説明する
タブバーをクリックすると、タブバーが切り替わり、対応するコンテンツエリアが表示されます。たとえば、タブバーには a、b、c があります。aをクリックするとコンテンツ部にaに対応するコンテンツが表示され、bをクリックするとコンテンツ部にbに対応するコンテンツが表示されます。
一連の考え
まずhtmlのレイアウト分割についてですが、全体を先頭のタブ部分と一番下のコンテンツ部分に分け、最初のタブ部分はデフォルトで表示され、残りのコンテンツ部分は非表示になります。タブをクリックすると、対応するコンテンツが表示されます; 次に、タブ内の a、b、c にカスタム属性タイプを追加します。ここでの属性名は任意に取得でき、属性値は 0 から始まり、後ろに進みます行を追加し、タブ内の a、b、c にクリック イベントを追加します。クリック イベントでは、現在クリックされているタブのカスタム属性タイプの値を取得し、すべてのコンテンツ タグを取得し、排他的思考によりすべてのコンテンツ タグを非表示にします。 、現在の型の添字のコンテンツ部分を表示します。

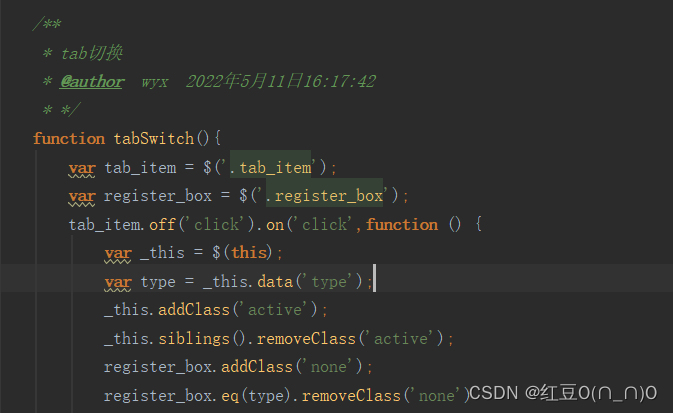
コード表示

説明: tab_item は、上記の a、b、c に相当します。
すべてのコンテンツ部分に同じクラス名 register_box を設定します。actuve は、
タブがクリックされた後に表示されるスタイルを制御するために使用されます。
none このクラスは、要素の表示と非表示を制御するために使用されます。