Ant-Design-Vue の時間範囲セレクターを使用して個人プロジェクトを開発しているときに、デフォルトの表示が英語であることがわかりました。どうやって解決すればいいでしょうか?

日付ピッカーの分類
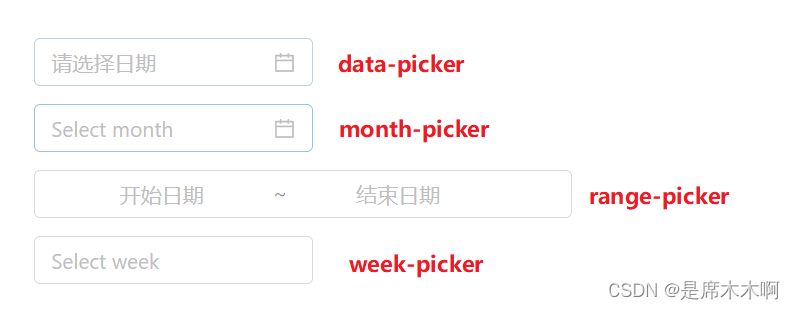
Antd-Vue には、DatePicker、MonthPicker、RangePicker、WeekPicker という数種類の時間ピッカーが用意されており、それぞれ日付、月、日付範囲、週範囲を選択するために使用されます。

サンプルコードは次のとおりです。
<template>
<div>
<a-date-picker @change="onChange" />
<br />
<a-month-picker placeholder="Select month" @change="onChange" />
<br />
<a-range-picker @change="onChange" />
<br />
<a-week-picker placeholder="Select week" @change="onChange" />
</div>
</template>
<script>
export default {
methods: {
onChange(date, dateString) {
console.log(date, dateString);
},
},
};
</script>問題の再発
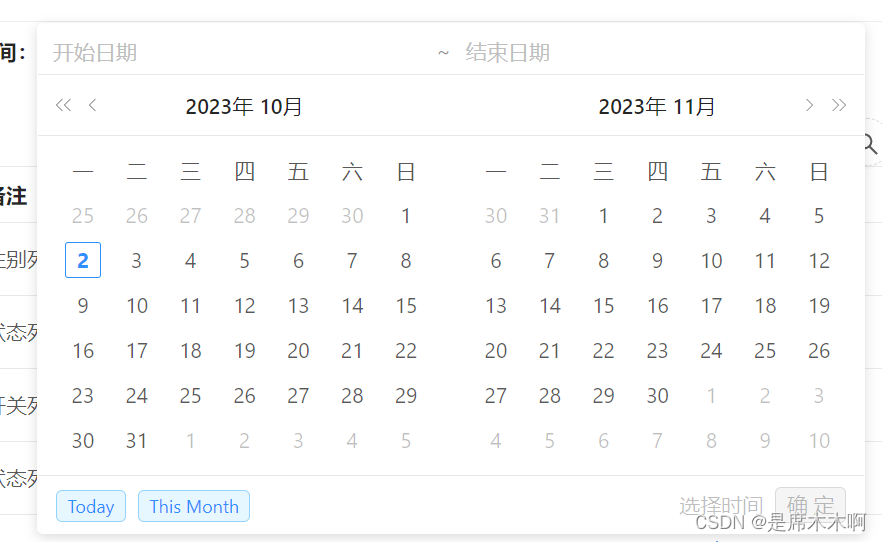
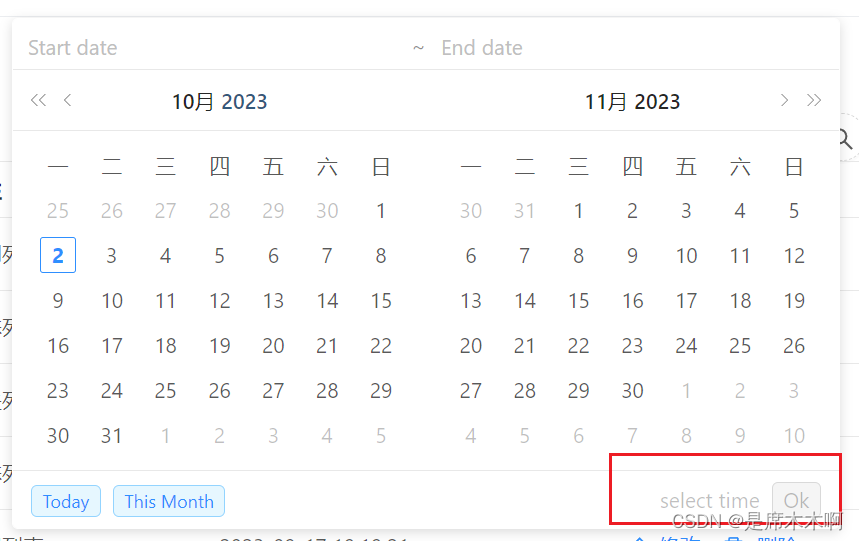
単純にフォームを使う分には大きな問題はないのですが、show-time属性を付けると左下に英語のボタンが表示されてしまいます。
解決
Antd-Vueの公式サイトでは次のように紹介されています。


つまり、デフォルトでは、フレームワークによって提供される日付コンポーネントは、デフォルトでテキストを表示するために英語モードを使用します。「locale」:「en_US」のようにデフォルト設定を確認し、ロケール パラメータを変更して中国語に変換する必要があります。モード。
{
"lang": {
"locale": "en_US",
"placeholder": "Select date",
"rangePlaceholder": ["Start date", "End date"],
"today": "Today",
"now": "Now",
"backToToday": "Back to today",
"ok": "OK",
"clear": "Clear",
"month": "Month",
"year": "Year",
"timeSelect": "Select time",
"dateSelect": "Select date",
"monthSelect": "Choose a month",
"yearSelect": "Choose a year",
"decadeSelect": "Choose a decade",
"yearFormat": "YYYY",
"dateFormat": "M/D/YYYY",
"dayFormat": "D",
"dateTimeFormat": "M/D/YYYY HH:mm:ss",
"monthFormat": "MMMM",
"monthBeforeYear": true,
"previousMonth": "Previous month (PageUp)",
"nextMonth": "Next month (PageDown)",
"previousYear": "Last year (Control + left)",
"nextYear": "Next year (Control + right)",
"previousDecade": "Last decade",
"nextDecade": "Next decade",
"previousCentury": "Last century",
"nextCentury": "Next century",
"shortWeekDays": ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"],
"shortMonths": [
"Jan",
"Feb",
"Mar",
"Apr",
"May",
"Jun",
"Jul",
"Aug",
"Sep",
"Oct",
"Nov",
"Dec"
]
},
"timePickerLocale": {
"placeholder": "Select time"
},
"dateFormat": "YYYY-MM-DD",
"dateTimeFormat": "YYYY-MM-DD HH:mm:ss",
"weekFormat": "YYYY-wo",
"monthFormat": "YYYY-MM"
}公式ウェブサイトに記載されている例を確認し、修正していきます。
<template>
<a-date-picker :locale="locale" />
</template>
<script>
import locale from 'ant-design-vue/es/date-picker/locale/zh_CN';
export default {
data() {
return {
locale,
};
},
};
</script>ご覧のとおり、すでに中国語で表示されています。