入門
プロジェクトの開発では、我々はこのようなシナリオが発生します。特定の種類のため、自分のロジックに、多くの場合、そのような本は、携帯電話とデザインパターンを嘘のように変更の2次元以上、と、それは2を持っています寸法の変化:携帯電話のブランドは、その上のサムスン、アップルとがあるかもしれません。第二は、携帯電話上のソフトウェアでは、QQ、マイクロ文字を有することができます。この「多次元変更」をどのように扱いますか?このタイプを作るために、オブジェクト指向技術を使用する方法簡単に追加の複雑さを導入することなく、複数の方向に変化させることができますか?つまり、この章ブリッジモードでの問題が解決されます。
定義
「その実装から抽象化、彼らは独立して変化することができるように」
- オリジナルの定義は、「デザインパターン」(アディソン・ウェズリー、1994)に登場しました。
ただ、理解することは非常に難しい、非常に抽象的、この定義を見てください。我々は説明して容易に理解できるように変更します。それは、分類するためのさまざまな方法を使用することができ、システムがあるとし、それぞれの分類が変更される可能性がある(例えば、上記の携帯電話、いずれかの携帯電話のブランドに従うことを言いました分類は、また、彼らはそれらの間の結合を低減するために、変化とは無関係であるように、これらの分類の分離を出し、その後、)に変更する可能性があり、どちらも、携帯電話のソフトウェアに応じて分類することができます。
Structureチャート

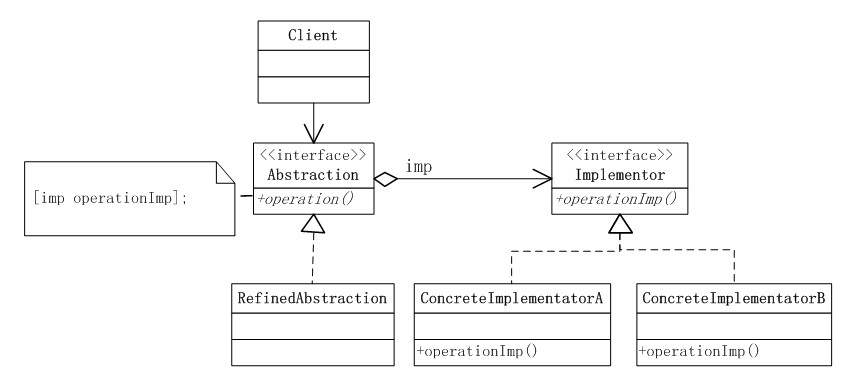
我々は最初の構造図のさまざまな部分を説明します。
抽象抽象部分で述べた定義は、通常オブジェクト内部、メソッド内部抽象オブジェクトの一部を実装するオブジェクトへの参照を維持するために、オブジェクトの一部は、呼を達成するために行われる必要があります。通常、特定のビジネスに関連するメソッドを持つメソッド内でこのオブジェクトは、。上記の例では、電話は、携帯電話のブランドのインターフェースとして理解することができます。
実装:定義の前記一部の実装では、同じメソッド内この抽象インタフェースとしないが、通常、抽象メソッドは、これらの基本的な業務に基づいて定義する基本的な操作の実装インタフェースによって提供される、すなわち抽象化を定義これらの基本的な操作に基づいて、高レベルの操作。上記の例の携帯電話では、電話は、ソフトウェア・インタフェース(また、カテゴリであってもよい)として理解することができます。
RefinedAbstraction:抽象部分的具体实现,通常在这个对象里面,定义跟实际业务相关的方法,这些方法的实现通常会使用Abstraction中定义的方法,也可能需要调用实现部分的对象来完成。在上面手机的例子中,可以理解为具体的手机品牌,它实现了Abstraction接口;
ConcreteImplementatorA:实现部分的具体实现,在上面手机的例子中,可以理解为具体的手机软件,它实现了(或继承了) Implementor。
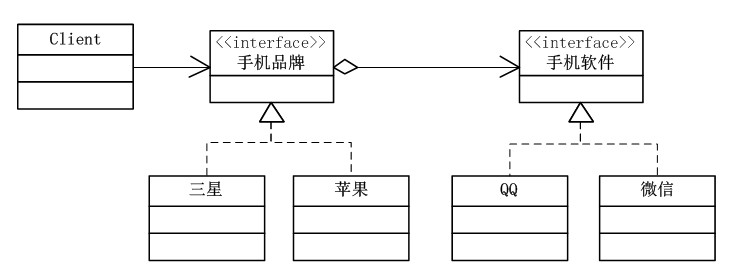
这样角色一一对照之后,是不是比较清楚了?如果不清楚,那么下面给出手机这个例子用桥接模式实现的结构图,如下所示:

有人可能马上发现这个图和上面的结构图不太一样,这正是桥接模式的优点:它把抽象部分从实现部分中分离出来,使得两部分能够独立变更。这样,添加新的RefinedAbstraction(抽象部分的具体实现),对Implementor(实现部分)不会有任何影响;同样,添加新的ConcreteImplementatorC(实现部分的具体实现),也能做到不影响Abstraction(抽象部分)。
假设不使用桥接模式,那么我们做出的结构图可能有下面两种(来自大话设计模式):
1.按品牌分类:

2.按软件分类:

