前回の記事「Viteでjs+vue3ファミリーのバケットを構築する(1)」の続きです。
Vite は、vue-router、vuex、sass、axios を含む js ベースのプロジェクトの基本セットを構築しました。前の記事でプロジェクトの作成と vue-router の統合が完了しました。この記事では、axios の統合とプロジェクトでの使用方法について説明します。最近セットアップについて勉強しました、文法、この機会に固めてください
1.axiosをインストールする
npm install axios --save
2.axiosリクエストのカプセル化
src の下に utils/request.js ファイルを作成します。
import axios from "axios";
const service = axios.create({
//根据环境变量 统一设置 域名 前缀,实际请求的路径是 baseURL + requestUrl
baseURL: import.meta.env.VITE_APP_API_NAME,
// withCredentials:true,//跨域请求时发送Cookie
timeout: 10000, // 设置超时时间
});
// 请求拦截
service.interceptors.request.use(
(config) => {
// 请求前加一些需要的逻辑,如再请求头中加参数
// if (store.getters.token) {
// config.headers['Authorization'] = getToken()
// }
//最终要返回这个配置
return config;
},
(error) => {
//请求失败时的逻辑
return Promise.reject(error);
}
);
// 响应拦截
service.interceptors.response.use(
(response) => {
//response中包含响应的所有数据包括响应头,状态等
const res = response.data;
// 前后端约定的接口回来的数据格式,接口成功或接口失败,做一些逻辑处理再返回结果
if (res.code !== 0) {
alert(res.msg);
//最终都要返回结果
return Promise.reject(new Error(res.msg || "Error"));
} else {
//最终都要返回结果
return res;
}
},
(error) => {
console.log("err" + error); // for debug
return Promise.reject(error);
}
);
export default service;
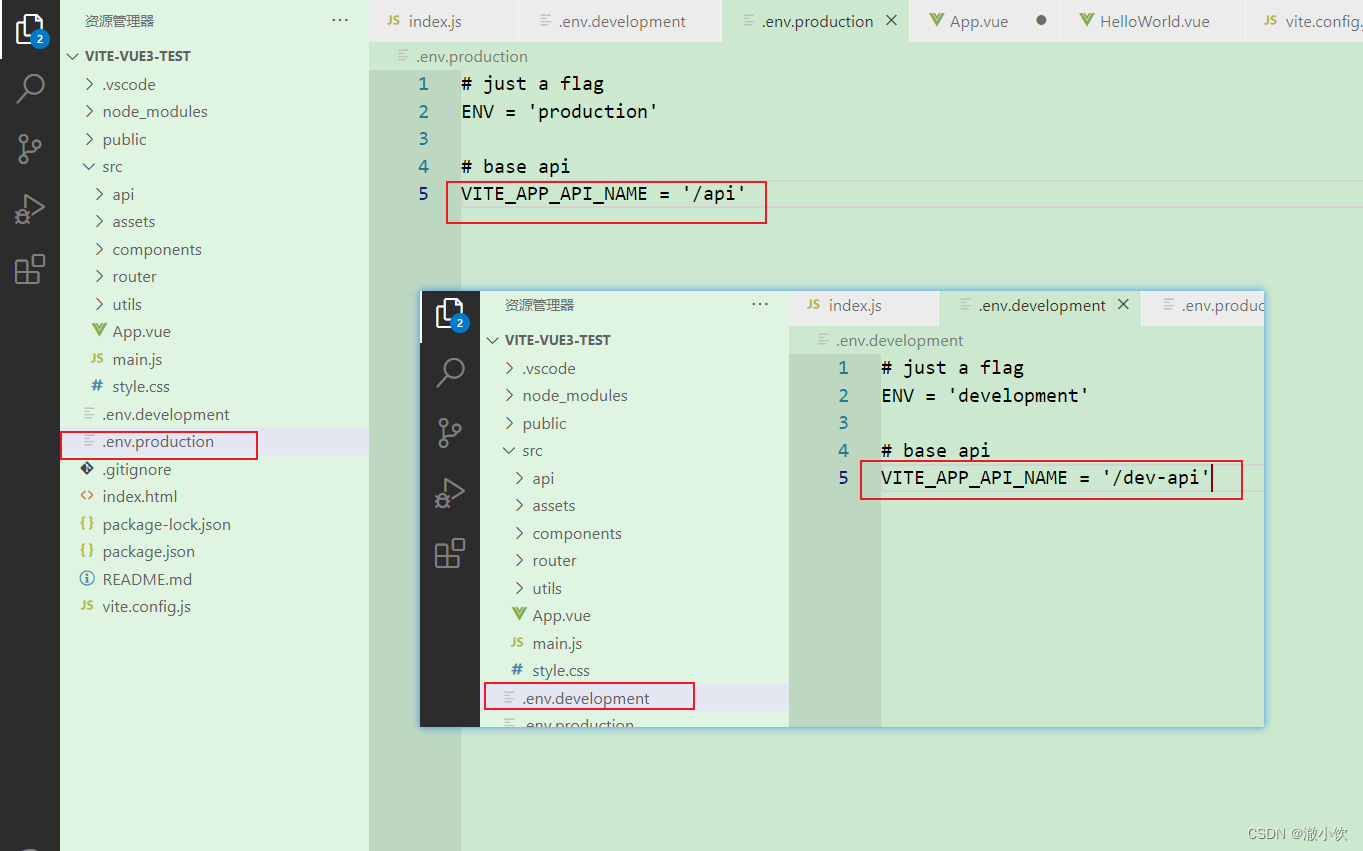
必要に応じて異なる環境ファイルを作成します。ここでは開発環境と本番環境のみが作成されます。
3.インターフェース呼び出し
src の下にファイル api/commonapi.js を作成します
import request from "@/utils/request";
/**
* @param data请求接口传递的参数
* @return {Promise}
*/
//可以传递请求需要的其他参数也可以放在配置项中如url,method,params,headers等
export function getInfo(params) {
return request({
