前の記事: [フロントエンド] CSS の水平方向の中央揃えの 6 つの方法 - karshey のブログ - CSDN ブログ
似たような部分がたくさんあります。
行の高さ
- 単一行のインライン要素に適用されます
- 行の高さを高さと同じに設定します
絶対位置決め+マージン:自動
- 子绝父相
- 上、左、右、下はすべて0です
- マージン: 自動
フレックス
display:flexalign-content:center
絶対位置決め+マージン:マイナス値
- 子绝父相
- 子要素 top:50%: 上端が親要素の垂直方向の中央に配置されます
- margin-top: 子要素の高さの半分 (負の数): 子要素の中央を親要素の中央に移動します。
位置決め+変形
- 親要素: 相対位置
- 子要素: 相対/絶対位置指定はOK
- 子要素
top:50%、親要素の中央までの左境界線 - 子要素
transform: translateY(-50%);。その中心が親要素の中心と揃うように、その半分を左に移動します。 - 子要素の高さを知る必要はありません
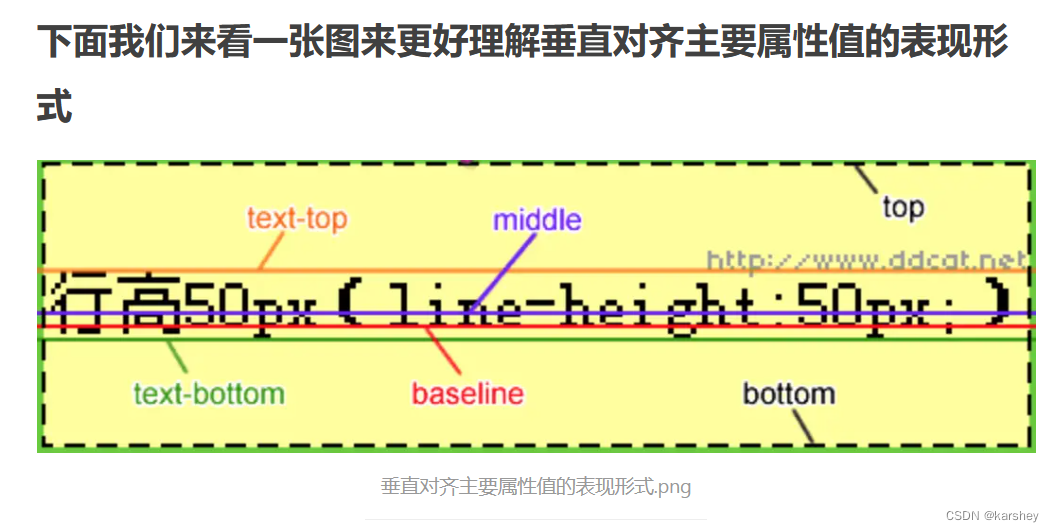
垂直整列:中央
vertical-align プロパティは、要素の垂直方向の配置を設定します。このプロパティは、インライン要素のベースラインの、要素が存在する行のベースラインに対する垂直方向の配置を定義します。

したがって、ボックスをラッパーの垂直方向の中央に配置したい場合は、ラッパー div 内に空のdiv タグを追加し、その高さを 100% に設定し、その幅を 0 に設定してから、それを設定しvertical-align:middle、ボックスにvertical-align:middleスタイルを与えることができます。 , そうすれば、ボックスを div 内の垂直方向の中央に配置できます。
.wrapper {
width: 500px;
height: 500px;
background-color: pink;
}
.box {
width: 100px;
height: 100px;
background-color: deepskyblue;
display: inline-block;
vertical-align: middle;
}
.help {
width: 0;
height: 100%;
display: inline-block;
vertical-align: middle;
}
<div class="wrapper">
<div class="box"></div>
<div class="help"></div>
