記事ディレクトリ
1. ユーザーログイン機能を実装するための純粋な JSP メソッド
(1) 実現アイデア
ログイン ページ login.jsp。ユーザー名とパスワードを入力した後、ビジネス ロジック処理のためのログイン処理ページ doLogin.jsp にジャンプします。ログインに成功した場合は、ログイン成功ページ success.jsp にジャンプします。それ以外の場合は、ログイン処理ページ doLogin.jsp にジャンプします。をクリックすると、ログイン失敗ページにジャンプします。
(2) 実装手順
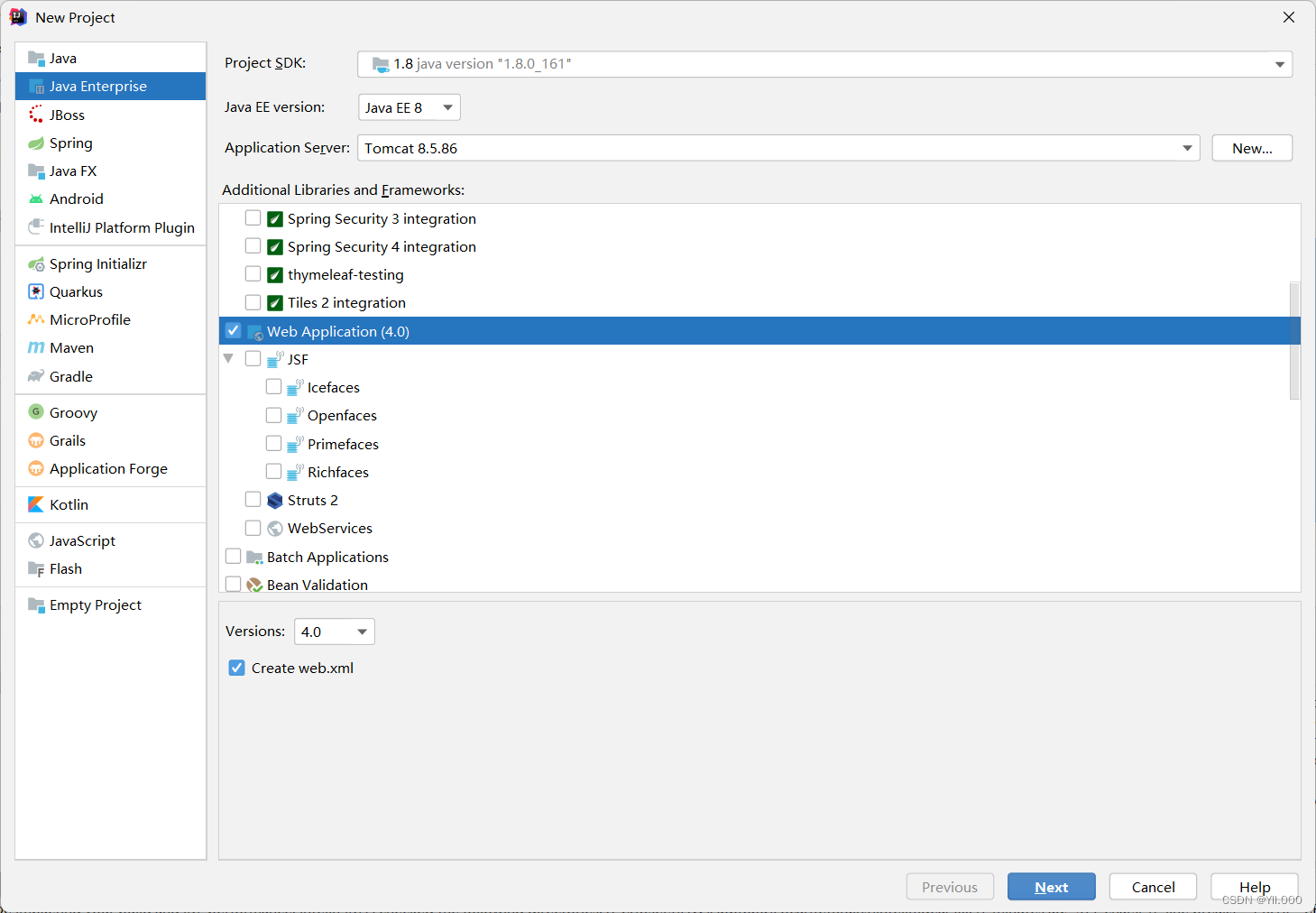
1. Webプロジェクトを作成する
-
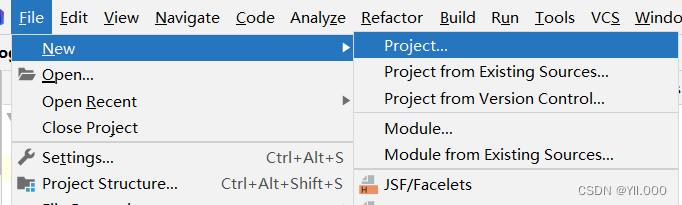
プロジェクトを作成し、
Java EnterpriseWeb アプリケーション関数を追加します


-
プロジェクト名と保存場所を設定する

-
[完了]ボタンをクリックします
-
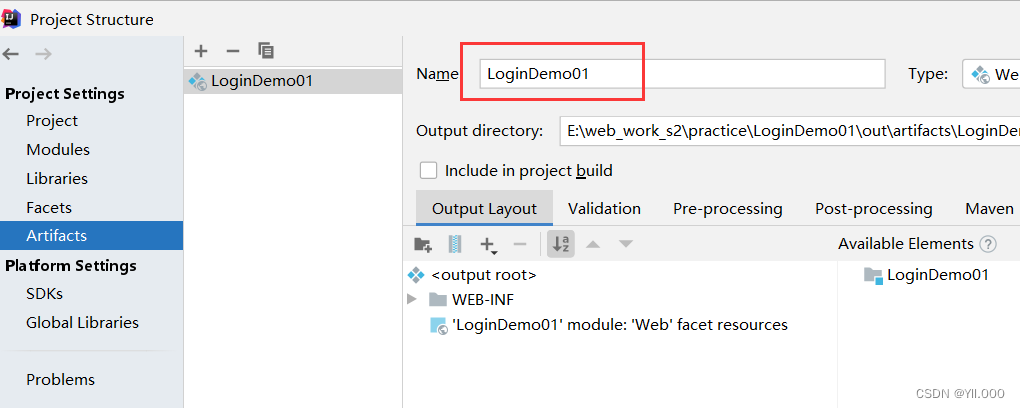
プロジェクト構造ウィンドウでアーティファクト名を変更します -
LoginDemo01

