目次
タグセレクター(要素セレクター)
タグ セレクターとは、HTML タグ名をセレクターとして使用し、タグ名に従って分類し、特定の種類のタグに統一された CSS スタイルを指定することを指します。
コード例のデモは次のとおりです。
p タグのスタイルを設定すると、現在のページ上のすべての p タグのスタイルが有効になります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS学习</title>
<style>
p{
color: pink;
}
</style>
</head>
<body>
<p>第一段</p>
<span>test</span>
<p>第二段</p>
<p>第三段</p>
</body>
</html>フロントページは以下のように表示されます

クラスセレクター
クラス セレクターは . で識別され、その後にクラス名が続きます
class="クラス名"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS学习</title>
<style>
.red{
color: red;
}
.pink{
color: pink;
}
.yellow{
color: yellow;
}
</style>
</head>
<body>
<div class="red">苹果</div>
<div class="pink">桃子</div>
<div class="yellow">香蕉</div>
</body>
</html>フロントのディスプレイは以下の通り

知らせ:
1. 長い名前や語句には - ダッシュを使用できます
2. CSS セレクターの名前に _ アンダースコアを使用することは推奨されません
3 . 純粋な数字や中国語などで名前を付けず、 名前には英語の文字を使用してください
複数のクラス名セレクター
より複雑なレイアウトのページには、複数のクラス名セレクターが必要です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS学习</title>
<style>
.font20{
font-size: 20px;
}
.red{
color: red;
}
.pink{
color: pink;
}
</style>
</head>
<body>
<div class="red font20">苹果</div>
<div class="pink">桃子</div>
</body>
</html>フロントページは以下のように表示されます

注:
1. スタイルの表示効果はクラス名の順序とは関係ありませんが、CSS スタイルの記述の上位と下位の順序に関係します
2. 各クラス名 スペースで区切ります
IDセレクター
ID セレクターは識別に # を使用します
要素の ID 値は一意であり、ドキュメント内の特定の要素にのみ対応します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS学习</title>
<style>
#red{
color: red;
}
.pink{
color: pink;
}
</style>
</head>
<body>
<div id="red">苹果</div>
<div class="pink">桃子</div>
<div class="pink">葡萄</div>
</body>
</html>フロントページは以下のように表示されます

注:
1. 同じページ内で ID は一意であり、クラスは繰り返すことができます。
2. クラス セレクター、クラスは次のようなものです。個人の名前。反復可能な
ID セレクター。個人の ID カード ID と同様、一意です。
ワイルドカードセレクター
ワイルドカード セレクターは * で表され、範囲が広く、ページ上のすべての要素と一致します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS学习</title>
<style>
*{
color: pink;
}
</style>
</head>
<body>
<div id="red">苹果</div>
<p class="pink">桃子</p>
<span class="pink">葡萄</span>
</body>
</html>フロントページは以下のように表示されます

疑似クラスセレクター
リンク擬似クラスセレクター
:リンク、未訪問のリンク
:訪問済み、訪問済みのリンク
:ホバー、リンク上にマウスを置く
:アクティブ、選択したリンク
注:
疑似クラス セレクターをリンクするときは、順序を逆にしないようにしてください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS学习</title>
<style>
a:link{
color: black; /*未访问的时候为黑色*/
}
a:visited{
color: red; /*访问后为红色*/
}
a:hover{
color: pink; /*鼠标经过为粉色*/
}
a:active{
color: blue; /*鼠标选定为蓝色*/
}
</style>
</head>
<body>
<div>
<a href="#"> 团购 </a>
</div>
</body>
</html>元の色: 黒

