1.CSSシェイプ
CSSシェイプは、 Webデザイナーは、様々な形状を使用できるように設計された新しい規格です。
CSS形状が箱状効果の内容を設定するための2つの新しい属性、1が含まれ、外周形状要素の形状を設定するための他のコンテンツストリームに影響を与えます。
shape-outsideプロパティは、唯一のフロートに適用することができます。このプロパティは、コンテンツフローを設定することにより、外形形状に影響を与える要素自体の外観を変更しません。
shape-outsideプロパティの値は、形状関数、例えば、circle()、ellipse()、polygon()、inset()。関数のパラメータを渡すことができる形状、デフォルト値が使用されているパラメータを渡しません。
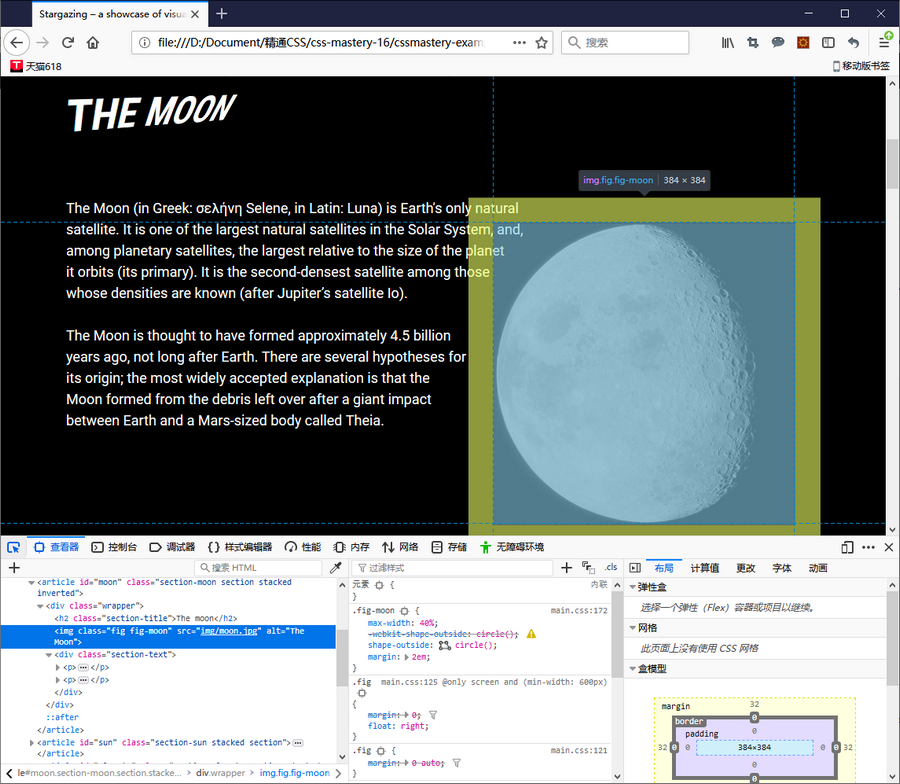
.fig-moon {
float: right;
max-width: 40%;
shape-outside: circle();
}
複雑な画像に基づいており、非常に面倒になるポリゴンを作成します。幸いなことに、我々は直接することができ、ソースファイルの画像上の形状ベースの透明度を作成します。
デフォルトでは、輪郭の形状は、エッジ画像生成領域に沿って完全に透明であるが、この値はできshape-image-thresholdプロパティを変更することが、デフォルト値は0.0(完全に透明)です。
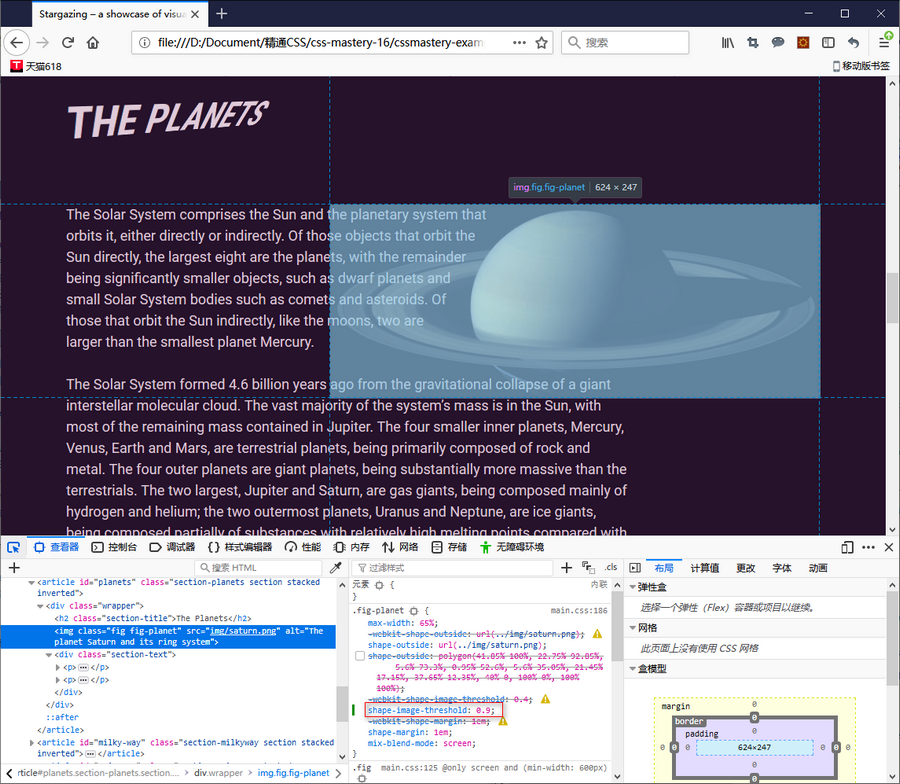
.fig-planet {
float: right;
max-width: 65%;
shape-outside: url(../img/saturn.png);
/*shape-outside: polygon(41.85% 100%, 22.75% 92.85%, 5.6% 73.3%, 0.95% 52.6%, 5.6% 35.05%, 21.45% 17.15%, 37.65% 12.35%, 40% 0, 100% 0%, 100% 100%);*/
shape-image-threshold: 0.9;
}
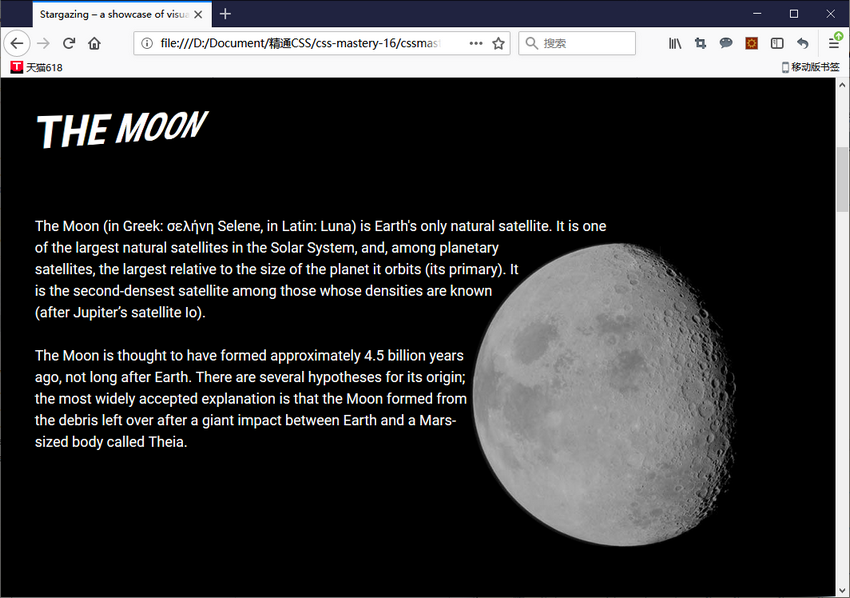
サークルを作成するために、国境半径を使用します。
.fig-moon {
float: right;
max-width: 40%;
border-radius: 50%;
shape-outside: border-box;
