1は、プロパティonscroll家族のイベントやonloadイベントをスクロール
onscrollイベント

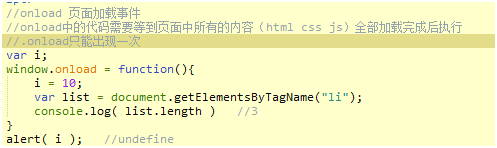
onloadイベントの機能:

2、オフセット家族の宿泊施設
offsetWidth / offsetHeightは幅取得し、要素の高さは、
前記コンテンツを+ +パディング境界読取り専用特性は、型の結果である数
の要素がclientHeightのclientWidth /取得された幅と高さ
を含む:コンテンツ+フィラー読取り専用特性は、型の結果である数
getComputedStyle ()を取得内の非線要素を型のスタイルの実績値文字列
。obj.styleスタイル取得インライン要素の実際のスタイル値が型の結果である文字列
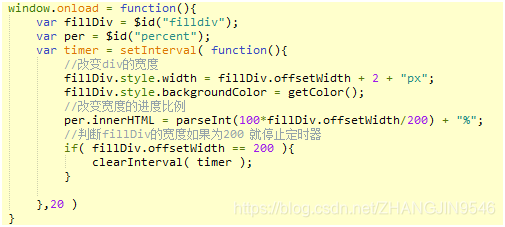
// JS運動プログレスバー例
1、2つのボックスがあり、外部プログレスバー(幅0)リアルタイムに表示されるプログレスバー(幅200pxの)、記憶するための
2、のsetInterval()メソッドは、ミリ秒毎に指定された数の後に繰り返されます式を実行した後、プログレスバーの幅が大きくなる2ピクセル毎に30ミリ秒、1%増の進行毎に30ミリ秒、
図3に示すように、プログレスバーの長さは、実行される機能を停止するために、スリーブの幅に等しいです。

オフセット性に
オフセット取得offsetLeftは、本体からデフォルト場合、要素内に配置されていない位置決め要素を有するオフセットで距離をオフセット左読み出し専用属性
offsetTopオフセット
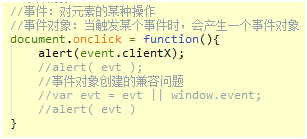
3、イベントオブジェクトのイベント
何のイベント:特定のページ要素の動作
イベントオブジェクト(イベントオブジェクトの前提:イベントは、ページ要素のために生成され、このオブジェクトのオブジェクトが作成されますされます。イベントオブジェクトは、イベントが発生するが)センスイベントが異なる生み出すことはありません。イベントオブジェクトの

さまざまなイベント:
マウスイベント:onmouse ... onclickの
キーボードイベント:onkeydownをonkeypressでは(プレスリフト法)onkeyupの
onloadイベントのonunload:ページイベント
フォームイベント:ONFOCUSのonblurのonchangeをonSubmit
互換性のあるイベントオブジェクトの作成:
VAR || E = Eイベントを、||左のパラメータは、イベントハンドラ内のパラメータであります
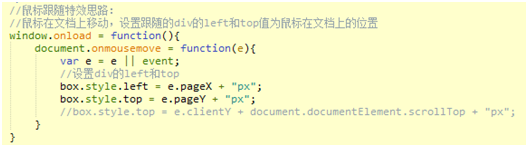
図4に示すように、プロパティ(属性座標)マウスイベントオブジェクト
ウィンドウの内容の座標位置からブラウザのpageX / pageY高いバージョン
clientX / clientYプロパティの可視ウィンドウの座標位置からブラウザの下のバージョン
X / Yは、可視からブラウザウィンドウの低いバージョンの位置を座標
距離をバイアスoffsetX / offsetY作動要素内シフト量は、
画面にがscreenX / screenYの距離を調整します
//マウスの位置を取得します

//ページでは、マウスのドラッグの効果を達成するために

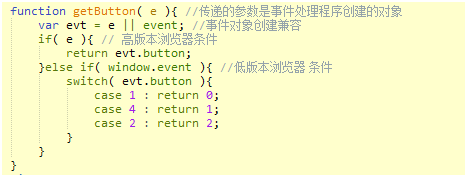
、ボタンのプロパティを:
0左IE6:1右2左4輪
1輪
2右-は
互換機能の互換性ボタンのプロパティを書き込み拡張しました

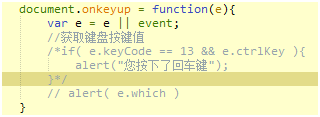
図5に示すように、キーボードイベントオブジェクトのプロパティ
キーボードのキーコード値、ASCII文字コードの値が拡張されて取得します。
互換性のあるe.keyCode || e.which
ファンクションキーの戻り値は、押されたファンクションキーは真であるに対応するブール値は、それ以外の場合はfalseに戻ります
ctrlKey Ctrlキー、キー
altKeyのは、Altキー
shiftKeyシフトキー

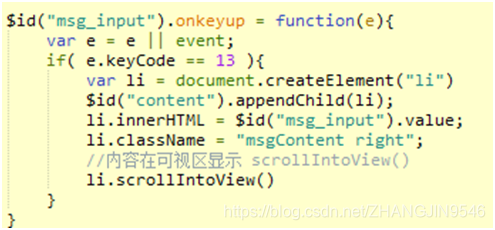
提供//チャットダイアログ送信キー

//トップ機能

//天井