マウス通過:ピンク

マウス選択: 青

訪問後:赤

構造擬似クラスセレクター
:fisrt-child。親要素
:last-child の最初の子要素。親要素
:nth-child(n) の最後の子要素の要素。親要素の n 番目の子要素。ここで、n は整数 (1、2、3)、キーワード (偶数、奇数)、または式 (2n+1) であり、n の開始値は 0 ではなく 1 です。
:nth-last-child(n): 親要素の最後から n 番目の子要素。このセレクターは、:nth-child(n) セレクターとは逆の順序で計算されますが、使用方法は同じであり、:nth-last-child(1) は常に最後の要素と一致し、last-child と同等です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS学习</title>
<style>
li:first-child{
color: bisque;
}
li:last-child{
color: red;
}
li:nth-child(3){
color: green;
}
li:nth-last-child(3){
color: blue;
}
</style>
</head>
<body>
<ul>
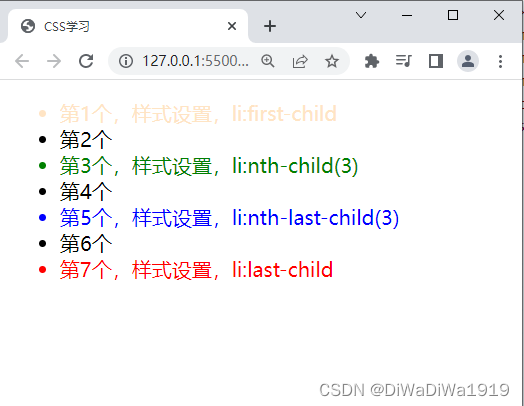
<li>第1个,样式设置,li:first-child</li>
<li>第2个</li>
<li>第3个,样式设置,li:nth-child(3)</li>
<li>第4个</li>
<li>第5个,样式设置,li:nth-last-child(3)</li>
<li>第6个</li>
<li>第7个,样式设置,li:last-child</li>
</ul>
</body>
</html>フロントページは以下のように表示されます

