一、のために...
let obj ={
name:"cheng",
sex:'man'
}
Object.defineProperty(obj,'age',{
value:"18",
enumerable:true
})
for(item in obj){
console.log(item)
}1.Object.defineProperty、enumerable:trueを使用、列挙可能、デフォルトのenumerable:falseは列挙不可
2. 実際for...in、 の特徴はObject.keys()
二、Object.keys()
オブジェクト自体の列挙可能なすべてのプロパティにアクセスできますが、戻り値は配列です
let obj ={
name:"cheng",
sex:'man'
}
Object.keys(obj)//['name','sex']1.Object.defineProperty、enumerable:trueを使用、列挙可能、デフォルトのenumerable:falseは列挙不可
Object.keys()for...inトラバース操作を置き換えるには
三、Object.values()
オブジェクト自体の列挙可能なすべてのプロパティ値をトラバースできますが、その戻り値は配列です
let obj ={
name:"cheng",
sex:'man'
}
Object.values(obj) // ['cheng', ‘man’]
Object.defineProperty(obj, 'sex', {
value: "666",
enumerable: false
});
Object.values(obj) // ['cheng', ‘man’]1.Object.defineProperty、enumerable:trueを使用、列挙可能、デフォルトのenumerable:falseは列挙不可
四、Object.entries()
返回值为Object.values()与Object.keys()的结合,返回一个二维数组,每个小数组都是[ [属性名,属性值],[属性名,属性值] ]
let obj ={
name:"cheng",
sex:'man'
}
Object.entries(obj) // [['name', ‘cheng’],['sex','man']]その横断特性は次Object.values()とObject.keys()同じです。
1.Object.defineProperty、enumerable:trueを使用、列挙可能、デフォルトのenumerable:falseは列挙不可
五、Object.getOwnPropertyNames()
返される結果はObject.keys()に対応しますが、その特性は逆であり、列挙不可能なプロパティを含むオブジェクトのすべてのプロパティを返します。
var arr = [];
console.log(Object.getOwnPropertyNames(arr)); // ['length']
Object.getOwnPropertyDescriptor(arr,"length").enumerable // false空の配列を宣言し、Object.getOwnPropertyNames()メソッド returnを使用しますlength。長さプロパティは次のenumerableとおりです。false
六、Object.getOwnPropertySymbols()
オブジェクト内のすべてのプロパティを返しますSymbol。戻り形式は依然として配列です。オブジェクトが初期化されるとき、内部にはSymbolプロパティが含まれないことに注意してください。
let obj = {
name:"obj"
}
Object.getOwnPropertySymbols(obj) // []オブジェクトを初期化し、このメソッドを通じて空の配列を返します。
let sym = Symbol()
console.log(sym)
obj[sym] = "cheng"
Object.getOwnPropertySymbols(obj) // Symbol() 新しいものを作成しsymbol、宣言されたオブジェクトに追加し、トラバーサルを通じて取得します。Symbol()
var obj = {};
var a = Symbol("a");
var b = Symbol.for("b");
obj[a] = "localSymbol";
obj[b] = "globalSymbol";
var objectSymbols = Object.getOwnPropertySymbols(obj);
console.log(objectSymbols.length); // 2
console.log(objectSymbols) // [Symbol(a), Symbol(b)]
console.log(objectSymbols[0]) // Symbol(a)オブジェクト内ではSymol属性を含む全ての属性値が取得できることがわかります
七、Reflect.ownKeys()
返されるのは、オブジェクトのすべてのプロパティを含む寄せ集めの配列です。オブジェクトが列挙可能であるかどうか、プロパティがシンボルであるか継承されているかどうかに関係なく、すべてのプロパティが返されます。
let arr = [0,66,222]
Reflect.ownKeys(arr) // ['0', '1', '2', 'length']返されるのは、配列のインデックスとlength属性です。
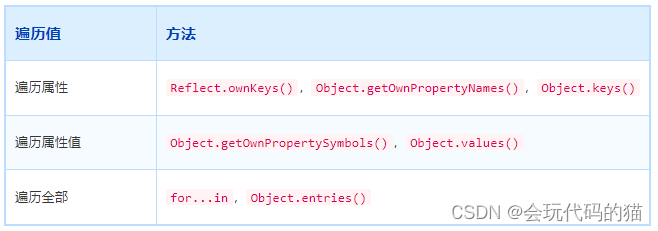
横断ターゲットに基づいて区別する

戻り値で区別する

トラバース値に基づいて区別する