1.ダウンロード
npm install --save-dev sass-loader
npm install --save-dev node-sass
NPM SASS-ローダー--save-devのインストール
2.
でvue1
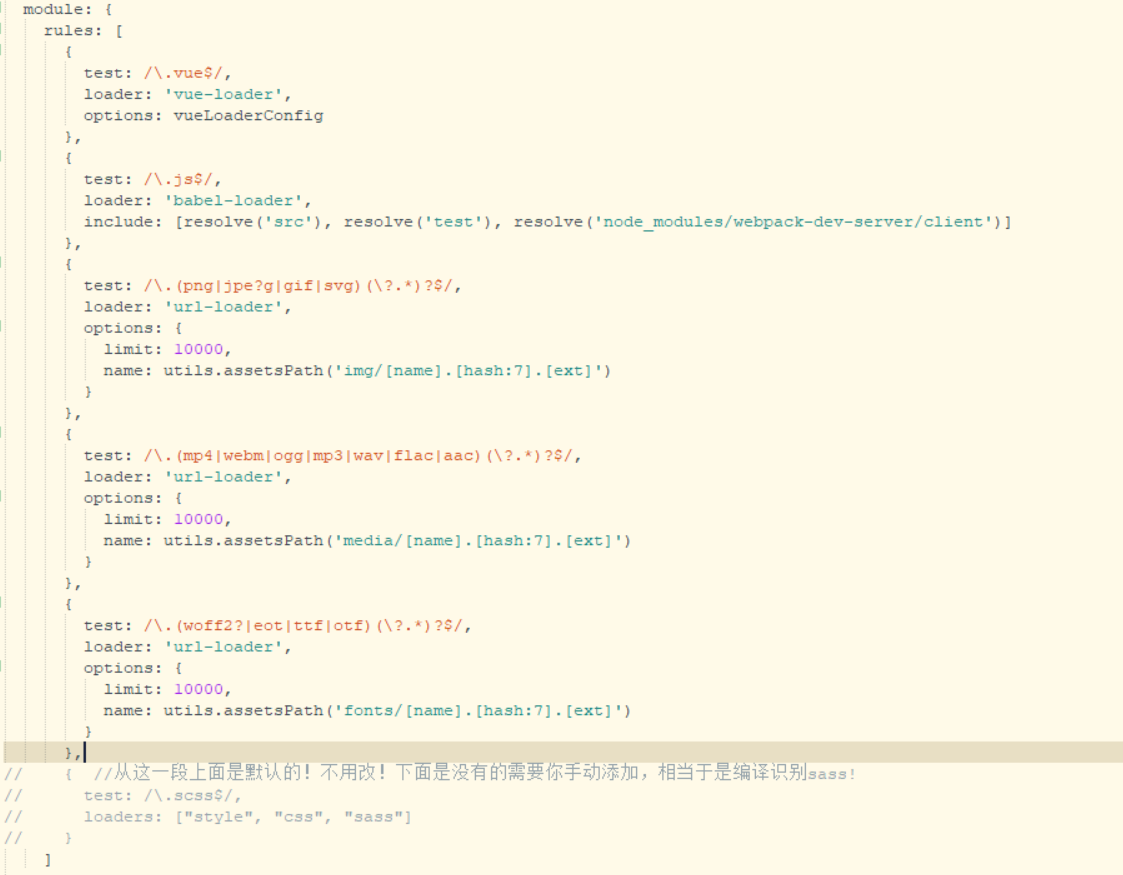
webpack.base.conf.js内部の規則の下でビルドフォルダにプロファイルを追加します。
{
テスト:/\.sass$/、ローダー:[ 'スタイル'、'CSS'、'SASS']
}

必要としているvue2、自分自身を導入された、再導入は文句を言うでしょう
にLANG =「SCSS」スタイル属性を追加します。
<スタイルLANG = "SCSS"> <スタイル>
.cssファイルが.scssために彼女の名前を変更する場合