url: "/api/user/getInfo",
method: "POST",
params, //params 会把传递参数直接问号拼接到接口后面
});
}
export function setInfo(data) {
return request({
url: "/api/user/setInfo",
method: "POST",
data,
});
}
4. ページアプリケーション
HelloWorld.vue のインターフェイスとセットアップ構文は非常に優れており、Vite 開発中の保存とコンパイルのプロセスは非常に短いです。
非常に素晴らしい
<script setup>
import { onMounted, reactive } from "vue";
import { getInfo } from "../api/commonapi";//引入接口方法
const userInfo = reactive({
userName: "XXX",
age: "XX",
});
onMounted(() => {
//调接口,处理返回结果
getInfo({ orgid: "3348847743" }).then((res) => {
userInfo.userName=res.userName
userInfo.age=res.age
});
});
</script>
<template>
<h1>{
{ userInfo.userName }}---{
{ userInfo.age }}</h1>
</template>
<style scoped>
</style>

バックグラウンドに接続していないため、インターフェイスは 404 です。
5.vite.config.js はプロキシとその他の構成を構成します
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { resolve } from "path";
export default defineConfig({
plugins: [vue()],
//服务器
server: {
host: "0.0.0.0", //本地打开 地址栏为 http://localhost:3366/
port: 3366, //指定端口号
open: true, //项目启动成功自动打开浏览器
},
//别名src下的资源路径都可以以@/替换
resolve: {
alias: [
{
find: "@",
replacement: resolve(__dirname, "src"),
},
],
},
proxy: {
//拦截请求地址包含/api,匹配到的是生产环境
"/api": {
target: "http://198.200.200.2:8080", //后台服务地址
changeOrigin: true,
//重写,/api开头的替换成空字符串,即去掉接口中去掉这个字符串
rewrite: (path) => path.replace(/^\/api/, ""),
},
//匹配到的时开发环境
"/dev-api": {
target: "http://198.200.200.2:8080", //后台服务地址
changeOrigin: true,
//重写,/api开头的替换成空字符串,即去掉接口中去掉这个字符串
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
});
この時点で、axios の統合は完了します。