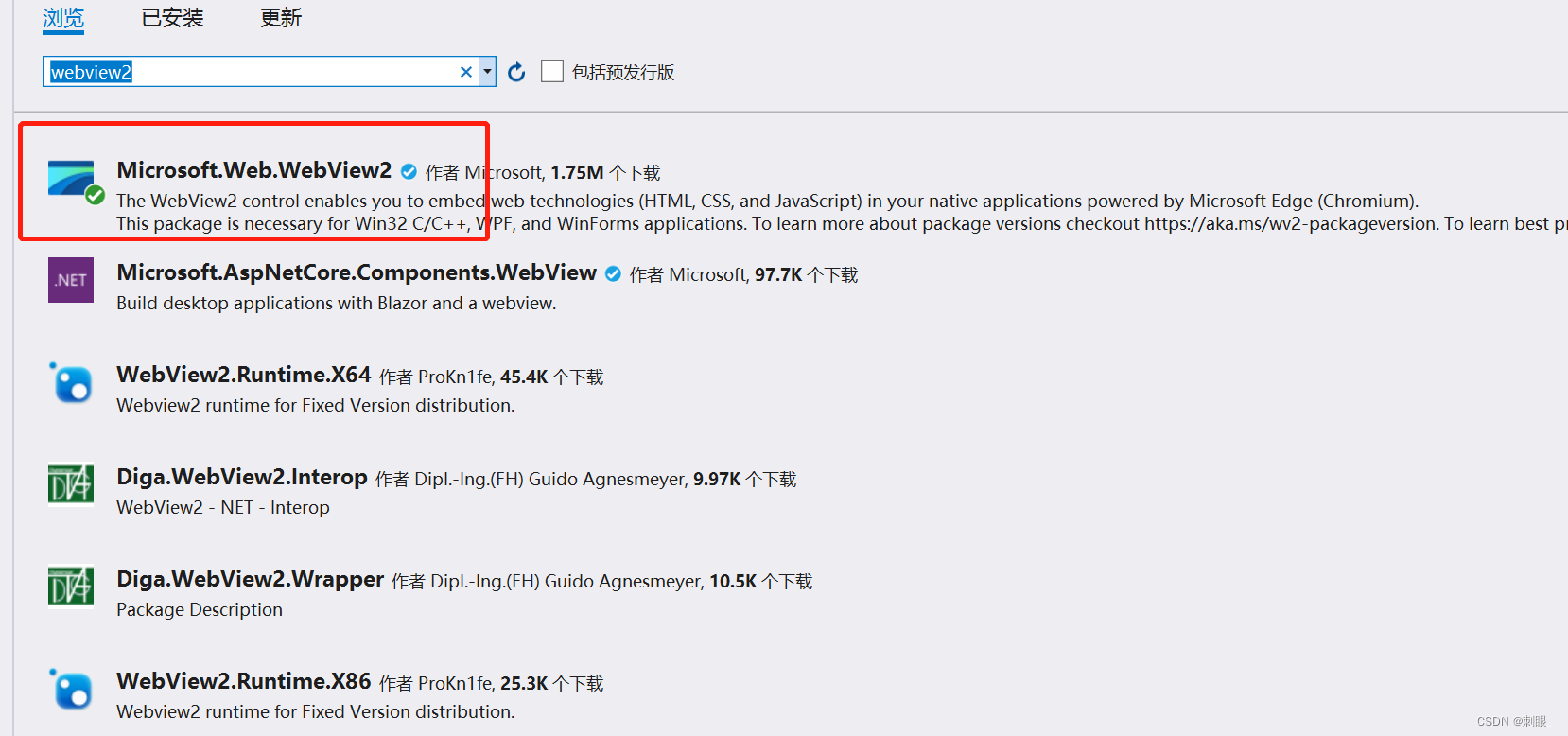
1.Nugget を介して webview2 パッケージを導入します

2. xaml に名前空間を導入する
xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"3. コントロールを使用する
<wv2:WebView2 x:Name="webView"/>バックグラウンドの cs ファイルで Web ビューの vue 公開アドレスを指定できます。
webView.Source = new Uri(webUrl);4. たとえば、vue プロジェクトには function test(){} というメソッドがあります。
その後、C# セクションで呼び出すことができます。
webView.CoreWebView2.ExecuteScriptAsync("test()");このようにして、スクリプト メソッドを呼び出す目的を達成できます。