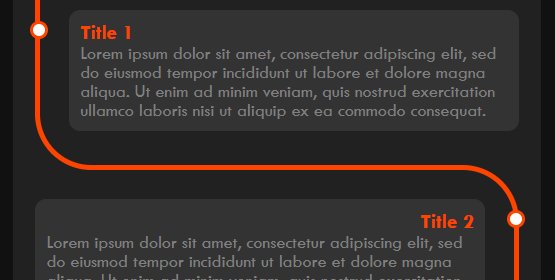
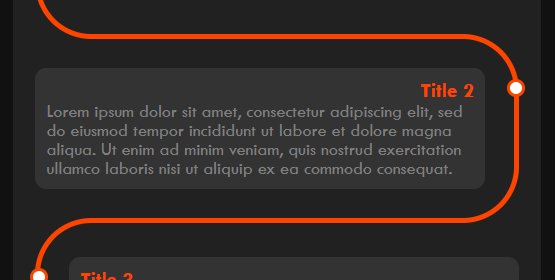
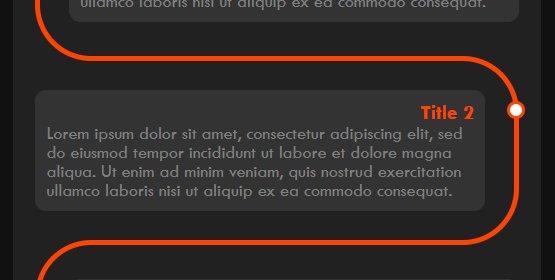
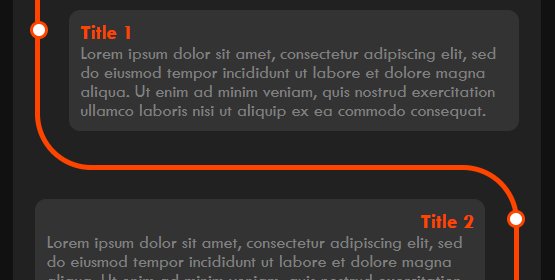
В этой статье мы создадим изогнутую временную шкалу для вашего веб-сайта, которую вы позже сможете использовать в своем портфолио, чтобы показать свою историю работы или что-то еще, что вы захотите. Давайте сначала посмотрим, что мы строим

Теперь, когда вы увидели, что мы собираемся делать, давайте начнем писать код.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS时间轴</title>
<style>
:root {
--primary-color: #212121;
--background-color: #111;
--font: sans-serif;
}
* {
margin: 0;
padding: 0;
}
body {
background: var(--background-color);
font-family: var(--font);
display: flex;
justify-content: center;
}
/* Timeline Container */
.timeline {
background: var(--primary-