次のプロジェクトはreactバージョン 18 およびelectronバージョン 12に基づいています。
最初に生成されたデスクトップ プログラムを見てみましょう。最初のページは次のようになります。デスクトップ ショートカットの生成をサポートしています。

これは生成されたexeの場所です。これをdistフォルダーに
パッケージ化し、直接開いて実行しました。win-unpacked

まず反応プロジェクトを作成してから、electron依存関係をロードします
npm i electron --save
package.json ファイルの main フィールドに対応する main.js を変更する 追加
する必要があるのは、electron メイン プロセスのホームページ ファイルです (
デフォルトではホームページが http://localhost:3000 であるため)。ビルドでは、すべてのリソース ファイル パスは /static ですが、Electron によって呼び出されるエントリ ポイントは file: プロトコルであり、/static はルート ディレクトリに配置されるため、静的ファイルは見つかりません。package.json ファイルにホームページフィールドを追加して「.」に設定すると、静的ファイルのパスが相対パスになり、正しく検索できるようになります。
"main": "public/electron.js",
"homepage": ".",
スクリプトスクリプトコマンドの追加
"dist": "cross-env NODE_ENV=production yarn run build && electron-builder",
electron-builder次に、インストールする必要もありますcross-env
"devDependencies": {
"cross-env": "^7.0.3",
"electron": "^12.0.7",
"electron-builder": "^22.11.1",
},
public以下にelectron.jsファイルを作成します
// 引入模块
const url = require('url');
const path = require('path');
const {
app, BrowserWindow } = require('electron');
// 开发环境
const isDev = process.env.NODE_ENV === 'development';
// 保持对window对象的全局引用,如果不这么做的话,当JavaScript对象被
// 垃圾回收的时候,window对象将会自动的关闭
let win = null;
function createWindow () {
// 创建浏览器窗口。
win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
// 使用 preload 预加载模块, 可以把 nodeIntegration 禁用掉, 在 preload 阶段是可以访问 node 的,
// 这样做是因为即使启用了 node, webpack 在进行打包的时候也不会识别 node 模块和 electron 模块,
nodeIntegration: true,
// 使用 proload 预加载注入的模块, 参看下方的 preload.js 文件
preload: path.join(__dirname, './preload.js'),
},
});
// 删除菜单
win.removeMenu();
// 加载index.html文件
win.loadURL(isDev ? 'http://localhost:3000' : url.format({
protocol: 'file',
slashes: true,
pathname: path.join(__dirname, 'index.html'),
}));
// 打开开发者工具
win.webContents.openDevTools();
// 当 window 被关闭,这个事件会被触发。
win.on('closed', () => {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
win = null;
});
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready', createWindow);
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow();
}
});
// 在这个文件中,你可以续写应用剩下主进程代码。
// 也可以拆分成几个文件,然后用 require 导入。
public以下にpreload.jsファイルを作成します
// 这里是预加载文件, 即使不开启 nodeIntegration 也可以使用 node 模块,
// 我们将需要的模块, 添加到 window 上, 然后再页面中可以从 window 对象上取到需要的模块.
window.electron = require('electron');
window.fs = require('fs');
window.express = require('express');
// https://www.dotcoo.com/create-react-app-electron-electron-builder
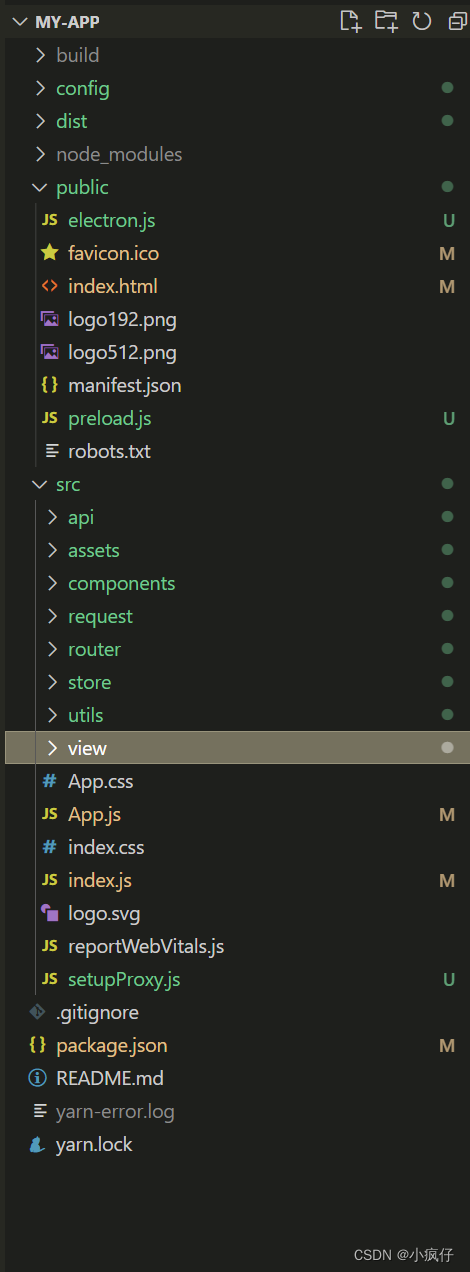
プロジェクトのディレクトリ全体