-
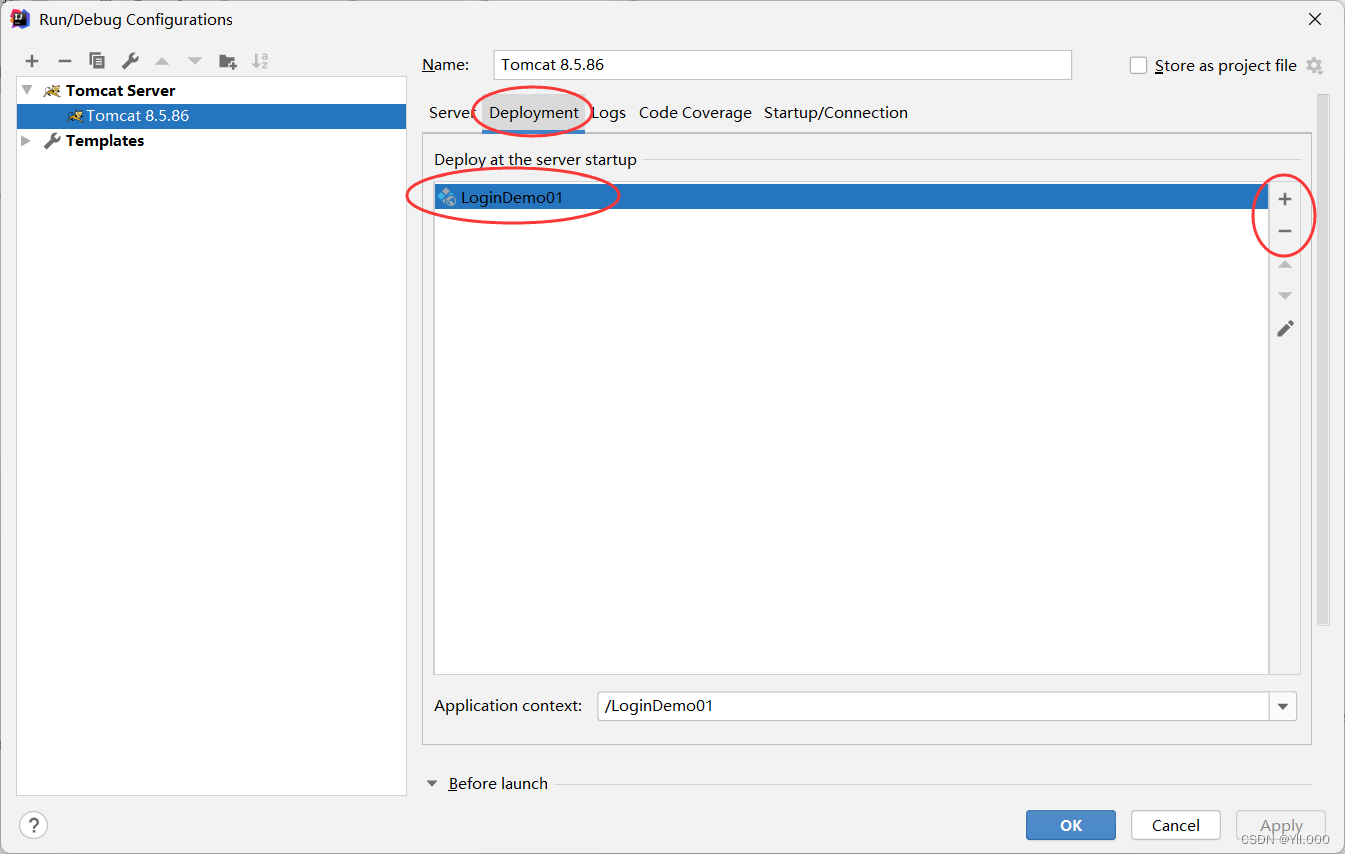
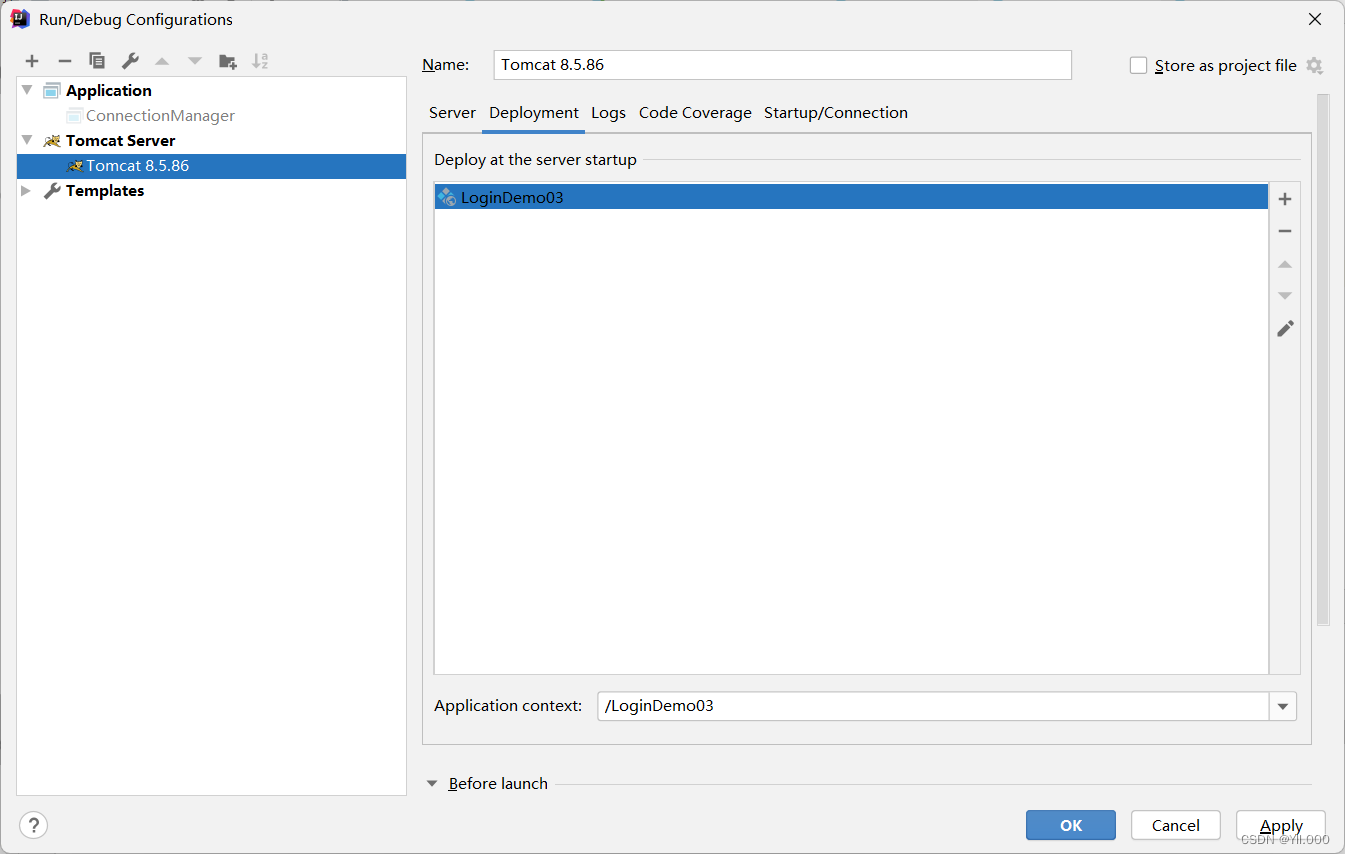
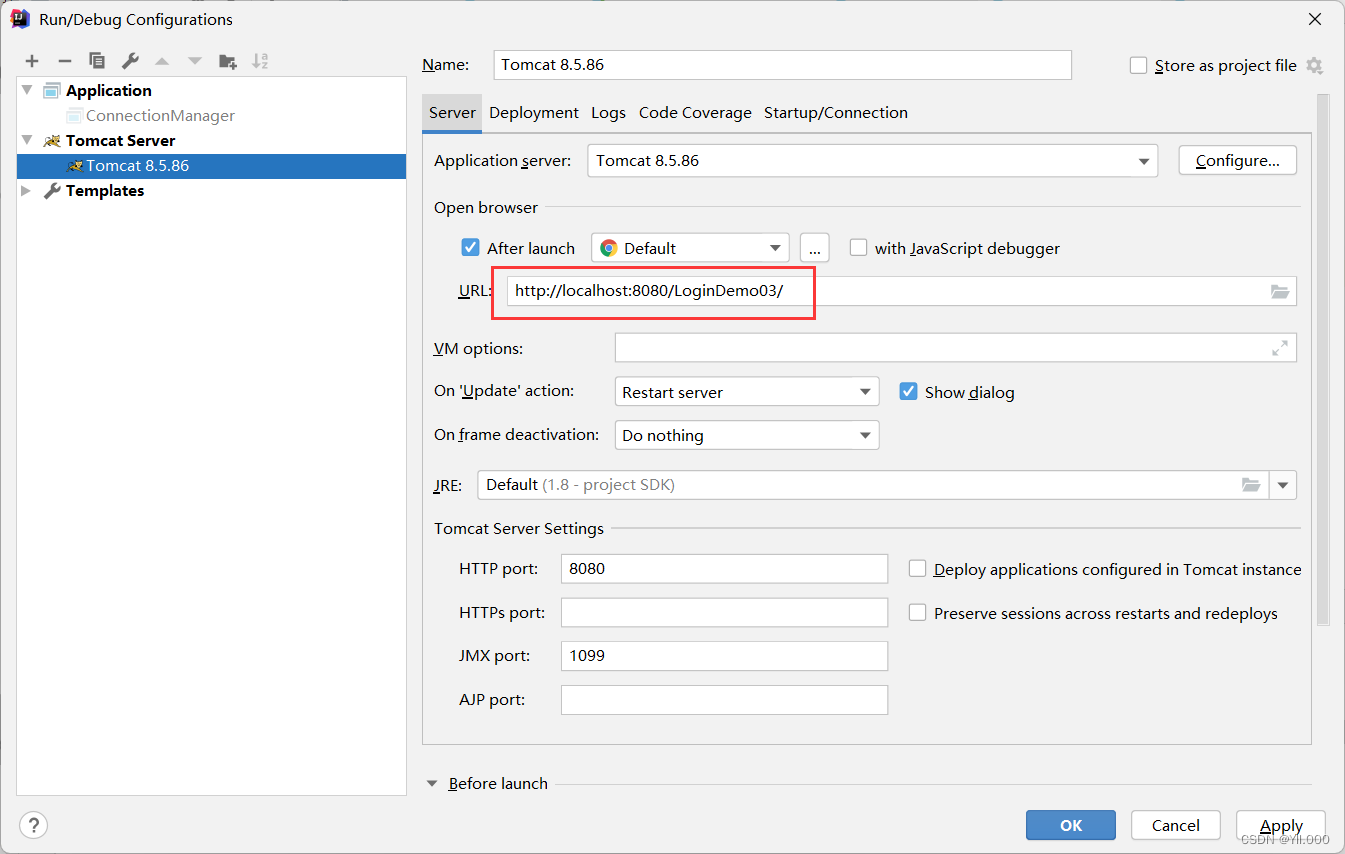
サーバー構成を編集し、プロジェクトを再デプロイします

2. ログインページを作成する
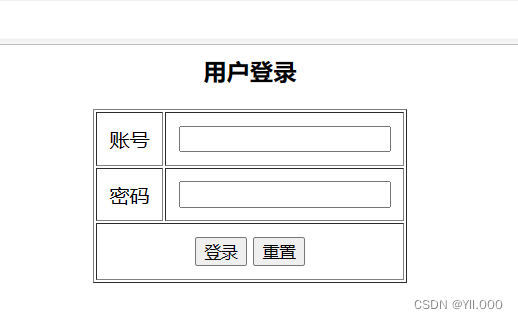
- ログイン ページ -
login.jsp
元のコード
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户登录</title>
</head>
<body>
<h3 style="text-align: center">用户登录</h3>
<form action="doLogin.jsp" method="post">
<table border="1" cellpadding="10" style="margin: 0px auto">
<tr>
<td align="center">账号</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密码</td>
<td><input type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>
3. ログイン処理ページの作成
- ログイン処理ページ -
doLogin.jsp
元のコード
<%
// 获取登录表单数据
String username = request.getParameter("username");
String password = request.getParameter("password");
// 判断登录是否成功
if (username.equals("易烊千玺") && password.equals("123456")) {
// 跳转到登录成功页面,传递用户名
response.sendRedirect("success.jsp?username=" + username);
} else {
// 跳转到登录失败页面,传递用户名
response.sendRedirect("failure.jsp?username=" + username);
}
%>
4. ログイン成功ページを作成する
- ログイン成功ページ -
success.jsp
元のコード
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录成功</title>
</head>
<body>
<h3 style="text-align: center">恭喜,<%=request.getParameter("username")%>,登录成功!</h3>
</body>
</html>
5. ログイン失敗ページを作成する
- ログイン失敗ページ -
failure.jsp
元のコード
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录失败</title>
</head>
<body>
<h3 style="text-align: center">遗憾,<%=request.getParameter("username")%>,登录失败!</h3>
</body>
</html>
6. プロジェクトのホームページを編集する
- プロジェクトのホームページ -
index.jsp
元のコード
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
</head>
<body>
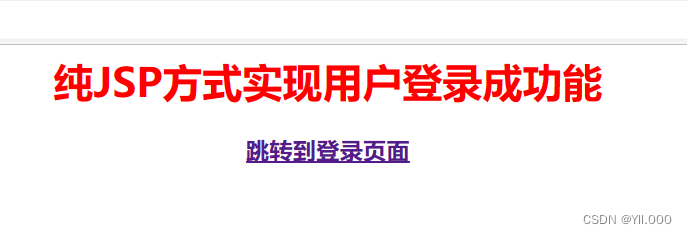
<h1 style="color: red; text-align: center">纯JSP方式实现用户登录成功能</h1>
<h3 style="text-align: center"><a href="login.jsp">跳转到登录页面</a></h3>
</body>
</html>
(3) 試験結果
-
サーバーを起動してホームページを表示する

-
[ログインページにジャンプ]ハイパーリンクをクリックします。

-
正しいユーザー名とパスワードを入力してください (Yi Yang Qianxi: 123456)

-
[ログイン]ボタンをクリックするとログイン成功ページにジャンプします

-
ログインページに戻り、間違ったユーザー名またはパスワードを入力してください

-
[ログイン]ボタンをクリックするとログイン失敗ページにジャンプします

2. ユーザーログイン機能を実現するJSP+サーブレット方式
(1) 実現アイデア
- ログインページlogin.jspでは、ユーザー名とパスワードを入力後、ビジネスロジック処理用のログインハンドラLoginServletにジャンプし、ログインに成功した場合はログイン成功ページsuccess.jspにジャンプし、ログインに成功した場合はログイン成功ページsuccess.jspにジャンプします。ログイン失敗ページfailure.jsp。
(2) 導入手順
1. Webプロジェクトを作成する
-
创建
Java Enterprise项目,添加Web Application功能

-
プロジェクト名と保存場所を設定する

-
[完了]ボタンをクリックします
-
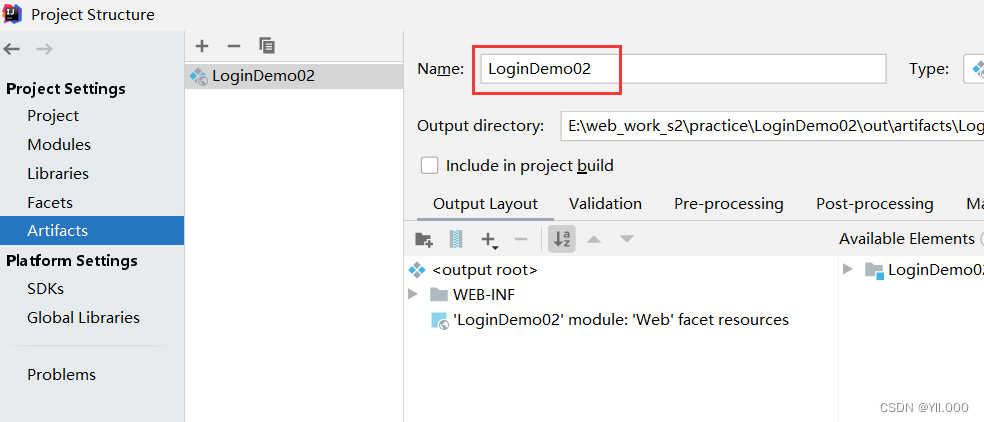
プロジェクト構造ウィンドウでアーティファクト名を変更します -
LoginDemo02

-
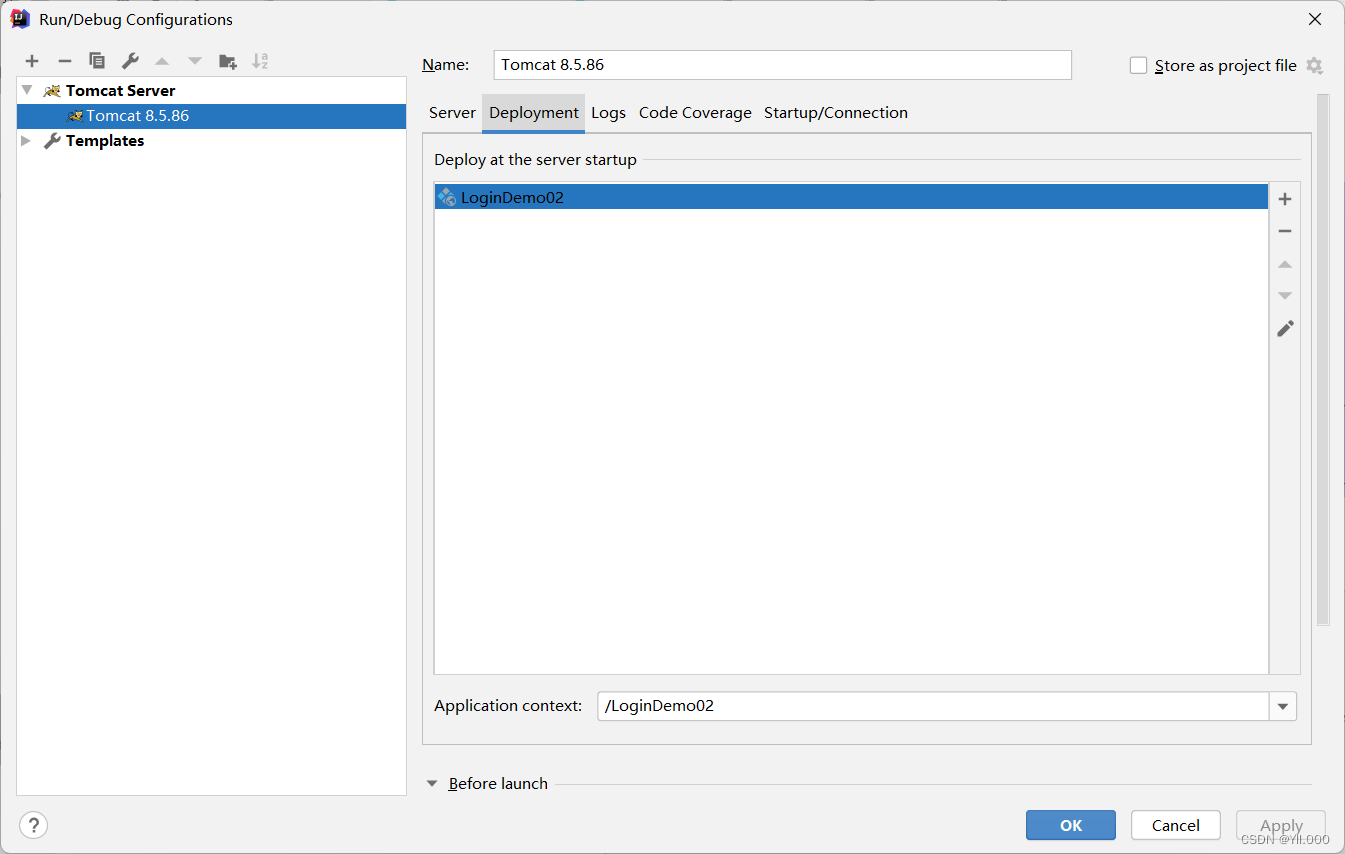
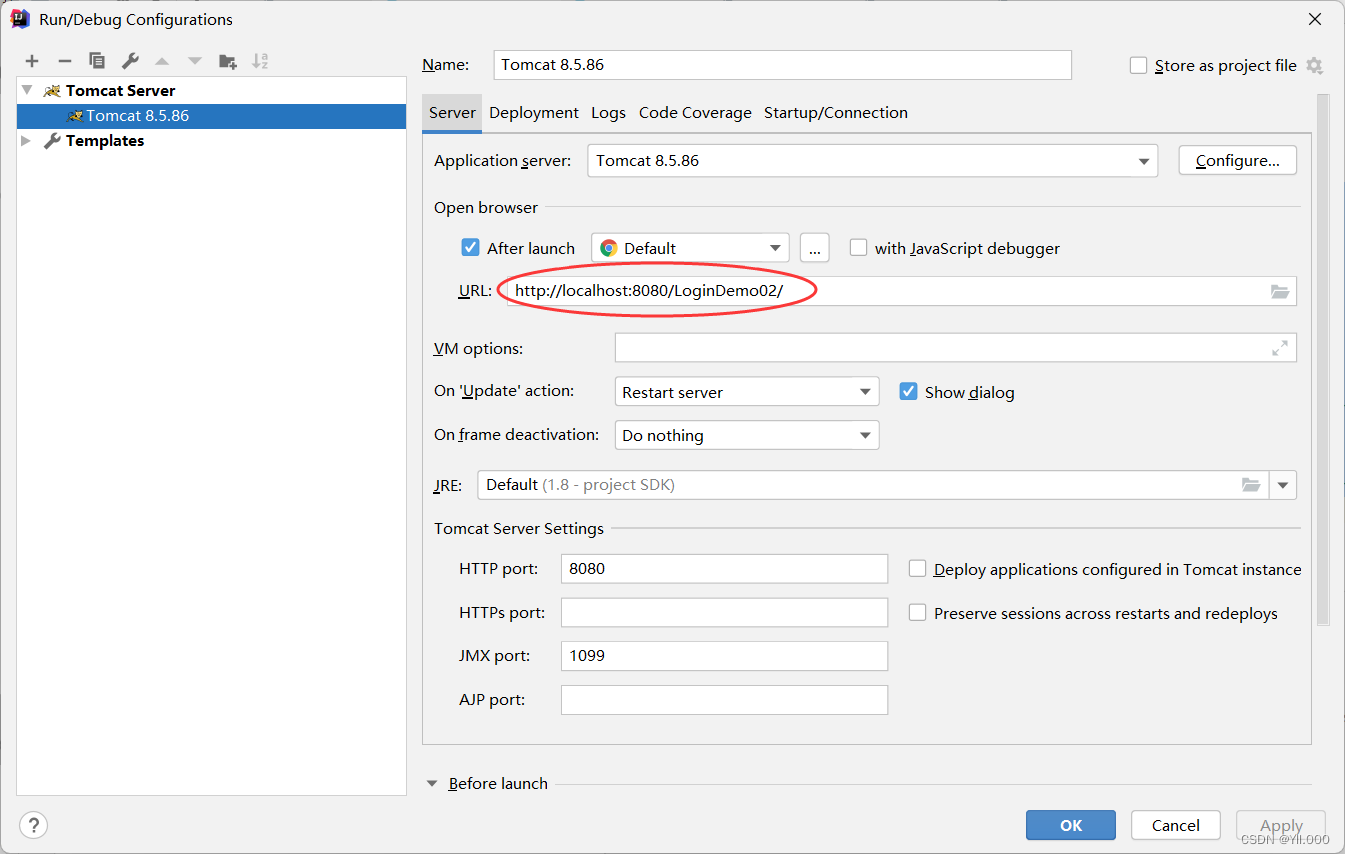
サーバー構成を編集し、プロジェクトを再デプロイします

-
[サーバー]タブに切り替えます

2. ログインページを作成する
- ログインページ -
login.jsp - 元のコード
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户登录</title>
</head>
<body>
<h3 style="text-align: center">用户登录</h3>
<form action="login" method="post">
<table border="1" cellpadding="10" style="margin: 0px auto">
<tr>
<td align="center">账号</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密码</td>
<td><input type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>
3. ログインハンドラーを作成する
net.xyx.servet パッケージを作成し、LoginServletパッケージ内にクラスを作成します。
package net.xyx.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.net.URLEncoder;
@WebServlet(name = "LoginServlet", urlPatterns = "/login")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 设置请求对象字符编码格式
request.setCharacterEncoding("utf-8");
// 获取登录表单数据
String username = request.getParameter("username");
String password = request.getParameter("password");
// 判断登录是否成功
if (username.equals("无心剑") && password.equals("903213")) {
// 采用重定向,跳转到登录成功页面
response.sendRedirect("success.jsp?username=" + URLEncoder.encode(username, "utf-8"));
} else {
// 采用重定向,跳转到登录失败页面
response.sendRedirect("failure.jsp?username=" + URLEncoder.encode(username, "utf-8"));
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
}
4. ログイン成功ページを作成する
- ログイン成功ページ -
success.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录成功</title>
</head>
<body>
<h3 style="text-align: center">恭喜,<%=request.getParameter("username")%>,登录成功!</h3>
</body>
</html>
5. ログイン失敗ページを作成する
- ログイン失敗ページ -
failure.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录失败</title>
</head>
<body>
<h3 style="text-align: center">遗憾,<%=request.getParameter("username")%>,登录失败!</h3>
</body>
</html>
6. プロジェクトのホームページを編集する
- プロジェクトのホームページ -
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
</head>
<body>
<h1 style="color: red; text-align: center">JSP+Servlet方式实现用户登录功能</h1>
<h3 style="text-align: center"><a href="login.jsp">跳转到登录页面</a></h3>
</body>
</html>
(3) 試験結果
-
サーバーを起動してホームページを表示する

-
[ログインページにジャンプ]ハイパーリンクをクリックします。

-
正しいユーザー名とパスワードを入力してください (Yi Yang Qianxi: 001128)
-
[ログイン]ボタンをクリックするとログイン成功ページにジャンプします

-
ログインページに戻り、間違ったユーザー名またはパスワードを入力してください
-
[ログイン]ボタンをクリックするとログイン失敗ページにジャンプします

3. ユーザーログイン機能を実現するJSP+サーブレット+DB方式
(1) 実現アイデア
通常、MVC アーキテクチャが採用されます。ログイン ページ login.jsp は、ユーザー名とパスワードを入力した後、ビジネス ロジック処理のためのログイン ハンドラー LoginServlet にジャンプし、サービス層を呼び出し、サービス層はデータ アクセス層 (DAO) を呼び出し、データベースに接続し、クエリを実行します。データベースを調べて、ログインが成功したかどうかを判断します。ログインに成功した場合はログイン成功ページ success.jsp にジャンプし、ログインに成功しなかった場合はログイン失敗ページ Failure.jsp にジャンプします。
MVC は、Model、View、Controller の略称で、Web アプリケーションにおける 3 つの役割を表します。
(2) 導入手順
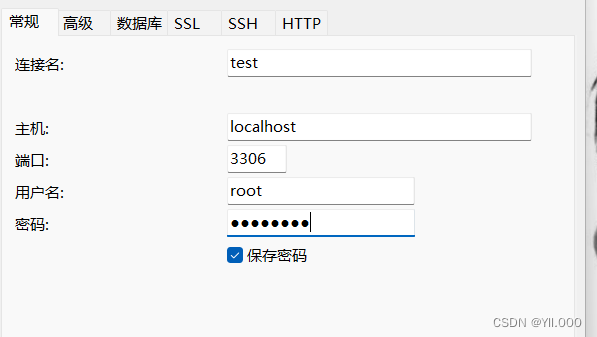
1. データベースを作成する
データベースの作成 - テスト

- [OK]ボタンをクリックします
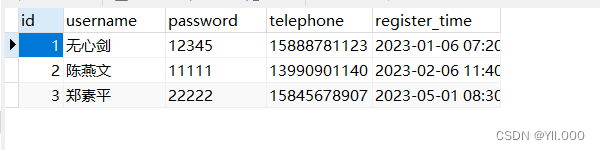
2. ユーザーテーブルの作成
ユーザーテーブル構造の作成 -t_user

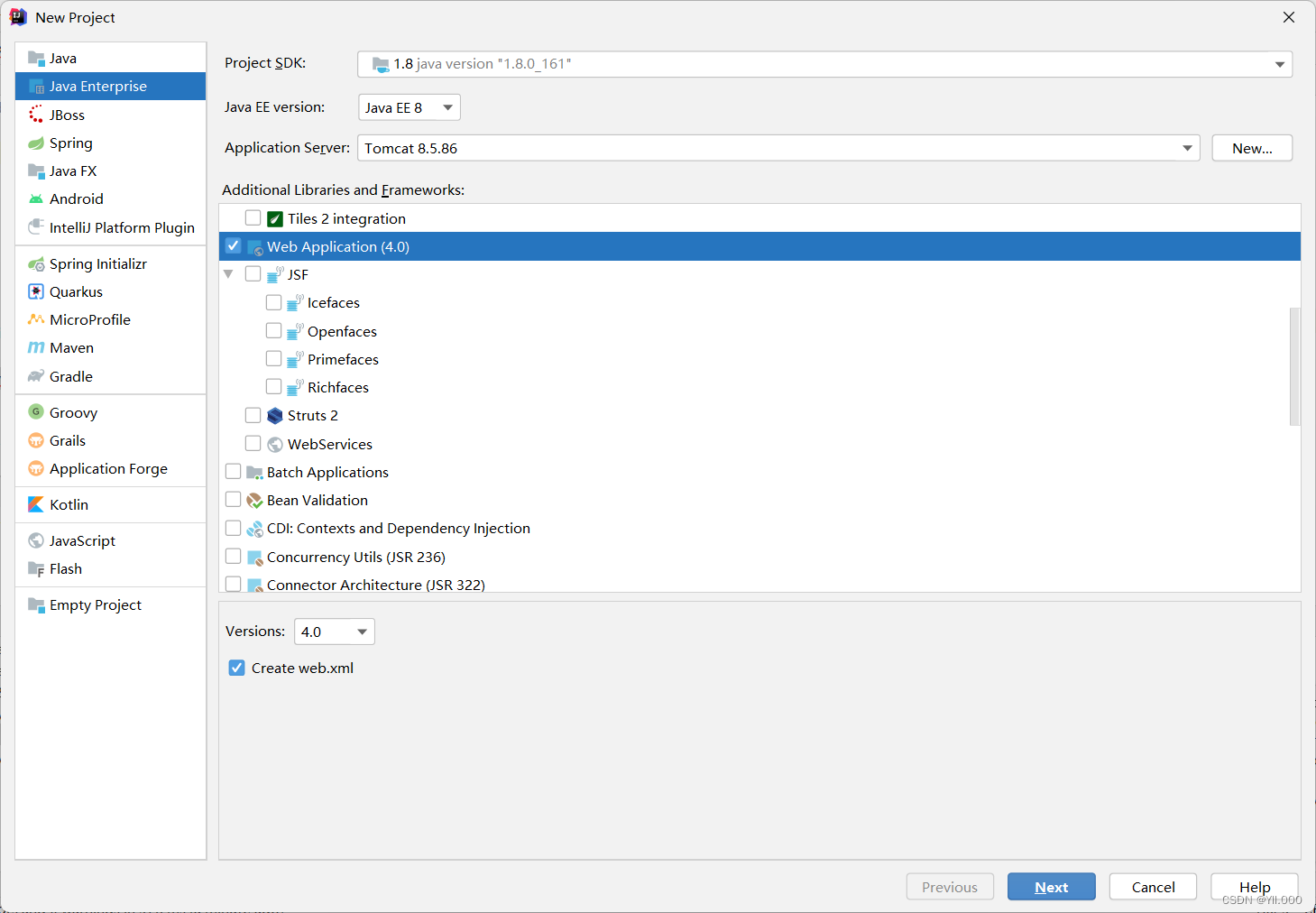
3. Web プロジェクトを作成する
-
Java Enterprise プロジェクトを作成し、Web アプリケーション機能を追加する

-
プロジェクト名と保存場所を設定する

-
[完了]ボタンをクリックします
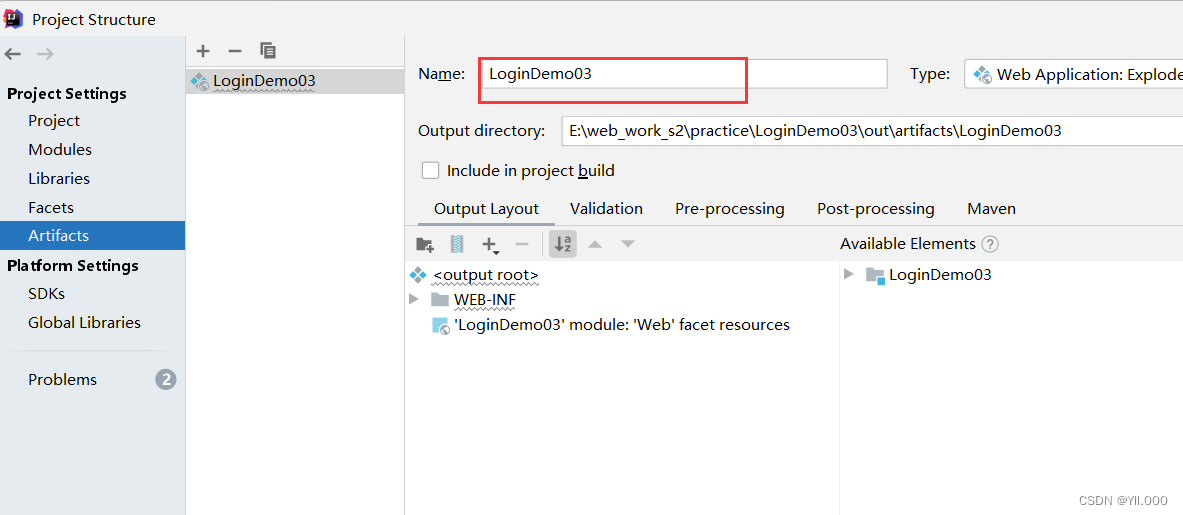
-
プロジェクト構造ウィンドウでアーティファクト名を変更します -
LoginDemo03

-
サーバー構成を編集し、プロジェクトを再デプロイします

-
[サーバー]タブに切り替えます

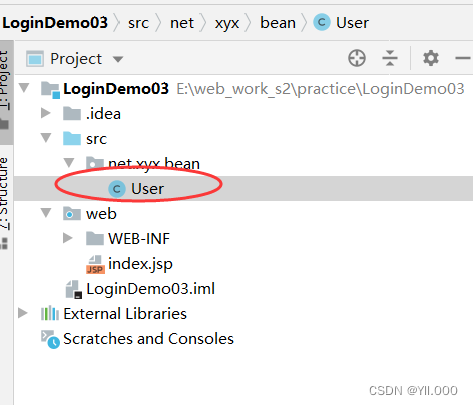
4. ユーザーエンティティクラスの作成
- net.xyx.bean パッケージを作成し、ORM と呼ばれるユーザー テーブル (t_user) に対応するユーザー クラスをパッケージ内に作成します。

package net.xyx.bean;
import java.util.Date;
/**
* 功能:用户实体类
* 作者:xyx
* 日期:2023年05月19日
*/
public class User {
private int id;
private String username;
private String password;
private String telephone;
private Date registerTime;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public Date getRegisterTime() {
return registerTime;
}
public void setRegisterTime(Date registerTime) {
this.registerTime = registerTime;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", telephone='" + telephone + '\'' +
", registerTime=" + registerTime +
'}';
}
}
5. データベースドライバーの追加
- WEB-INFディレクトリの下にlibディレクトリを作成し、データベースドライバを追加します。
- データベースドライバー(jarパッケージ)をライブラリとしてプロジェクトに追加します。


6. データベース接続管理ツールクラスの作成
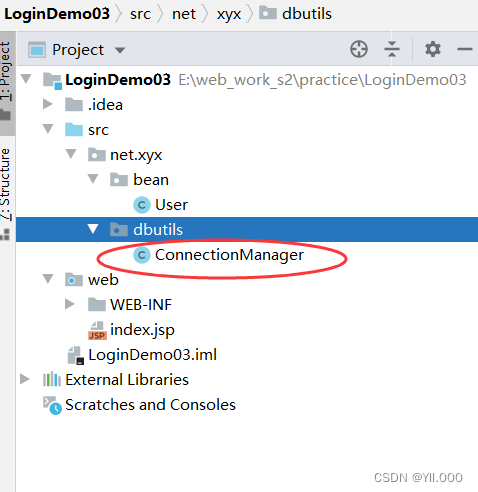
- net.xyx.dbutils パッケージを作成し、
ConnectionManagerパッケージ内にクラスを作成します。

