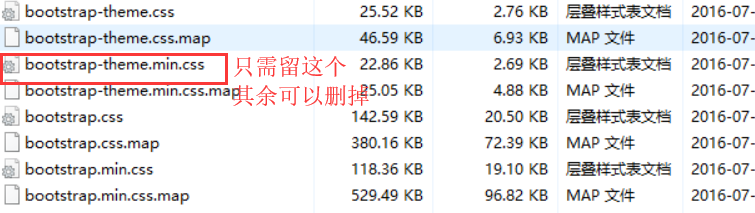
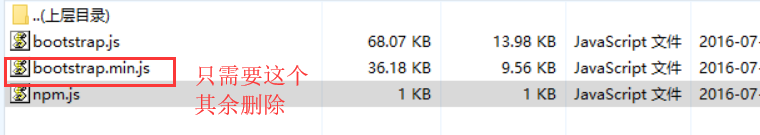
 ブートストラップファイルが分割されています。
ブートストラップファイルが分割されています。
インポートルール:
一つの方法:ダウンロードすることができます---- https://v3.bootcss.com/
(1)注:

(2)

(3)



注1:JSファイルのブートストラップは、jQueryのに依存しているので、jQueryのをインポートするブートストラップの必要性の使用「」「」「:
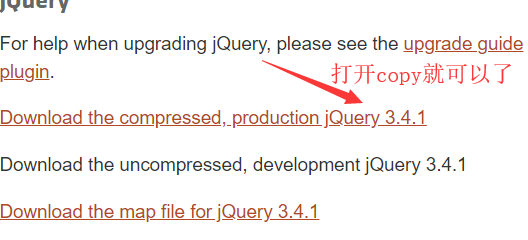
ダウンロード:https://jquery.com/

ネイティブインポート:パスに直接添加層
第二は、ネットを持っている必要があります:(前提をインポートするためにリンクされています)
BootCDN >>>>: https://www.bootcdn.cn/
(1)jQueryの

(1)コンパクトjQueryの

(2)これは、ダイレクトコピーmin.jsの要約版です

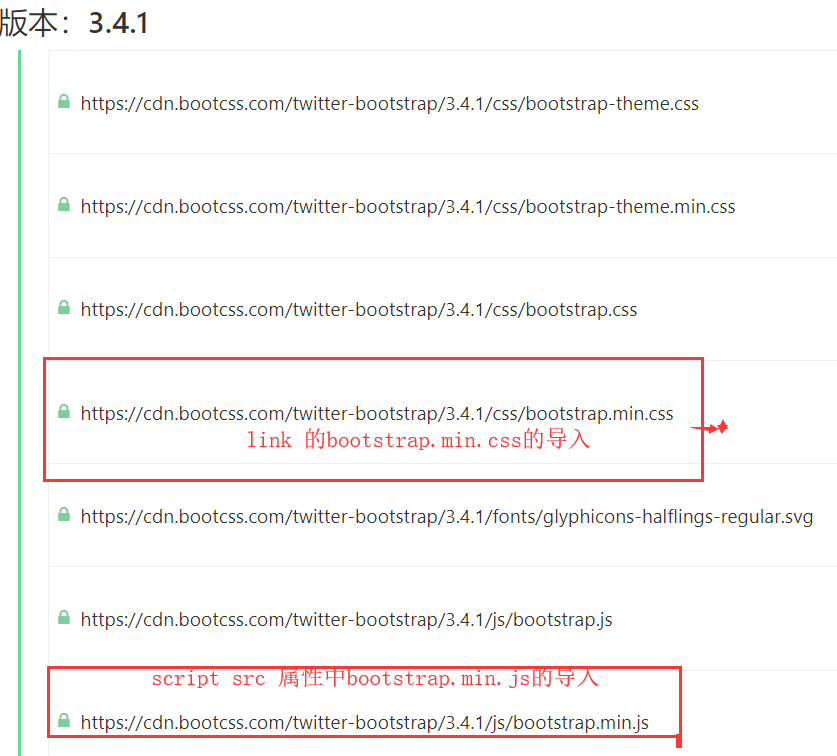
<!--<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>-->
<!--<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">-->
<!--<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>-->
下面是本地下载好的文件的导入
<script src="JQuery-3.4.1.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>