序文
夏休みに3GShareで折りたたみセルコントロールを使ってみたのでその記録をブログにまとめます
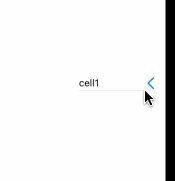
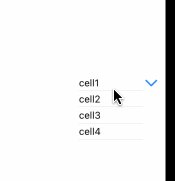
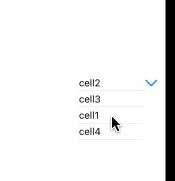
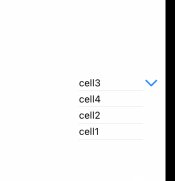
1.効果を実感する

2. 折り畳みセルの実現原理
まず第一に、ScrollView が TableView の親クラスであることを知る必要があり、コードを通じて表示する必要があるセルの行数、つまり tableview の高さを制御できます。
私たちは通過できますテーブルビューの展開と終了を実現するボタン、そして- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath メソッドを通じて細胞のスイッチングを実現する
3. 折りたたまれたセルの高さの変化を実現
折りたたまれたセルを実現する鍵は、ボタンを使用してテーブルビューの高さを制御することであることがわかったので、今度はボタンのクリック関数を与えます。
- (void)pressUp:(UIButton *)btn {
if (btn.tag == 1002) {
[btn setImage:[UIImage imageNamed:@"shou.png"] forState:UIControlStateNormal];
_tableView.frame = CGRectMake(270, 200, 95, 20);
btn.tag--;
} else {
[btn setImage:[UIImage imageNamed:@"fang.png"] forState:UIControlStateNormal];
_tableView.frame = CGRectMake(270, 200, 95, 80);
btn.tag++;
}
}
このようにして、ボタンをクリックすると、表示されるテーブルビューの高さがボタンのクリックに応じて変化します。
4番目に、セルが選択されてクリックされたことを確認します。
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
// 从_dataArray获取被选中的项目
NSString *selectedItem = _dataArray[indexPath.section];
// 从_dataArray中移除被选中的项目
[_dataArray removeObjectAtIndex:indexPath.section];
// 将被选中的项目插入到_dataArray的开头
[_dataArray insertObject:selectedItem atIndex:0];
// 重新加载整个UITableView的数据
[_tableView reloadData];
// 调用pressUp:方法,执行按钮状态的切换
[self pressUp:_zhedie];
}
セルが選択 (クリック) されると、データの対応する部分を _dataArray から配列の先頭に移動します。これは、didSelectRowAtIndexPath メソッドで行われます。次に、UITableView をリロードし、pressUp: メソッドを呼び出して、適切なレイアウトを確保します。
要約する
このようにして、折り畳まれたセルを簡単に実装しました。
以下は、単純な折り畳まれたセルの完全な実装コードです。
- (void)viewDidLoad {
[super viewDidLoad];
//折叠cell=======
_tableView = [[UITableView alloc] initWithFrame:CGRectMake(270, 200, 95, 80) style:UITableViewStylePlain];
_tableView.delegate = self;
_tableView.dataSource = self;
_dataArray = [NSMutableArray arrayWithObjects:@"cell1", @"cell2", @"cell3", @"cell4", nil];
[self.view addSubview:_tableView];
_zhedie = [UIButton buttonWithType:UIButtonTypeSystem];
_zhedie.frame = CGRectMake(270 + 95, 200, 20, 20);
_zhedie.backgroundColor = [UIColor whiteColor];
[_zhedie setImage:[UIImage imageNamed:@"shou.png"] forState:UIControlStateNormal];
[_zhedie addTarget:self action:@selector(pressUp:)
forControlEvents:UIControlEventTouchUpInside];
_zhedie.tag = 1001;
[self.view addSubview:_zhedie];
if (_zhedie.tag == 1001) {
_tableView.frame = CGRectMake(270, 200, 95, 20);
}
//=======折叠cell}
}
//====折叠cell
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 1;
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 4;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return 20;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
NSString *selectedItem = _dataArray[indexPath.section];
[_dataArray removeObjectAtIndex:indexPath.section];
[_dataArray insertObject:selectedItem atIndex:0];
[_tableView reloadData];
[self pressUp:_zhedie];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSString *strID = @"ID";
//尝试获取可以复用的单元格
//如果得不到,返回为nil
UITableViewCell *cell = [_tableView dequeueReusableCellWithIdentifier:strID];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:strID];
}
//单元格文字赋值
cell.textLabel.text = [_dataArray objectAtIndex:indexPath.section];
cell.textLabel.font = [UIFont systemFontOfSize:12.0];
cell.textLabel.textAlignment = NSTextAlignmentLeft;
return cell;
}
- (void)pressUp:(UIButton *)btn {
if (btn.tag == 1002) {
[btn setImage:[UIImage imageNamed:@"shou.png"] forState:UIControlStateNormal];
_tableView.frame = CGRectMake(270, 200, 95, 20);
btn.tag--;
} else {
[btn setImage:[UIImage imageNamed:@"fang.png"] forState:UIControlStateNormal];
_tableView.frame = CGRectMake(270, 200, 95, 80);
btn.tag++;
}
}