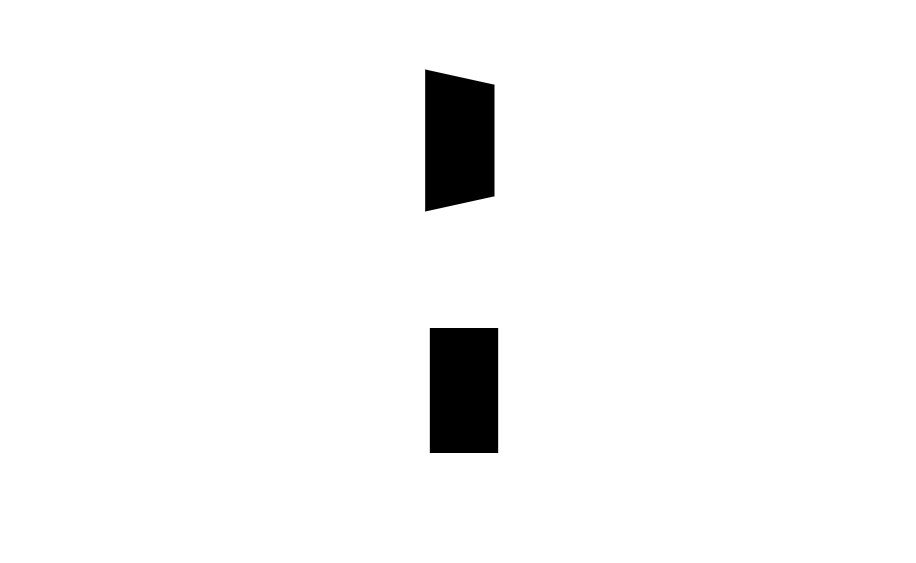
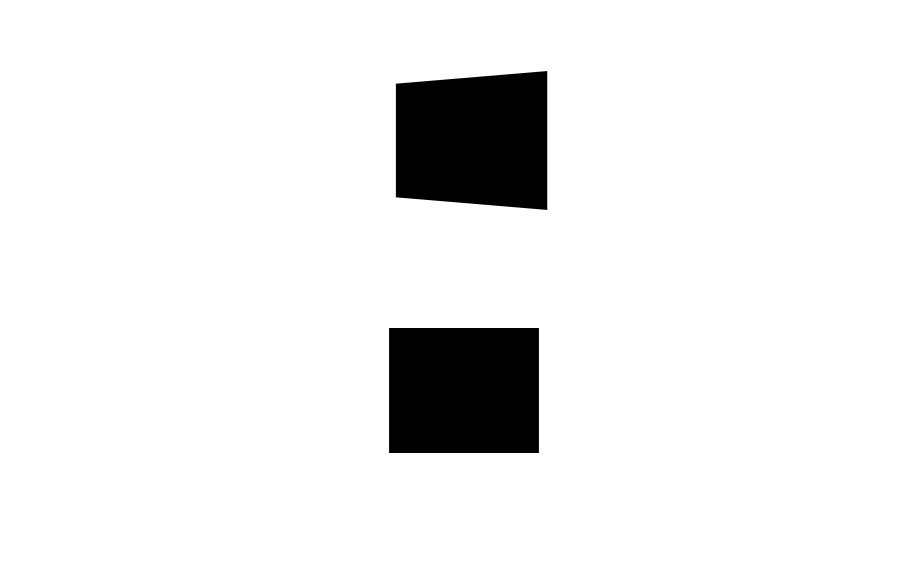
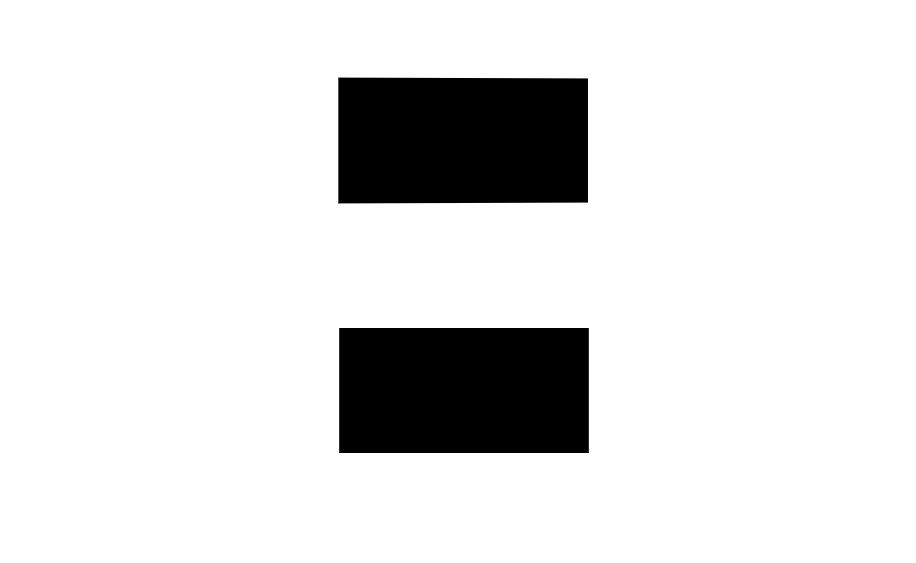
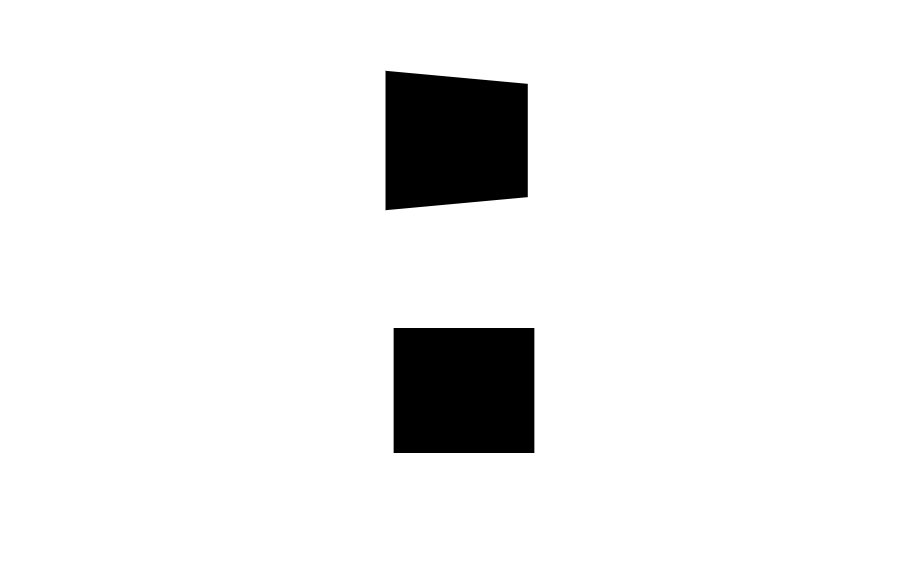