ターゲット疑似クラスセレクター
:target ターゲット疑似クラス セレクター。現在アクティブなターゲット要素を選択するために使用できます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS学习</title>
<style>
:target{
color: pink;
}
</style>
</head>
<body>
<a href="#first">1 发展历程</a><br/>
<a href="#second">2 社会应用</a><br/>
<a href="#three">3 规范使用</a>
<h3 id="first">发展历程</h3><hr/>
ChatGPT是美国人工智能研究实验室OpenAI新推出的一种人工智能技术驱动的自然语言处理工具,使用了Transformer神经网络架构,也是GPT-3.5架构,这是一种用于处理序列数据的模型,拥有语言理解和文本生成能力,尤其是它会通过连接大量的语料库来训练模型,这些语料库包含了真实世界中的对话,使得ChatGPT具备上知天文下知地理,还能根据聊天的上下文进行互动的能力,做到与真正人类几乎无异的聊天场景进行交流。ChatGPT不单是聊天机器人,还能进行撰写邮件、视频脚本、文案、翻译、代码等任务。 [2]
在OpenAI的官网上,ChatGPT被描述为优化对话的语言模型,是GPT-3.5架构的主力模型。
ChatGPT具有同类产品具备的一些特性,例如对话能力,能够在同一个会话期间内回答上下文相关的后续问题。然而,其在短时间内引爆全球的原因在于,在网友们晒出的截图中,ChatGPT不仅能流畅地与用户对话,甚至能写诗、撰文、编码。
ChatGPT还采用了注重道德水平的训练方式,按照预先设计的道德准则,对不怀好意的提问和请求“说不”。一旦发现用户给出的文字提示里面含有恶意,包括但不限于暴力、歧视、犯罪等意图,都会拒绝提供有效答案。 [1]
2022年11月底,人工智能对话聊天机器人ChatGPT推出,迅速在社交媒体上走红,短短5天,注册用户数就超过100万。 [9]
2023年一月末,ChatGPT的月活用户已突破1亿,成为史上增长最快的消费者应用。 [14]
2023年2月2日,美国人工智能(AI)公司OpenAI发布ChatGPT试点订阅计划——ChatGPT Plus。ChatGPT Plus将以每月20美元的价格提供,订阅者可获得比免费版本更稳定、更快的服务,及尝试新功能和优化的优先权。 [7]
2023年2月2日,微软官方公告表示,旗下所有产品将全线整合ChatGPT,除此前宣布的搜索引擎必应、Office外,微软还将在云计算平台Azure中整合ChatGPT,Azure的OpenAI服务将允许开发者访问AI模型。 [9]
2023年2月3日消息,IT行业的领导者们担心,大名鼎鼎的人工智能聊天机器人ChatGPT,已经被黑客们用于策划网络攻击时使用。 [8]
黑莓(Black Berry)的一份报告调查了英国500名IT行业决策者对ChatGPT这项革命性技术的看法,发现超过四分之三(76%)的人认为,外国已经在针对其他国家的网络战争中使用ChatGPT。近一半(48%)的人认为,2023年,将会出现有人恶意使用ChatGPT而造成“成功”的网络攻击。 [8]
当地时间2023年2月2日,ChatGPT的开发公司——美国人工智能公司OpenAI顺势推出了这一应用程序的付费订阅版本。 [11]
2023年2月7日,微软宣布推出由ChatGPT支持的最新版本人工智能搜索引擎Bing(必应)和Edge浏览器。微软CEO表示,“搜索引擎迎来了新时代”。 [18] 8日凌晨,在华盛顿雷德蒙德举行的新闻发布会上,微软宣布将OpenAI传闻已久的GPT-4模型集成到Bing及Edge浏览器中。 [17]
2023年2月16日消息,微软在旗下必应搜索引擎和Edge浏览器中整合人工智能聊天机器人功能的举措成效初显,71%的测试者认可人工智能优化后的必应搜索结果。 [23]
2023年2月16日,百炼智能潜客宝团队在进行了市场调研之后,决定集成以“内容生成和智能互动”见长的ChatGPT,正式上线智能营销助理。 [26]
2023年2月27日消息,Snapchat 正在推出一个基于 OpenAI 的 ChatGPT 最新版本的聊天机器人。 [24] 这款名为“My AI”的机器人将被固定在应用界面的聊天选项卡上,虽然最初仅适用于每月3.99美元的SnapchatPlus付费订阅用户,但最终目标是让Snapchat的7.5亿月活跃用户都可以使用该机器人 [25]
2023年3月15日,OpenAI正式推出GPT-4。GPT-4是多模态大模型,即支持图像和文本输入以及文本输出,拥有强大的识图能力,文字输入限制提升到了2.5万字。GPT-4的特点在于,第一,它的训练数量更大;第二,支持多元的输出输入形式;第三,在专业领域的学习能力更强。 [28]
2023年3月,谷歌宣布,ChatGPT——Bard正式开启测试。 [30]
2023年3月24日,OpenAI宣布ChatGPT支持第三方插件,解除了其无法联网的限制。 [31]
<h3 id="second">社会应用</h3><hr/>
一项调查显示,截止2023年1月,美国89%的大学生都是用ChatGPT做作业。 [4]
2023年1月,巴黎政治大学(Sciences Po)宣布,该校已向所有学生和教师发送电子邮件,要求禁止使用ChatGPT等一切基于AI的工具,旨在防止学术欺诈和剽窃。 [3]
ChatGPT的应用场景还包括:用来开发聊天机器人,也可以编写和调试计算机程序,还可以进行文学、媒体相关领域的创作,包括创作音乐、电视剧、童话故事、诗歌和歌词等。在某些测试情境下,ChatGPT在教育、考试、回答测试问题方面的表现甚至优于普通人类测试者。 [6]
2023年2月4日消息,以色列总统艾萨克·赫尔佐格(Isaac Herzog)周三发表了部分由人工智能(AI)撰写的演讲,成为首位公开使用ChatGPT的世界领导人。 [10]
2023年2月7日消息,Take-Two Interactive的首席执行官斯特劳斯·泽尔尼克(Strauss Zelnick)表示:ChatGPT是“一个非常激动人心的新工具时代”的一部分,可以“让团队和竞争对手的团队更有效地做真正有趣的事情”,但这项技术不会彻底改变电子游戏行业。 [13]
2023年2月8日,微软宣布推出由ChatGPT支持的最新版本搜索引擎必应。 [15]
<h3 id="three">规范使用</h3>
2023年2月,媒体报道,欧盟负责内部市场的委员蒂埃里·布雷东日前就“聊天生成预训练转换器”发表评论说,这类人工智能技术可能为商业和民生带来巨大的机遇,但同时也伴随着风险,因此欧盟正在考虑设立规章制度,以规范其使用,确保向用户提供高质量、有价值的信息和数据。 [12]
2023年3月,全国人大代表、科大讯飞董事长刘庆峰提出:类ChatGPT可能是人工智能最大技术跃迁,应当加快推进中国认知智能大模型建设,在自主可控平台上让行业尽快享受AI红利,让每个人都有AI助手。 [27]
</body>
</html>「ソーシャルアプリケーション」モジュールにアクセスすると、次のようなページが表示されます
