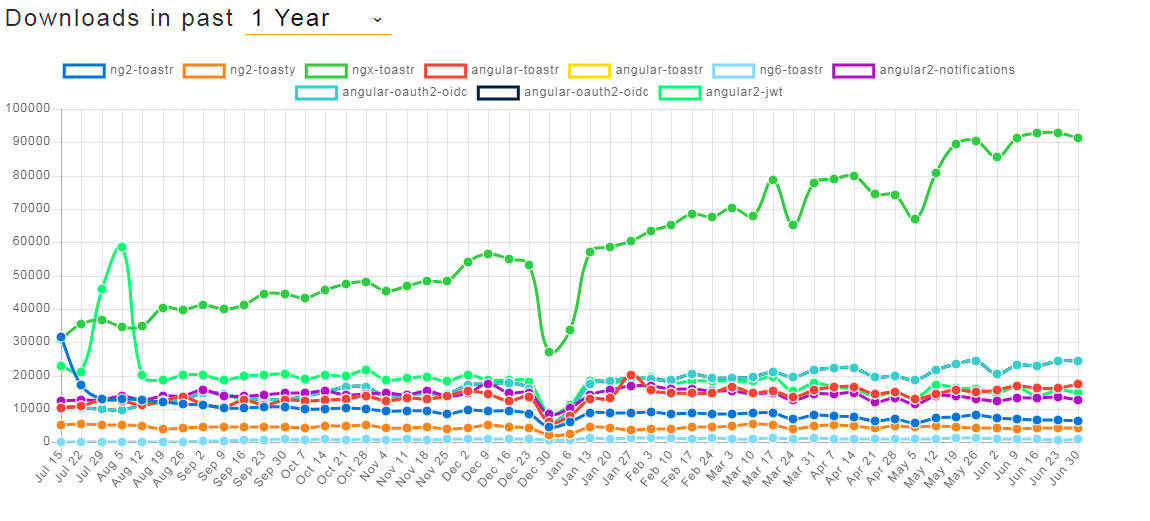
angular6トーストプラグインは、NGX-toastr使用状況や人気はここ一年で現在の状況では、かなりの数を使用することができます以下に示すように、Yiqijuechenに言うことができます。

私はまた、次の手順を使用し、NGX-toastrこのプラグインを選択しました:
1、インストールNGX-toastrと角/アニメーション@その依存関係
NPM インストール NGX-toastrを- 保存 NPM インストール角度/アニメーション--save @
図2に示すように、角度-cli.jsonのCSSスタイルを添加しました
"スタイル" :[ "styles.scss" 、 "node_modules / NGX-toastr / toastr.css" ]
3、輸入関連のモジュールapp.module
インポート{BrowserAnimationsModule}から「角度/プラットフォームブラウザ/アニメーション@」。 インポート{ToastrModule} 'NGX-toastr' 。
'./app.component'からインポート{AppComponent}。 @NgModule({ 輸入:[ BrowserAnimationsModule、 ToastrModule.forRoot() ]、 ブートストラップ:[AppComponent]、 宣言:[AppComponent] }) クラスAppModule {}
4、トースト
'NGX-toastr'からインポート{ToastrService} 。
@Component({...})
エクスポートクラスYourComponent {
コンストラクタ(プライベートtoastr:ToastrService){}
showSuccess(){
この .toastr.successは( 'こんにちは、世界!'、 'Toastr楽しいです!' )。
}
}
あなたが設定することができトースト消失時間は3秒です。
この .toastr.success( 'こんにちは、世界!'、 'Toastr楽しい!'、{タイムアウト:3000})
他のいくつかの設定を行うにはトーストに、以下を参照してください。https://github.com/scttcper/ngx-toastr#options