現在、Vue-routerのサブルーティングを使用すると、ジャンプ時にルーティングアドレスが重複してしまいます。
例: 親ルーティング アドレスが /A、子ルーティング アドレスが /a/b/c の場合
通常:/A/a、/A/b
ジャンプ後、ルートが重複します: /A/A/a、/A/A/b
その理由は、
this.$router.push(/url);解決:
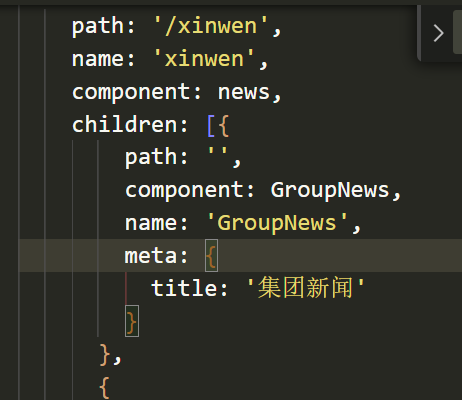
サブルートの名前を設定し、ルート名を使用してジャンプします
this.$router.push({
name: GroupNews,
});