</div>
vertical-align:middle を使用して垂直中央に - Short Book (jianshu.com)
表示:テーブルセル
- 要素を垂直方向の中央に配置する設定
display:table-cellと、vertical-align:middle - デフォルトでは、画像、ボタン、テキスト、セルはvertical-alignプロパティを使用できます。
- 単一行または複数行のテキストの垂直方向の中央揃えを実現します。
body {
background: #ccc;
}
p {
display: table-cell;
vertical-align: middle;
background-color: pink;
width: 500px;
height: 200px;
}
<div>
<p>
hello world <br />
hello world <br />
hello world <br />
hello world
</p>
</div>
display:table詳細については、display:table-cell で水平方向と垂直方向のセンタリングを実現 - フロントエンド ソルジャー - blog garden (cnblogs.com) を参照してください。
display:table と display:table-cell は、単一行および複数行のテキストの垂直方向の中央揃えを実現します - プログラマーのブログ 文献のような - CSDN ブログ
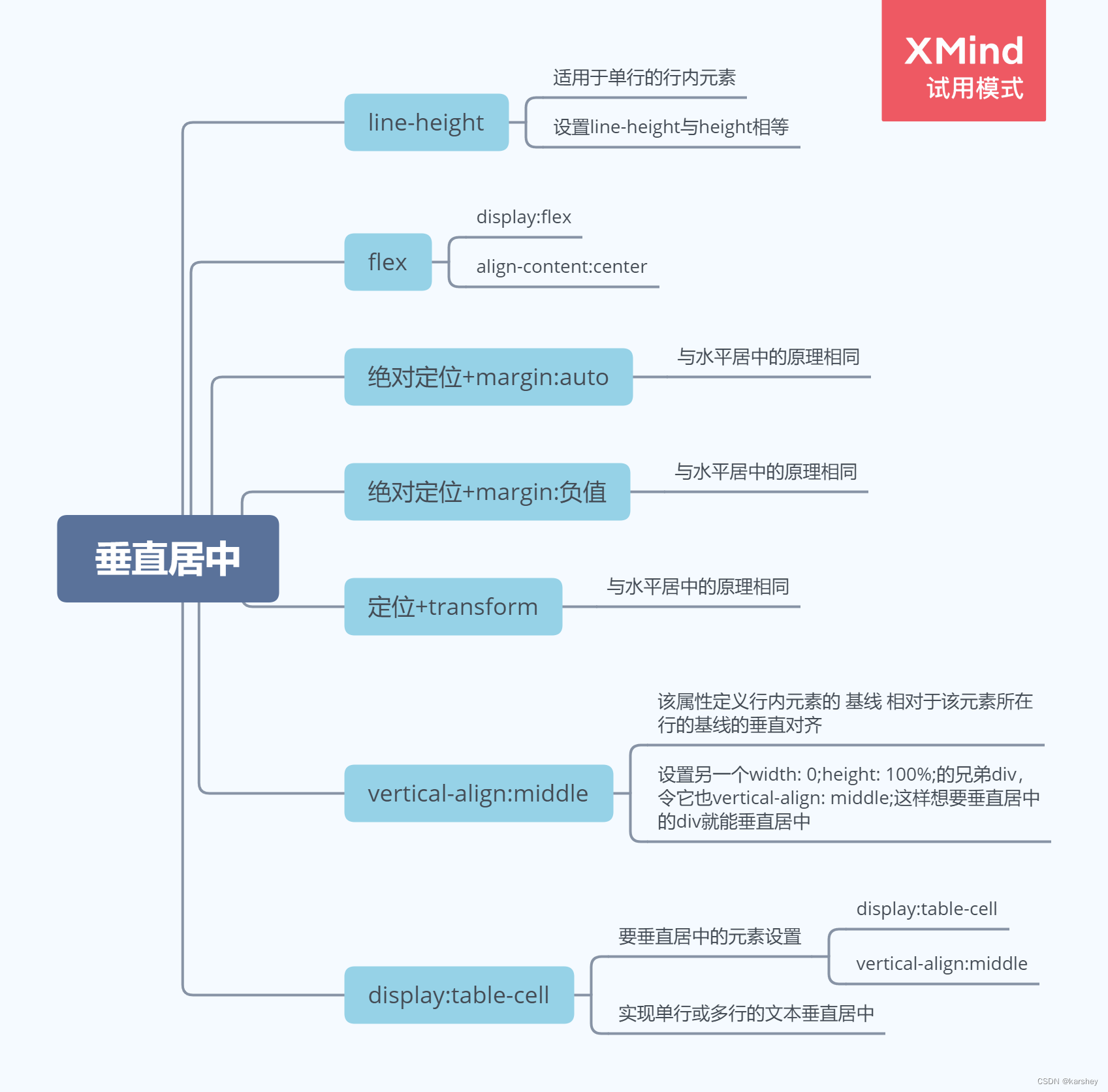
マインドマッピング

CSS で垂直方向の中央揃えを行う 7 つの方法 - Zhihu (zhihu.com)
フロントエンド学習の垂直方向の調整 (vertical-align)_フロントエンドの垂直方向の調整_Endless Daydream233 のブログ - CSDN ブログ
理解: 垂直方向のセンタリングの原理を実現するために、vertical-align:middle を使用して疑似クラスを作成する前に
vertical-align:middle を使用して垂直中央に - Short Book (jianshu.com)
display:table と display:table-cell は、単一行および複数行のテキストの垂直方向の中央揃えを実現します - プログラマーのブログ 文献のような - CSDN ブログ
display:table-cell は水平方向と垂直方向のセンタリングを実現します - フロントエンド ソルジャー - blog garden (cnblogs.com)