ディレクトリ
Djangoフレームワークのインストール、プロジェクト作成
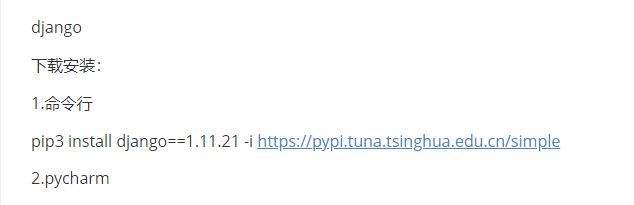
Djangoのバージョン1.11.21(最新のLTS版)をインストールする方法を選択します


Djangoのディレクトリ管理
mysite/
├── manage.py # 管理文件
└── mysite # 项目目录
├── __init__.py
├── settings.py # 配置
├── urls.py # 路由 --> URL和函数的对应关系
└── wsgi.py # runserver命令就使用wsgiref模块做简单的web serverプロジェクトのDjangoプロジェクトを作成するには、コマンドライン
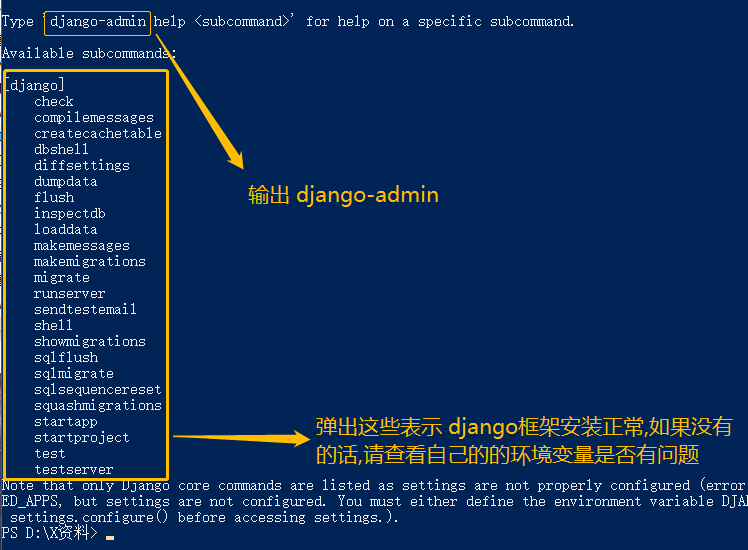
次に、コマンドラインを起動するには、プロジェクトフォルダ、shiftキー+マウスの右ボタンを作成するために使用されるファイルを見つける入るジャンゴ管理者を


- 次に入力します(プロジェクト名は変更できます)ジャンゴ管理者startprojectのの個人用サイトを Djangoプロジェクトを作成します

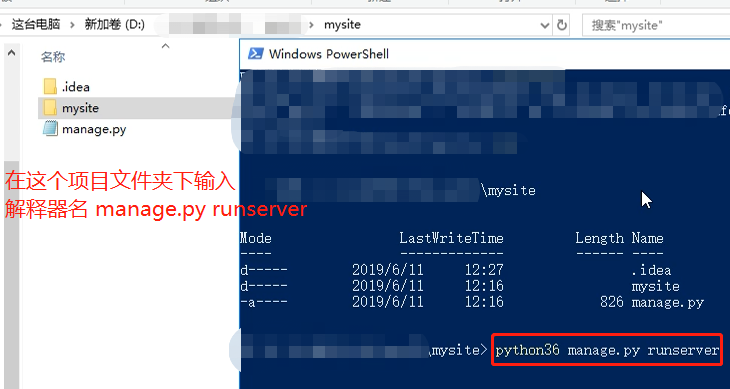
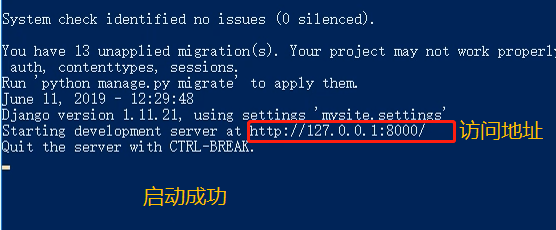
コマンドライン開始(プロジェクトファイルの下で実行する必要があります)