当我们增加一个手机品牌HTC,按照品牌分类的话我们需要增加手机品牌类HTC,还需要增加两个手机软件类HTC的QQ、HTC的微信;同样,如果需要增加一个手机软件,那么按照手机软件分类的话,我们也是需要增加三个类。当我们需要增加更多的手机品牌和手机软件时,我们会发现类会越来越多,以致无法维护。另外,采用继承的方式,子类和父类之间的耦合度是很高的,以至于父类中的任何变化必然会导致子类发生变化。这种依赖关系限制了灵活性并最终限制了复用性(《设计模式》)
示例
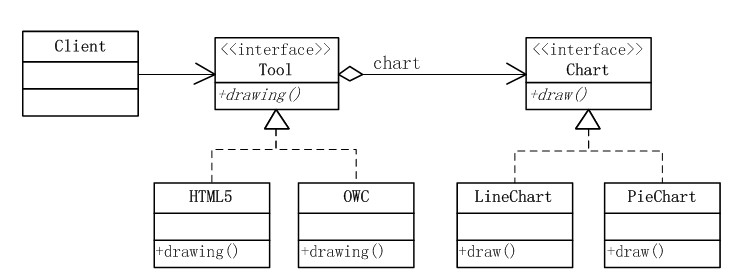
上面手机的示例,这里就不用代码进行说明了。大话设计模式书上有C#版本的示例代码,很好理解。这里还是继续抽象工厂模式中的应用场景:绘图有两个变化维度,一是工具,可以用HTML5、OWC等;另一个是图形的种类,我们可能需要绘制饼状图、线形图等。下面给出采用桥接模式实现的结构图,如下所示:

这里给出部分源码,完整代码可以自行下载附件。
Chart.h,这是一个协议,里面只定义了一个方法,用于绘制图形:
1 @protocol Chart <NSObject> 2 3 - (void)draw;
LineChart.m(PieChart.m类似),实现了Chart协议:
1 - (void)draw 2 { 3 NSLog(@"绘制线形图"); 4 }
Tool.h,一个协议,这个协议里面定义了一个Chart类型的属性和一个绘图的方法(当然,这个方法不是必须的,如果这个方法里面,你只是调用Chart的绘图方法,那么久可以直接用Chart类型的属性去调用Chart的绘图方法,这里加这个方法是考虑还有其他业务逻辑要处理的情况):
1 #import "Chart.h" 2 3 @protocol Tool <NSObject> 4 5 @property (nonatomic,assign) id<Chart> chart; 6 7 - (void)drawing;
HTML5.m(Owc.m类似),实现了Tool协议:
1 @synthesize chart = _chart; 2 3 - (void)drawing 4 { 5 NSLog(@"HTML5 绘图开始......"); 6 7 [_chart draw]; 8 9 NSLog(@"HTML5 绘图结束......"); 10 }
客户端调用代码:
1 id<Tool> tool = [[[NSClassFromString(@"HTML5") alloc] init] autorelease]; 2 3 tool.chart = [[[NSClassFromString(@"LineChart") alloc] init] autorelease]; 4 5 [tool drawing];
输出结果如下(省略时间及项目名):
HTML5 绘图开始......
绘制线形图
HTML5 绘图结束......
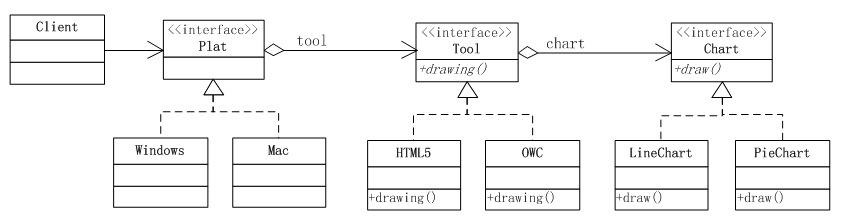
前面引言里面说了,桥接模式解决了两维或多维变化的问题,结构图和上面的示例所讲述的都是两维,那么多维变化的又是怎么样的呢?假设现在绘图这个功能,需要支持不同的平台,比如说要支持Windows平台和Mac平台,那么结构图又是怎么样的?下面给出这种情况下的桥接模式的结构图:

小结
桥接模式的优点:
- 桥接模式使用聚合关系,解耦了抽象和实现之间固有的绑定关系,使得抽象和实现可以沿着各自的维度来变化。
- 提高了系统的可扩展性,可以独立地对抽象部分和实现部分进行扩展。
- 可减少子类的个数,这个在前面讲手机示例的时候进行分析了。
桥接模式的缺点:
- 桥接模式的引入会增加系统的理解与设计难度,由于聚合关系建立在抽象层,要求开发者针对抽象进行设计与编程。
- 桥接模式要求正确识别出系统中两个独立变化的维度,因此其使用范围具有一定的局限性。
通过优缺点的分析,我们可以在如下的情形下使用桥接模式:
- 不想在抽象与其实现之间形成固定的绑定关系;
- 抽象及其实现都应可以通过子类化独立进行扩展;
- 对抽象的实现进行修改不应影响客户端代码;
- 如果每个实现需要额外的子类以细化抽象,则说明有必要把它们分成两个部分;
- 想在带有不同抽象接口的多个对象之间共享一个实现。
总的来说,桥接模式的本质在于“分离抽象和实现”。
转载于:https://www.cnblogs.com/eagle927183/p/3483890.html