}
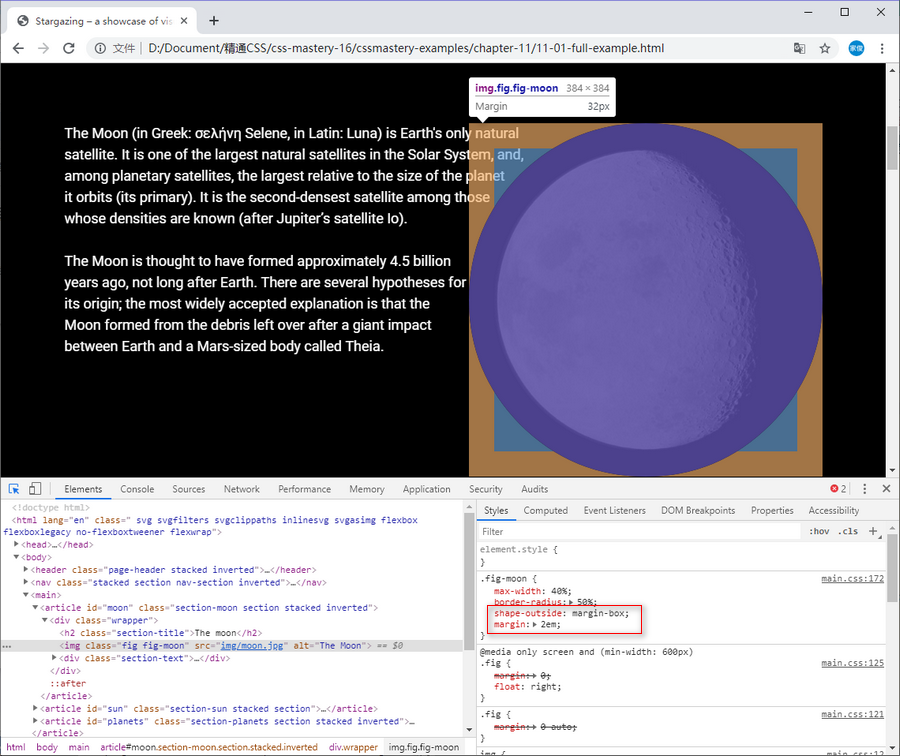
.fig-moon {
float: right;
max-width: 40%;
border-radius: 50%;
shape-outside: margin-box;
margin: 2em;
}
.fig-planet {
float: right;
max-width: 65%;
shape-outside: url(../img/saturn.png);
shape-margin: 1em; /* shape-margin属性用于给整个形状添加外边距。 */
}2.カットとマスク
剪断パスを使用して(クリッピング)が形状ハード境界を規定され、視認性が完全に境界要素に基づいて切り替えることができます。
マスクより透明または不透明の特定の領域への要素の(マスキング)。
せん断は、オブジェクトの応答面積に影響を与えますが、マスクはしません。
2.1カット
これは、第1貫通切断したclip導入プロパティ。ただし、このプロパティは、絶対要素を配置するために適用することができ、これらの要素は、長方形を切断することができます。
新しいclip-pathプロパティは、CSSがどのように剪断要素を定義する形状関数の形状に実質的であることができます。それはまた、長いURLで参照されるように、SVGドキュメント要素の使用を削減しました
剪切路径只影响元素渲染后的外观,而不会影响页面流。
<nav class="stacked section nav-section inverted">
<ul class="wrapper">
<li><a href="#moon">The Moon</a></li>
<li><a href="#sun">The Sun</a></li>
<li><a href="#planets">Planets</a></li>
<li><a href="#milky-way">Galaxy</a></li>
<li><a href="#universe">Universe</a></li>
</ul>
</nav>
<svg xmlns="http://www.w3.org/2000/svg" width="100px" height="100px" viewBox="0 0 100 100">
<clipPath id="saturnclip">
<circle cx="50" cy="50" r="40.1" />
