Vue Tour is a lightweight, simple and customizable tour guide plug-in for Vue.js
vue3 installation
npm install v3-tour
main.js file
import VueTour from 'v3-tour' // 页面引导操作
require('v3-tour/dist/vue-tour.css')
appInst = createApp(App)
appInst
.use(VueTour)
.mount(container ? container.querySelector('#app') : '#app')
required page
/* 需要指引的步骤 */
<span id="intro_title"/>
<span id="intro_mine"/>
<div id="intro_save" />
<v-tour name="myTour" :steps="reactData.steps" :options="reactData.myOptions" />
import {
reactive, onMounted, getCurrentInstance } from 'vue'
const reactData = reactive({
myOptions: {
useKeyboardNavigation: false,
labels: {
buttonSkip: '跳过',
buttonPrevious: '上一步',
buttonNext: '下一步',
buttonStop: '完成'
}
},
steps: [
{
target: '#intro_title',
header: {
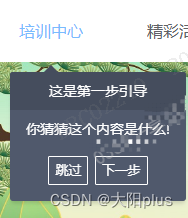
title: '这是第一步引导'
},
content: '你猜猜这个内容是什么!'
},
{
target: '#intro_mine',
header: {
title: '这是第二步引导'
},
content: '你猜猜这个内容是什么!'
},
{
target: '#intro_save',
header: {
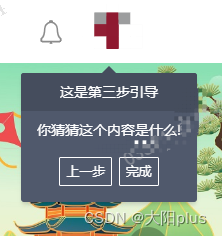
title: '这是第三步引导'
},
content: '你猜猜这个内容是什么!'
}
]
})
onMounted(() => {
const internalInstance = getCurrentInstance()
const $tours = internalInstance.appContext.config.globalProperties.$tours
if ($tours) {
if ($tours['myTour']) {
$tours['myTour'].start()
}
}
})
Documentation: https://pulsar.gitbooks.io/vue-tour/content/
git: https://github.com/Sitronik/v3-tour
Effect: