Vant は、van-icon カスタム アイコンとその他のコンポーネントを使用してアイコンのプロパティを設定します
目次
背景:
WeChat 開発者ツールを使用して WeChat アプレットを開発する場合、多数のアイコンが必要になりますが、Vant 独自のアイコン ライブラリでは十分ではないため、Alibaba ベクター アイコン ライブラリ (https://www.iconfont.cn/) 内のアイコンの使用を検討しました。
開発環境:
macOS + WeChat 開発者ツール
主に3つの問題を記録します。
- このベクターライブラリを導入するにはどうすればよいでしょうか?
- Vant の
van-iconコンポーネントで使用するにはどうすればよいですか? - 他のコンポーネントのプロパティでそれを使用するにはどうすればよいですか
icon?
ベクターライブラリの紹介
この手順は比較的簡単です。自分で検索できます。一般的な手順は次のとおりです。
-
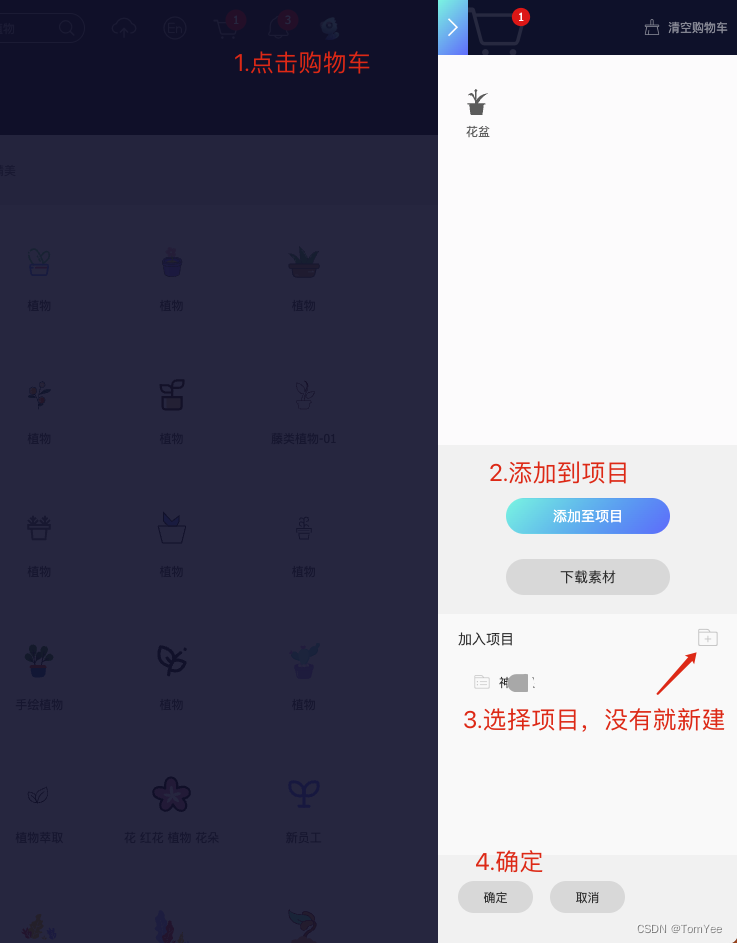
Alibaba Vector Icon Library (https://www.iconfont.cn/) にログインしてアカウントを登録し、ショッピング カートに追加するアイコンを選択し、プロジェクトをインポートします

-
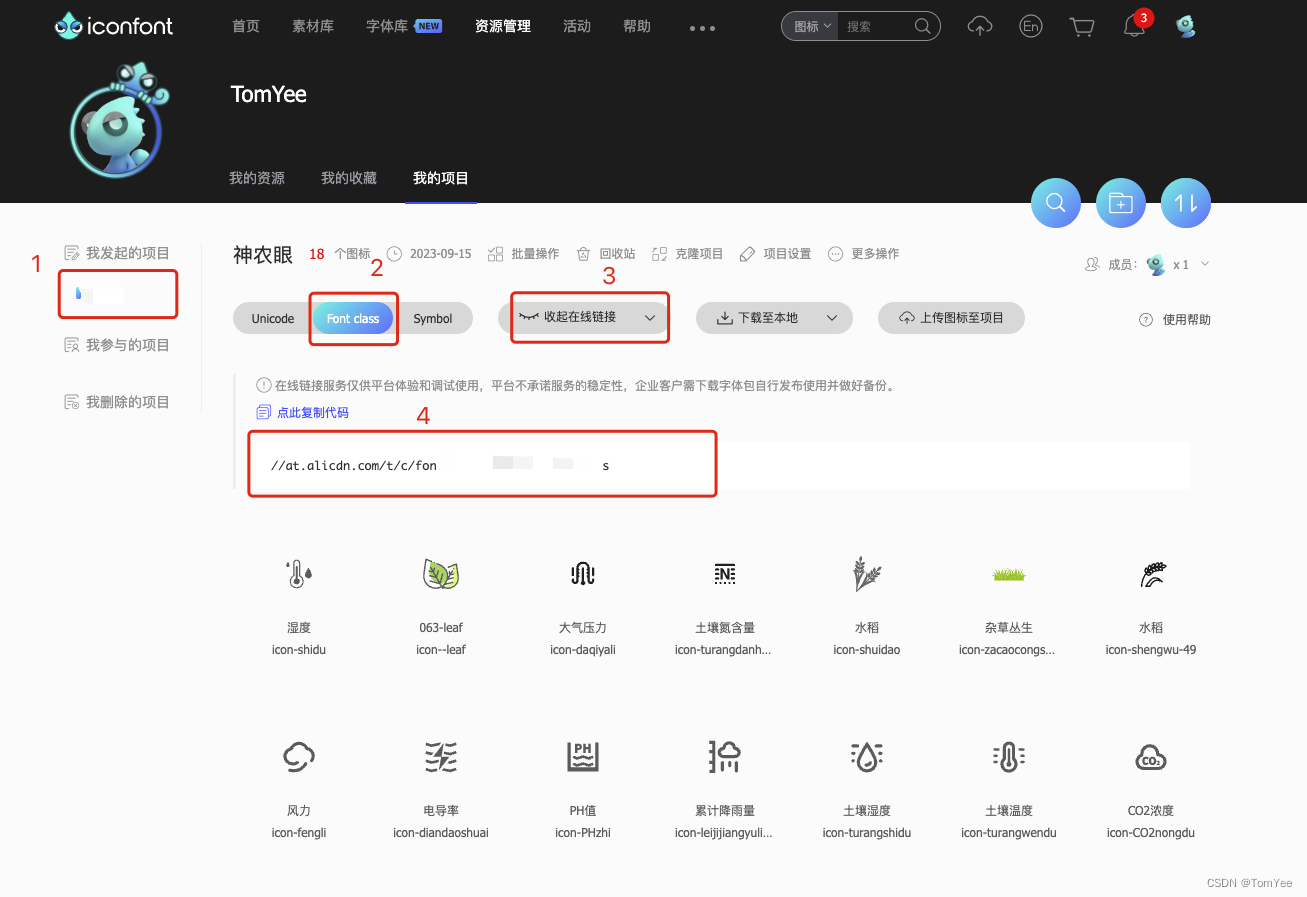
コードを生成する

-
ページコードをプロジェクトに貼り付けます
ルート ディレクトリに新しいフォルダーを作成し、新しい iconfont.wxss ファイルを作成して、その中にコードを貼り付けることをお勧めします。
新しいファイルディレクトリは/static/icons/iconfont.wxssです。 -
app.wxss には iconfont.wxss ファイルが導入されています。
ルート ディレクトリ ファイル app.wxss を開き、最初の行にステートメントを追加します (独自のファイル アドレスに従って URL を変更します)。@import '/static/icons/iconfont.wxss';
バンアイコンでアイコンを使用する
導入完了後はそのままコンポーネントを利用するだけで、デフォルトの利用ルールは以下の通りです。
<van-icon class="iconfont" class-prefix="icon" name="kongqiwendu" size="50rpx"></
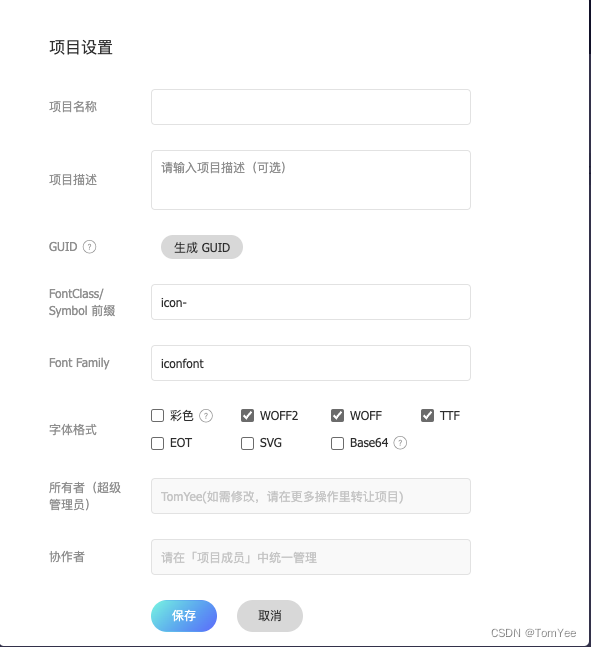
プロジェクト設定を自分で構成した場合は、それに応じて class=" "変更するだけですclass-prefix=" "。余分なスペースを追加しないでください
他のコンポーネントはアイコン属性を使用します
次の 2 つの方法があります。
<van-grid column-num="3" clickable icon-size="50rpx">
<van-grid-item text="空气温度">
<view slot="icon">
<van-icon class="iconfont" class-prefix="icon" name="kongqiwendu" size="50rpx"></van-icon>
</view>
</van-grid-item>
<van-grid-item icon-prefix="iconfont icon" icon="shidu" text=" 空气湿度" />
</van-grid>
さて、この記事はこれで終わりです。お役に立てれば幸いです。ご質問がございましたら、お気軽にプライベート メッセージをお送りください。