<ellipse transform="" cx="" cy="" rx="" ry="" />
</clipPath>
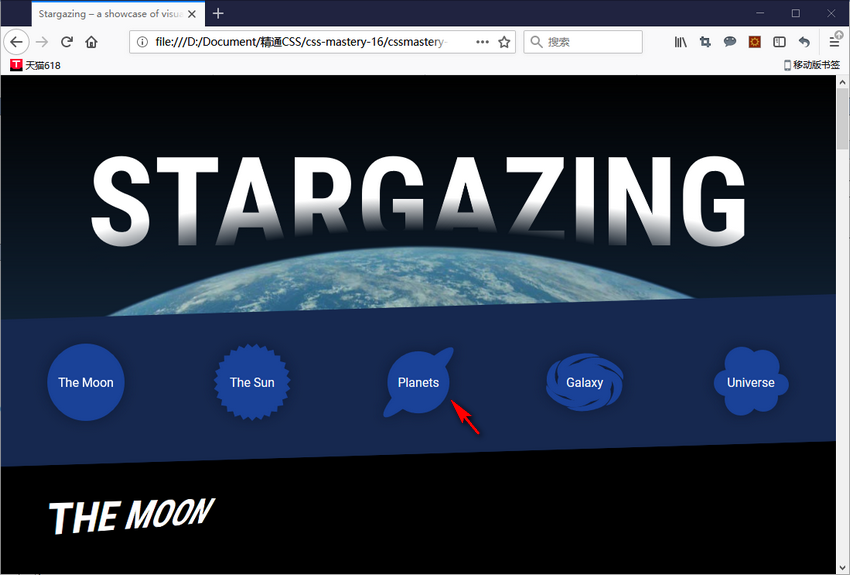
</svg>.nav-section [href="#planets"] {
/* #saturnclip表示引用图片剪切路径 */
clip-path: url(img/clip.svg#saturnclip);
}
目前,只有Firefox支持在CSS引入外部剪切源并影响HTML内容。
不支持引用外部剪切源的浏览器其实支持SVG剪切路径,只不过CSS、HTML和SVG都必须在一个文件中。
使用行内SVG作为剪切路径的方法适用于大多数现代浏览器。
对于复杂的形状,建议大家还是使用图片编辑器来创建,然后再将最终的图片作为剪切路径的源。
2.2 蒙版
<header class="page-header stacked inverted">
<h1 class="header-title">Stargazing</h1>
</header>/* 使用CSS渐变来创建蒙版。 */
.header-title {
mask-image: radial-gradient(ellipse 90% 30% at 50% 50%, rgba(0,0,0,0) 45%, #000 70%);
mask-size: 100% 200%;
}以SVG中的<mask>元素作为蒙版源:
.header-title {
mask: url(#ellipseMask);
}<svg xmlns="http://www.w3.org/2000/svg" height="0" viewBox="0 0 100 100">
<defs>
<!-- 省略 -->
<mask id="ellipseMask" maskUnits="objectBoundingBox" maskContentUnits="objectBoundingBox">
<radialGradient id="radialfill" r="0.9" cy="1.1">
<stop offset="45%" stop-color="#000"/>
<stop offset="70%" stop-color="#fff"/>
</radialGradient>
</mask>
</defs>
</svg>参考资料:
- 《精通CSS》— [英] 安迪·巴德、[瑞典] 埃米尔·比约克隆德