プロファイル

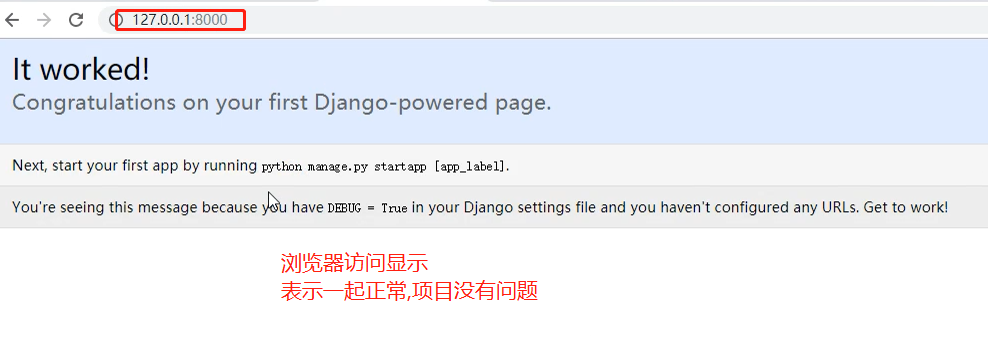
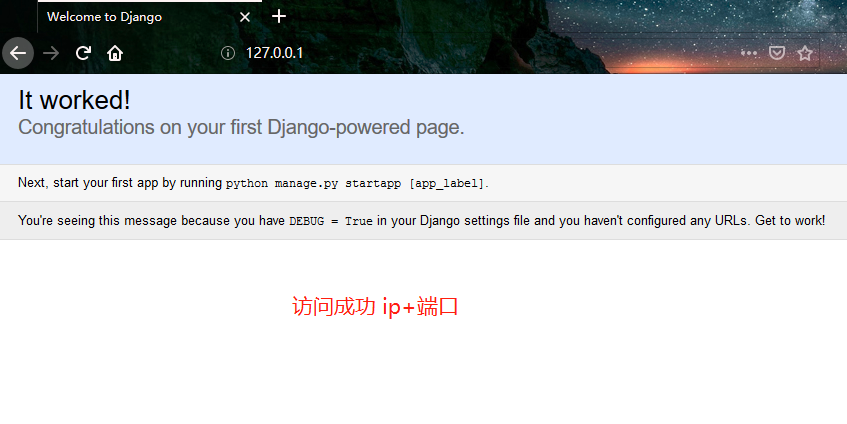
ブラウザアクセス