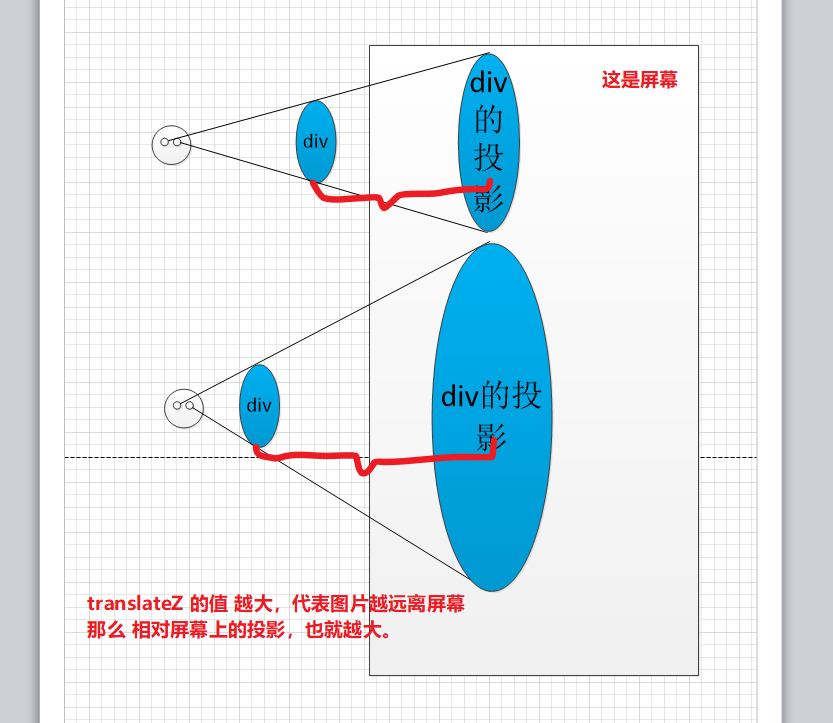
其实把。这里我们一直误导一个情况,我们看到的,并不是图片本身,而是图片的投影。 是不是有点晕了,投影是什么鬼, 没事,看下面的图解。
第一个情况,translateZ 的值越大,图片越大。

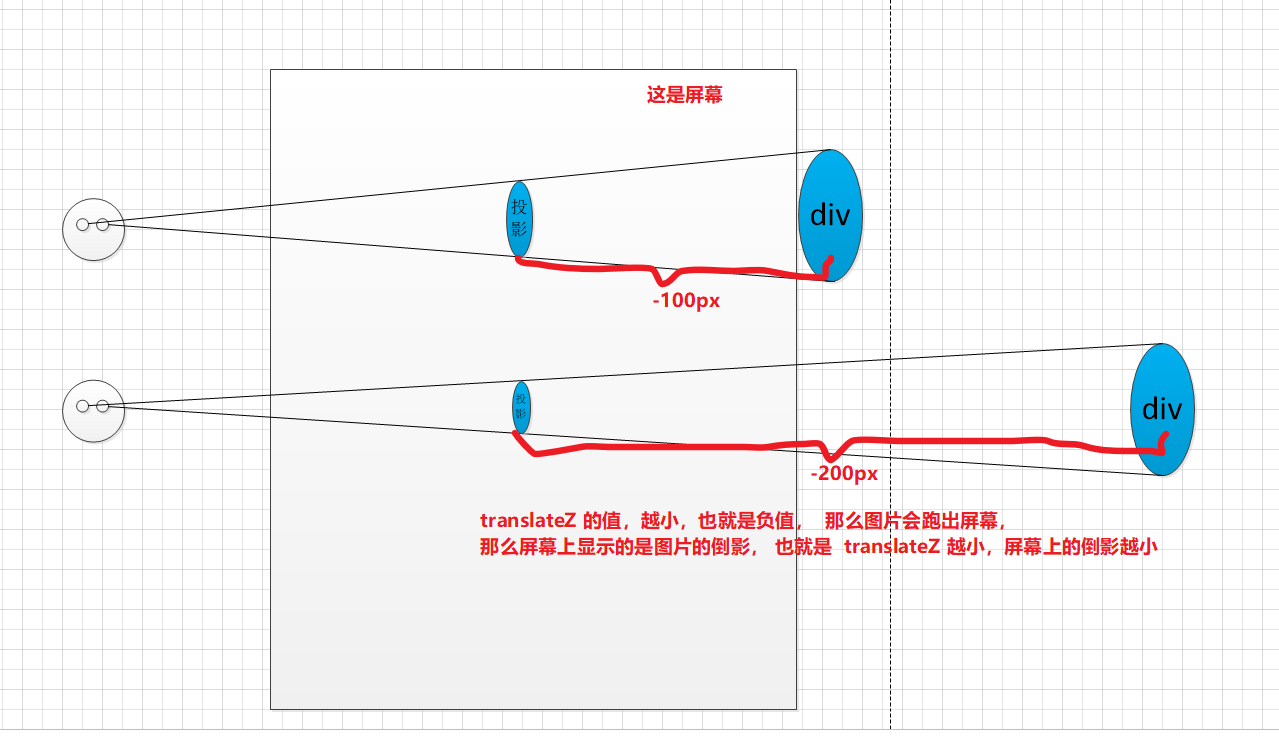
第二个情况,translateZ 的值越小,图片越小。

第三个情况,translateZ 为0的时候,为什么移动我们perspective 的值,图片的大小没有改变呢?

第四个情况,为什么translateZ 为负数之后,增加 perspective 的值后,图片不是变大, 反而变小呢?

