HarmonyOSプロジェクトのArkUIのダイアログダイアログコンポーネント
1. 動作環境
オペレーティング システム: Windows 10 Professional、IDE: DevEco Studio 3.1、SDK: HarmonyOS 3.1
2. ダイアログダイアログコンポーネント
ダイアログ ボックスの使用シナリオも非常に頻繁であり、たとえば、APP がアプリケーション マーケットに投入されるとき、APP には初回起動時にサービス契約とプライバシー許可のプロンプト ポップアップ ボックスが必要になります。開発フレームワークでは、ダイアログボックスを表示する方法として、 @ohos.promptAction モジュール提供の API 表示を使用する方法と、グローバルダイアログ AlertDialog 表示を使用する方法の 2 通りの方法が提供されています。
-
@ohos.promptActionモジュールで提供される showDialog を使用します
declare namespace prompt {
// 显示一个对话框
function showDialog(options: ShowDialogOptions, callback: AsyncCallback<ShowDialogSuccessResponse>):void;
}
interface ShowDialogOptions { // 对话框配置
title?: string; // 标题
message?: string; // 内容
buttons?: [Button, Button?, Button?];// 按钮
}
interface Button { // 对话框按钮配置
text: string; // 按钮文字
color: string; // 按钮颜色
}
interface ShowDialogSuccessResponse { // 成功回调
index: number;
}-
options : ダイアログボックスの設定項目を表示します。
ShowDialogOptions説明は次のとおりです。- title : ダイアログボックスのタイトル。
- message : ダイアログボックスの内容。
- ボタン: ダイアログ ボックス上のボタン。少なくとも 1 つ、最大 3 つを設定します。
call : イベント コールバックを呼び出し、ダイアログ ボックスのクリック添字を表示します
import promptAction from '@ohos.promptAction';
@Entry @Component struct ToastTest {
build() {
Column({space: 10}) {
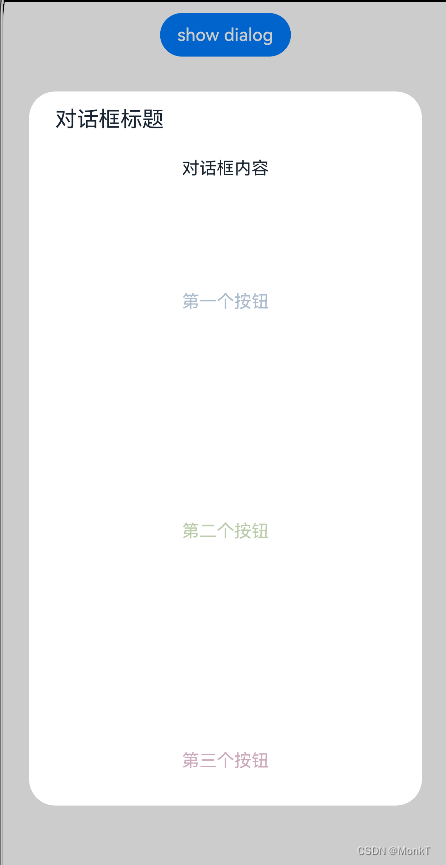
Button("show dialog")
.onClick(() => {
promptAction.showDialog({
title: "对话框标题",
message: "对话框内容",
buttons: [
{
text: "第一个按钮",
color: "#aabbcc"
},
{
text: "第二个按钮",
color: "#bbccaa"
},
{
text: "第三个按钮",
color: "#ccaabb"
}
]
}, (error, index) => {
var msg = error ? JSON.stringify(error) : "index: " + index;
promptAction.showToast({
message: msg
})
});
})
}
.width('100%')
.height('100%')
.padding(10)
}
}
3.グローバルダイアログボックスAlertDialog
@ohos.promptAction モジュールが提供する API を 使用してダイアログ ボックスを表示するだけでなく AlertDialog 、 AlertDialog ソース コードが次のように定義されているグローバル ダイアログ ボックスを使用することもできます。
declare class AlertDialog {
// 显示一个对话框
static show(value: AlertDialogParamWithConfirm | AlertDialogParamWithButtons);
}方法
show : ダイアログ ボックスを表示します。パラメータは と value をサポートします 。これらはすべて から継承され 、 次のように定義されます。AlertDialogParamWithConfirmAlertDialogParamWithButtonsAlertDialogParamAlertDialogParam
declare interface AlertDialogParam {
title?: ResourceStr;
message: ResourceStr;
autoCancel?: boolean;
cancel?: () => void;
alignment?: DialogAlignment;
offset?: Offset;
gridCount?: number;
}属性
- title : ダイアログボックスのタイトルを設定します。
- message : ダイアログボックスに表示される内容を設定します。
- autoCancel : マスクレイヤーをクリックしたときにダイアログボックスを非表示にするかどうか。
- cancel : マスクレイヤーをクリックするためのイベントコールバック。
- alignment : ダイアログボックスの配置。
- offset
alignment: ダイアログ ボックスの相対 オフセット。 - GridCount : ダイアログ ボックスの幅を占めるグリッドの数。
例
import prompt from '@ohos.prompt';
@Entry @Component struct PromptTest {
build() {
Column({ space: 10 }) {
Button("show dialog")
.onClick(() => {
AlertDialog.show({
title: "对话框标题",
message: "对话框内容",
autoCancel: true, // 点击蒙层,隐藏对话框
cancel: () => { // 点击蒙层的事件回调
prompt.showToast({
message: "点击蒙层消失"
})
},
alignment: DialogAlignment.Bottom, // 设置对话框底部对齐
offset: { dx: 0, dy: -20}, // 在Y轴方向上的偏移量
confirm: {
value: "确定按钮",
fontColor: "#ff0000",
backgroundColor: "#ccaabb",
action: () => {
prompt.showToast({
message: "点击按钮消失"
})
}
}
});
})
}
.width('100%')
.height('100%')
.padding(10)
}
}
はい、これを書くのはやめましょう!

暇なときによく家に遊びに来てください。ここに来てくれてありがとう...
私の自宅住所:アデン
最後に詩を紹介します。
山は高く、道は遠く、穴は深く、
軍隊はあらゆる方向に疾走しています。
誰が敢えて直立するでしょうか?
軍隊が好きで従ってください。