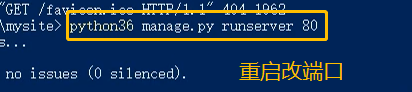
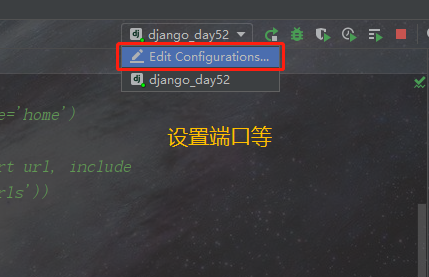
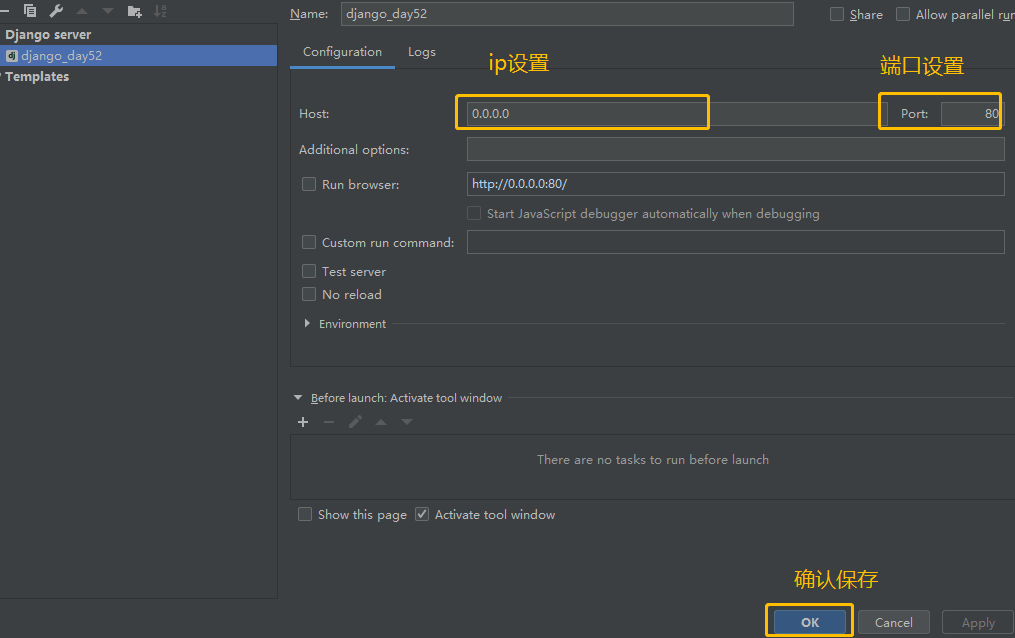
ポートを変更します

変更IPとポート

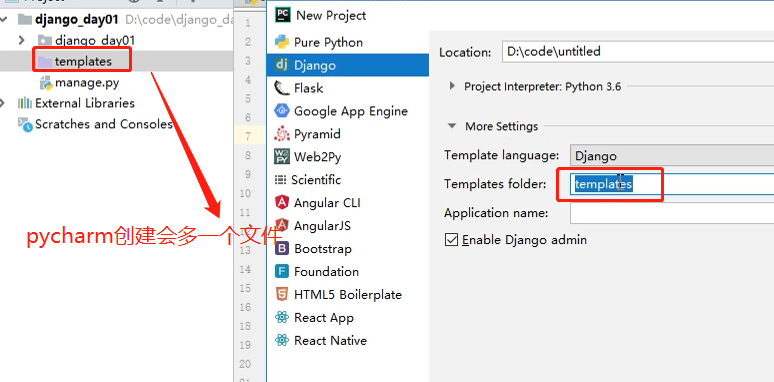
pychrmプロジェクトを作成します





プロジェクトを開始pychrm





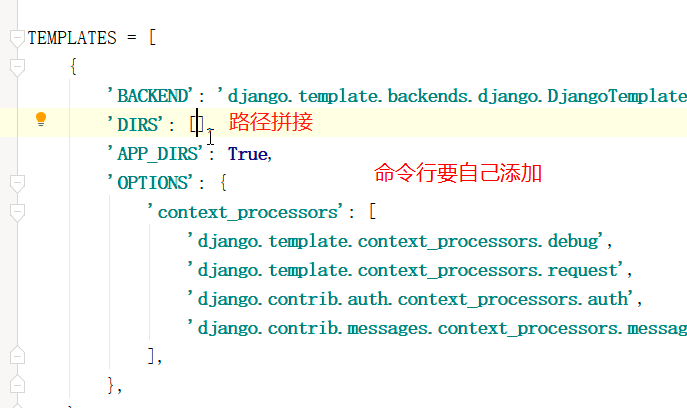
プロフィールの設定(有効にするには再起動します)

#配置文件路径模板
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, "template")], # template文件夹位置
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]#静态文件配置:
STATIC_URL = '/static/' # HTML中使用的静态文件夹前缀
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"), # 静态文件存放位置
]