良いプログラマWebフロントフェイス質問が共有する線形グラデーションスラッシュで達成します
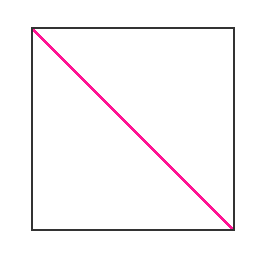
図1に示すように、直線勾配以下スラッシュで実現?
答え:の<div> </ div>
<スタイル>
DIV {マージン:は50px自動; 幅:100ピクセル、高さ100ピクセル;国境:1pxの固体#333;
背景:リニアグラジエント(45deg、透明49.5パーセントは49.5%でdeeppink、50.5パーセント、透明50.5パーセントをdeeppink)。
}
</スタイル>
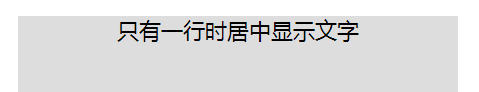
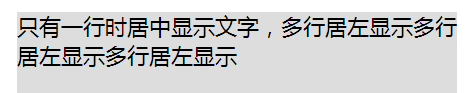
示すように、テキストを表示するためにCSSを中心と単一のラインを実現、マルチラインは、ホーム画面左:
答え:の<div> <P>時のみラインを中心とテキスト、複数行複数行の表示が左左ディスプレイ</ P> </ div>
<スタイル>
本体、P {マージン:0。パディング:0;}
DIV {テキスト整列:センター;幅:400ピクセル、高さ400ピクセル。背景:#ddd。マージン:30px自動; フォントサイズ:20ピクセル;}
P {表示:インラインブロック;テキスト整列:左;}
</スタイル>
標準のCSSボックスモデルの紹介?そして、IEのボックスモデルの下位バージョンの違いは何ですか?
回答:標準のボックスモデルが正しく書き込まれた場合のDOCTYPEに基づいており、IE6ブラウザは、いくつかのだろうよりも高いです。
標準的なボックスモデル:幅=コンテンツ(内容)+ボーダー+パディング+マージン
IEバージョン下部箱モデル:コンテンツの幅=幅(コンテンツ+ボーダー+パディング)+マージン
4.重複マージンとは何ですか?その結果、何の重複ということでしょうか?
回答:余白の二つの隣接するボックス(おそらく兄弟おそらく先祖関係)のうち、CSSは、単余白に組み合わせることができます。この組み合わせは、マージンが方法折り畳まれ、従って呼ば折り畳ま縁から外側に結合と呼ばれます。
折りたたみの結果は、これらの計算規則に従います。
折り畳まれた結果は、両者の大きな値が1の場合)は、2つの隣接するマージンが正の数です。
2)は、2つの隣接するマージンが負で、結果は、両方の大規模な折り畳み絶対値です。
3)場合に正と負の結果が折り畳まと添加剤の両方から外側2。
5. CSS3フレキシボックス(弾性ボックスレイアウトモデル)、および該当するシーンを教えてください?
答え:ページレイアウトのための新しいCSS3の機能、フレキシボックスリストは、同じ方向に配置することができます(上から下、左から右へ)、および利用可能なスペースのリストを作成するために拡張することができますが占有されています。
レイアウトは、より複雑なもの伸縮ネスト容器(可撓性容器)が達成されることができます。Flexコンテナ(フレックスコンテナ)と呼ばれるフレックスレイアウト要素を使用して、と呼ばれる「コンテナ」。それは、すべての子要素が自動的にFlexプロジェクト(フレックス項目)と呼ばれる、コンテナのメンバーになるのです、と呼ばれる「プロジェクト。」レイアウトは、従来のブロックベースとインライン流れ方向であり、レイアウトは、Flexフレックス流れを容易に異なる画面サイズに適合させることができ、局のために使用することができる基づいています。レイアウトの前のスペースよりも柔軟性を持ちます。