package net.xyx.dbutils;
import javax.swing.*;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
/**
* 功能:数据库连接管理类
* 作者:xyx
* 日期:2020年06月05日
*/
public class ConnectionManager {
private static final String DRIVER = "com.mysql.jdbc.Driver"; // 数据库驱动程序
private static final String URL = "jdbc:mysql://localhost:3306/student/test?useSSL=false"; // 数据库统一资源标识符
private static final String USER = "root"; // 数据库用户
private static final String PASSWORD = "1"; // 数据库密码
//私有化构造方法,拒绝实例化
private ConnectionManager() {
}
/**
* 获取数据库连接静态方法
*
* @return 数据库连接对象
*/
public static Connection getConnection() {
// 定义数据库连接
Connection conn = null;
try {
// 安装数据库驱动程序
Class.forName(DRIVER);
// 获取数据库连接
conn = DriverManager.getConnection(URL, USER, PASSWORD);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
// 返回数据库连接
return conn;
}
/**
* 关闭数据连接静态方法
*
* @param conn
*/
public static void closeConnection(Connection conn) {
// 判断数据库连接是否非空
if (conn != null) {
try {
// 判断连接是否未关闭
if (!conn.isClosed()) {
// 关闭数据库连接
conn.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
}
}
/**
* 主方法:测试两个静态方法
*
* @param args
*/
public static void main(String[] args) {
// 获取数据库连接
Connection conn = getConnection();
// 判断数据库连接是否成功
if (conn != null) {
JOptionPane.showMessageDialog(null, "恭喜,数据库连接成功!");
} else {
JOptionPane.showMessageDialog(null, "遗憾,数据库连接失败!");
}
// 关闭数据库连接
closeConnection(conn);
}
}
7. ユーザーデータアクセスクラスの作成
- net.xyx ルート パッケージにサブパッケージを作成し、そのサブパッケージにクラスを作成します
UserDao
package net.xyx.dao;
import net.huawei.bean.User;
import net.huawei.dbutils.ConnectionManager;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
/**
* 功能:用户数据访问类
* 作者:xyx
* 日期:2023年05月19日
*/
public class UserDao {
/**
* 用户登录方法
* @param username
* @param password
* @return 用户对象(非空:登录成功,否则登录失败)
*/
public User login(String username, String password) {
// 声明用户对象
User user = null;
// 获取数据库连接
Connection conn = ConnectionManager.getConnection();
try {
// 定义SQL字符串
String strSQL = "SELECT * FROM t_user WHERE username = ? AND password = ?";
// 创建预备语句对象
PreparedStatement pstmt = conn.prepareStatement(strSQL);
// 设置占位符
pstmt.setString(1, username);
pstmt.setString(2, password);
// 执行查询,返回结果集
ResultSet rs = pstmt.executeQuery();
// 判断结果集是否为空
if (rs.next()) {
// 创建用户对象
user = new User();
// 利用当前记录字段值来设置用户对象属性
user.setId(rs.getInt("id"));
user.setUsername(rs.getString("username"));
user.setPassword(rs.getString("password"));
user.setTelephone(rs.getString("telephone"));
user.setRegisterTime(rs.getTimestamp("register_time"));
}
} catch (SQLException e) {
System.err.println(e.getMessage());
} finally {
// 关闭数据库连接
ConnectionManager.closeConnection(conn);
}
// 返回用户对象
return user;
}
}
8. ユーザーデータアクセスクラスのテスト
- net.xyx ルート パッケージにテスト サブクラスを作成し、サブパッケージ内に作成します。
TestUser
package net.xyx.test;
import net.xyx.bean.User;
import net.xyx.dao.UserDao;
import org.junit.Test;
/**
* 功能:测试用户数据访问类
* 作者:xyx
* 日期:2023年05月19日
*/
public class TestUserDao {
@Test
public void testLogin() {
String username = "无心剑";
String password = "12345";
// 创建用户数据访问对象
UserDao userDao = new UserDao();
// 调用登录方法,返回用户对象
User user = userDao.login(username, password);
// 判断用户登录是否成功
if (user != null) { // 成功
System.out.println("恭喜,用户[" + username + "]登录成功~");
} else { // 失败
System.out.println("遗憾,用户[" + username + "]登录失败~");
}
}
}
- ユーザー名とパスワードを変更してプログラムを再度実行すると、ログインに失敗します。
4. MVCモデルを利用してユーザー登録機能を実装する
1. Webプロジェクトを作成する
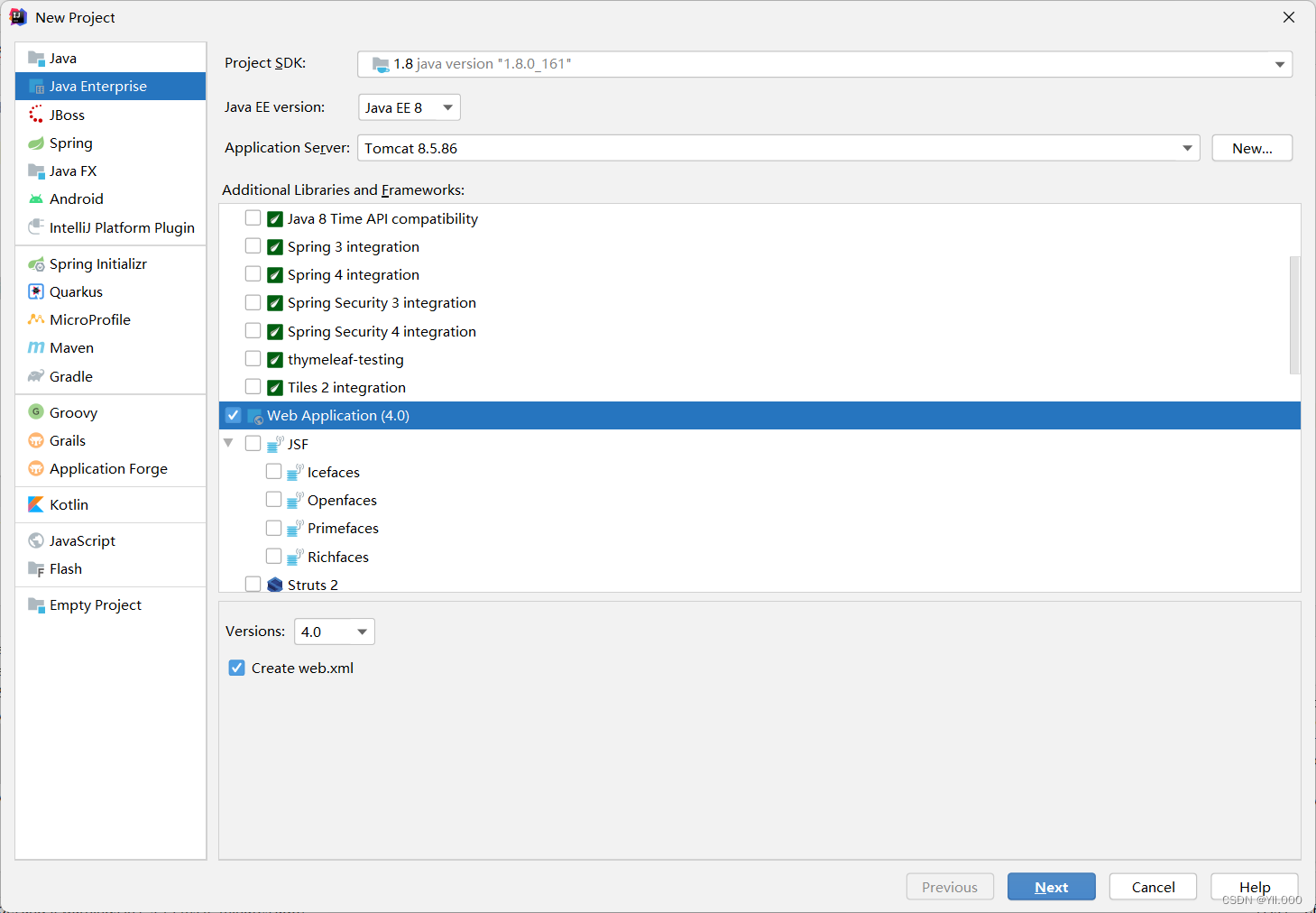
- 创建
Java Enterprise项目,添加Web Application功能

- プロジェクト名と保存場所を設定する

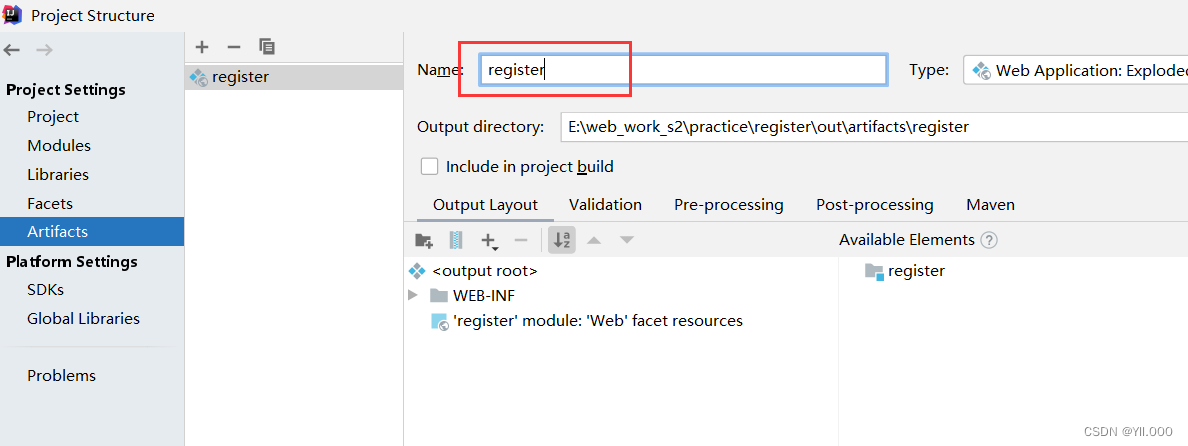
- プロジェクト構造ウィンドウでアーティファクト名を変更します -
register

