目次
React プロジェクトが eslint モニタリングをオフにする
webpack.config.js はどこにありますか?
React プロジェクトで、いくつかの構成を変更する必要がある場合、webpack.config.js が見つからないことがわかります。作成したプロジェクトに何か問題がありますか? 新しいプロジェクトを作成する必要があるプロジェクトには、もう webpack が含まれていませんか? .config.js ファイル??
実際、プロジェクトを作成するとき、webpack.config.js ファイルは自動的に非表示になるため、webpack.config.js ファイルを自分で公開する必要があります。
webpack.config.js ファイルを公開する方法:
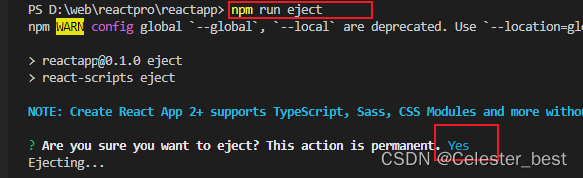
npm run ejectを実行する

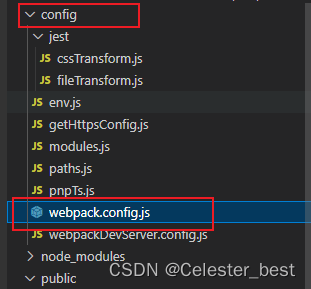
実行後、公開された config フォルダーに webpack.config.js ファイルが表示されます。

React プロジェクトが eslint モニタリングをオフにする
1.package.jsonファイルを設定します
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
"rules": {
"no-undef": "off",
"no-restricted-globals": "off",
"no-unused-vars": "off"
}
},eslintのルールを理解するには、次の記事を参照してください。
eslint公式サイトのルール http://eslint.cn/docs/rules/
または
Eslint_Rules リファレンス http://www.verydoc.net/eslint/00003312.html
必要に応じて、関連するルールをオフにします。
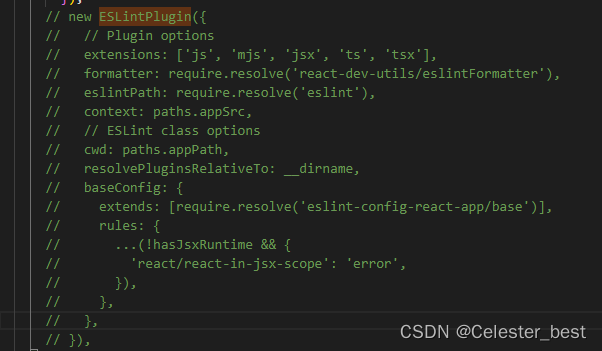
package.json ファイルに上記のコードを設定した後に eslint が無効になっていることがわかった場合は、webpack.config.js 内の eslint 関連のコードを直接コメントできます。
2. webpack.config.js 内の eslint 関連のコードをコメント化します。