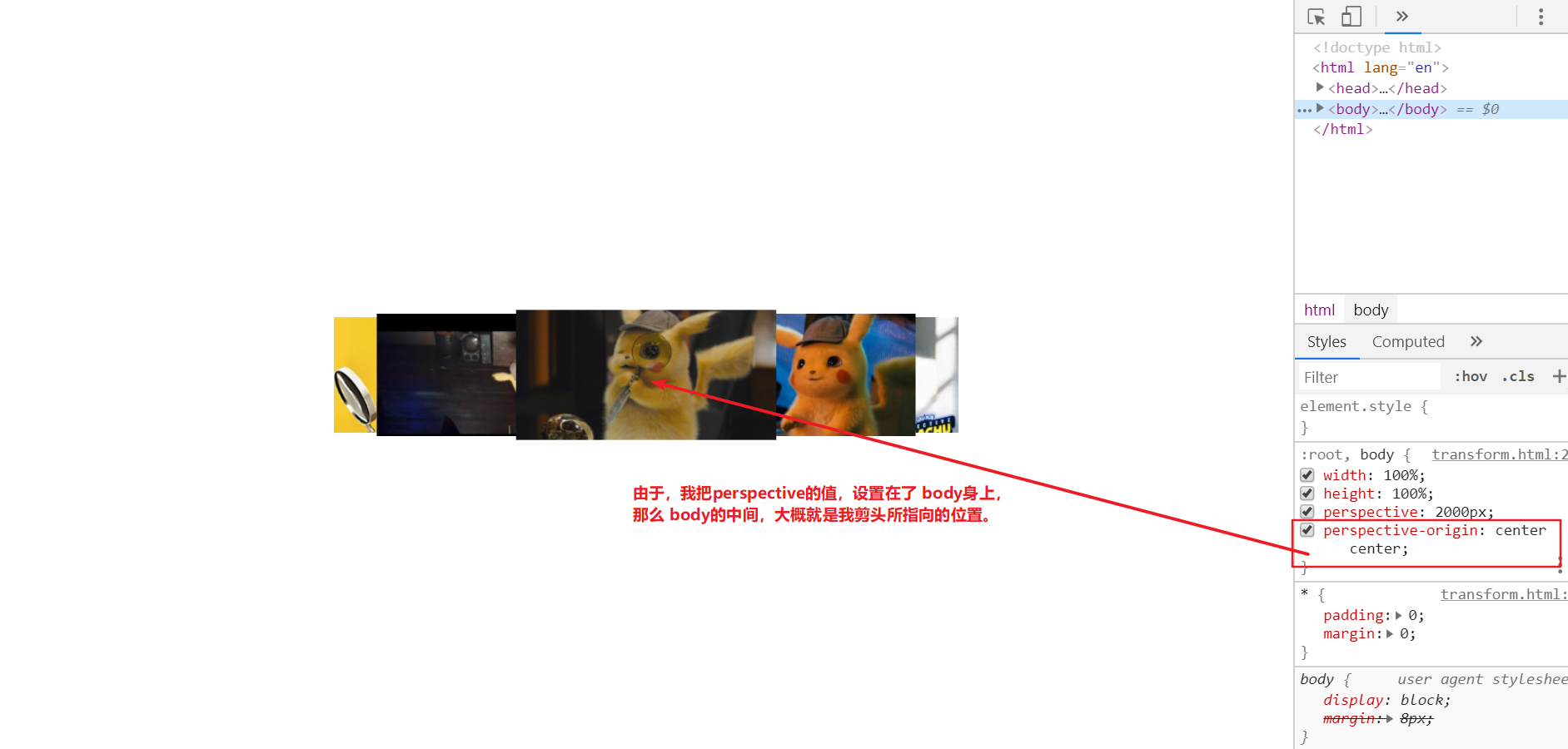
好了,最后补充一点,这个perspective 属性呢,要放在父级身上。然后还有一个属性perspective-origin,这个属性也是设置在父级身上。
这个属性呢,默认值是 center center,也就是 居中。这两个参数呢,是根据自身来定位的, 0px 0px 代表着元素的左上角,center center代表着元素的中间点。可以设置像素 50px 也可设置百分比 50%,还可以设置 top right left bottom center 等。
这个属性有什么用呢? 这个属性是相当于人 的眼睛看哪里。你没有设置,也就是默认看父元素 中间的地方。看下面两张图的例子,就知道什么意思啦。


没有了呢,不用再翻了,谢谢你的阅读。