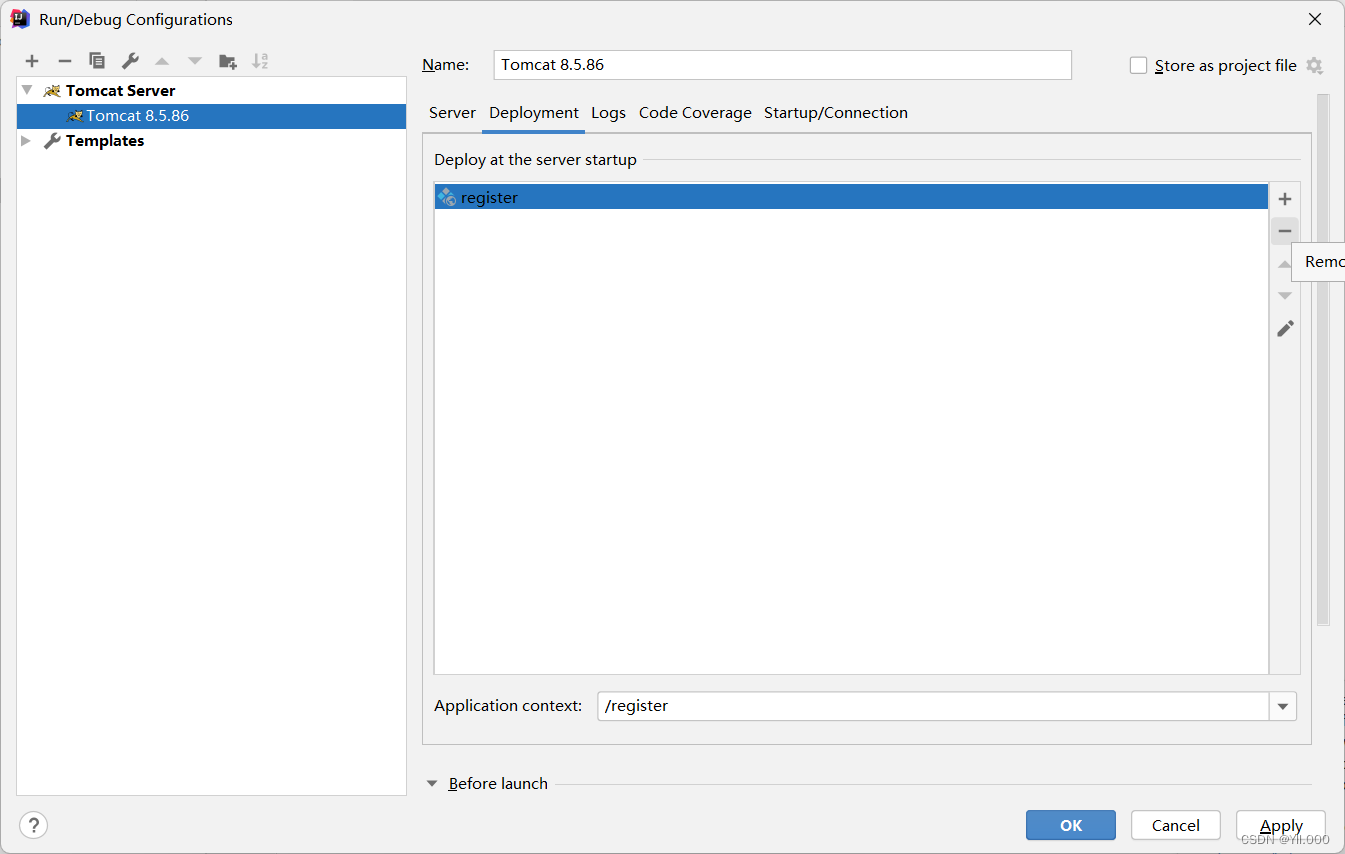
- サーバー構成を編集し、プロジェクトを再デプロイします

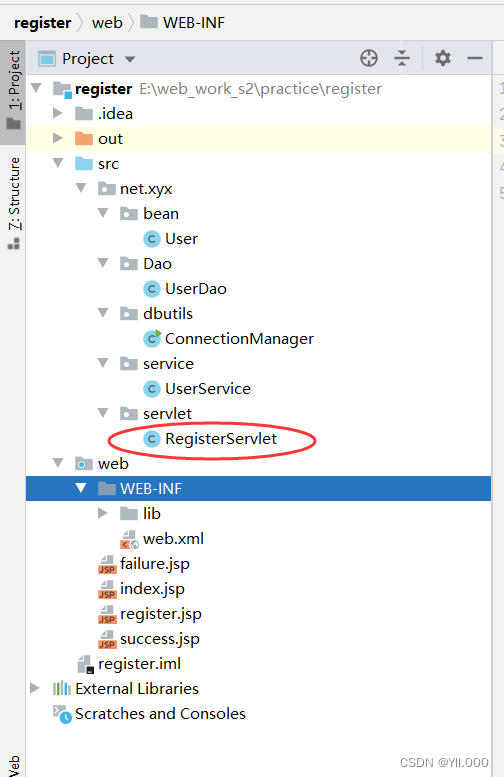
2. コンテンツの作成

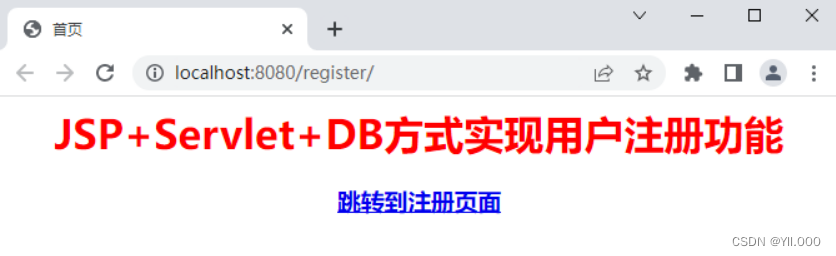
- 表紙

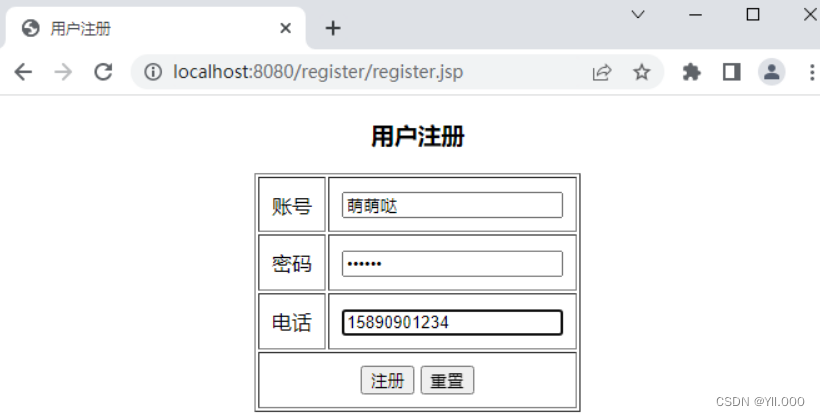
- 登録インターフェース

- その後、登録が成功したか失敗したかに応じて、対応するインターフェイスがポップアップ表示されます。