時々、私たちは、コードを入力し、人々はあなたのアイデアを理解していない可能性がありますかわからない、他の人があなたを見てみましょうか、または一定の期間、彼らは理解していないこと、そして今回は、私たちはコードを説明するために、コードに注釈を付ける必要がありますそれが何を意味します:
<!DOCTYPE HTML > < HTML LANG = "EN" > < 頭> < メタのcharset = "UTF-8" > < タイトル>ドキュメント</ タイトル> < 基本ターゲット= "_銀行" > </ ヘッド> < 身体> < H2 >コメントタグ</ H2 > <! - これはコメントタグである- > 1.マルチユースのコメントタグは非常に良いコーディングプラクティスです。 < のBr /> 2.読んで、プログラマを与えることですコメントタグの内容。ブラウザが実行されません。 </ボディ> </ HTML >
次のようにブラウザで開きます。

私たちは、緑のフォントがブラウザを解決していないことがわかりました。

ブラウザはコメントタグを解析していないので、これは独自のコードのコメントを行う方法、ありますか?あなたが入力するためにキーボードを使用することができます。<! - - >、直接ショートカットすることができ、Ctrlキー+ /ダイレクトは、あなたのコードをコメント。
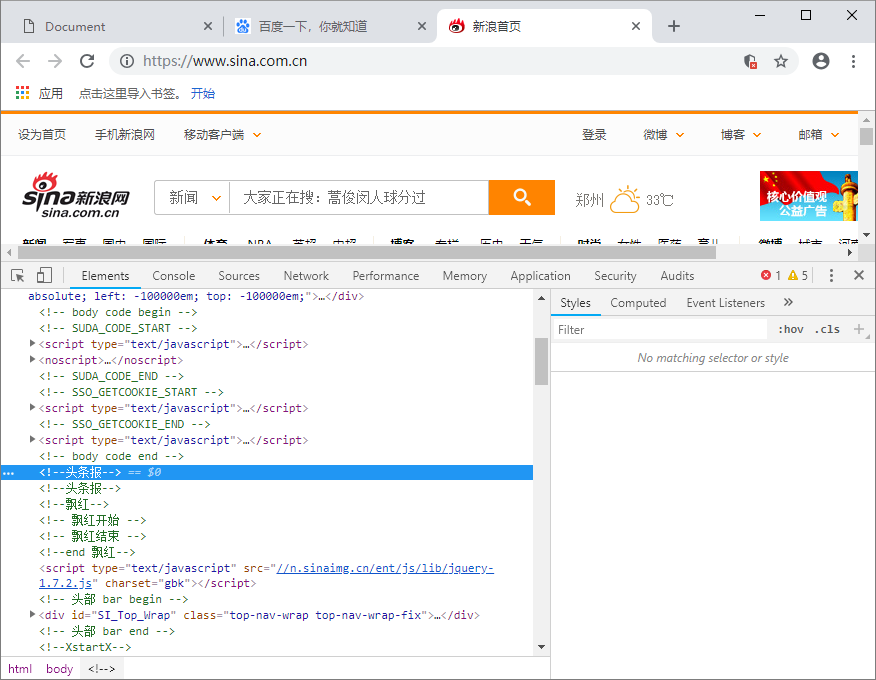
私たちは、シーナのホーム・ページを開くには、ブラウザを取ることができ、F12キーを押します:

シーナは、多くのコードが注釈されている見ることができます。これは、コードの意味についてお知らせします。