必要
アプリは録音許可許可を取得し、録音・再生機能を実現します
成し遂げる
1. 使用許可を取得して録音許可を取得する
オリジナルブログ:https://www.wanjunshijie.com/note/uniapp/3203.html
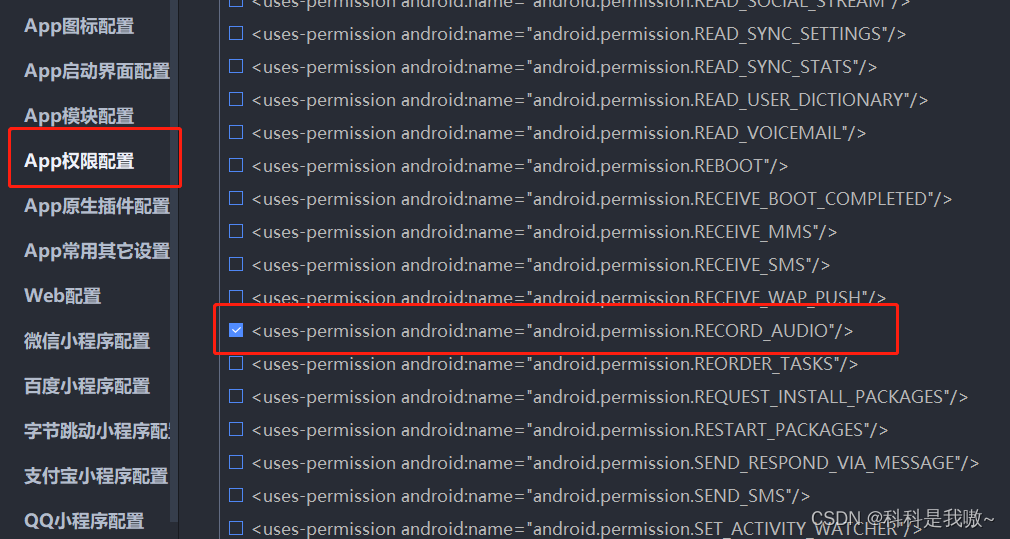
1.1 Android:manifest.json 設定権限 android.permission.RECORD_AUDIO

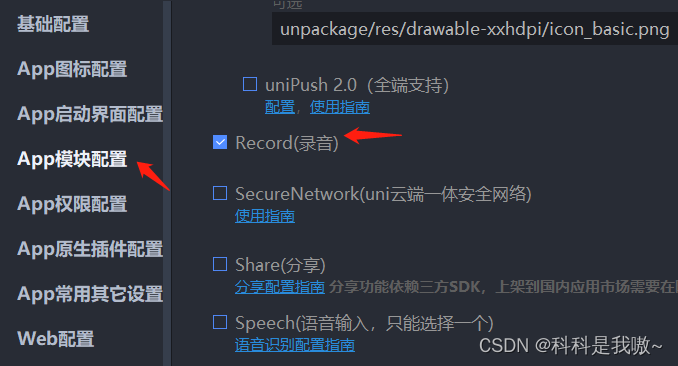
**ios:manifest.jsonモジュール設定記録**

1.2 使用とダウンロードの許可 (Baidu で自分で検索できます)
1.3 録音許可の取得
import permision from "@/utils/permission.js"
open() {
let env = uni.getSystemInfoSync().platform
if (env === 'android') {
permision.requestAndroidPermission('android.permission.RECORD_AUDIO').then((e) => {
if (e === -1) {
uni.showToast({
title: '您已经永久拒绝录音权限,请在应用设置中手动打开',
icon: 'none',
})
} else if (e === 0) {
uni.showToast({
title: '您拒绝了录音授权',
icon: 'none',
})
} else if (e === 1) {
this.show = true
} else {
uni.showToast({
title: '授权返回值错误',
icon: 'none',
})
}
}).catch((err) => {
uni.showToast({
title: '拉起录音授权失败',
icon: 'none',
})
})
} else if (env === 'ios') {
if (permision.judgeIosPermission("record"))
this.show = true
else
uni.showToast({
title: '您拒绝了录音授权,请在应用设置中手动打开',
icon: 'none',
})
}
},
iOS はマイクの許可を開き、マイクの許可 requestRecordPermission を申請する必要もあります
// 当麦克风权限未开启时, 申请麦克风权限
var avaudiosession = plus.ios.import("AVAudioSession");
var avaudio = avaudiosession.sharedInstance();
avaudio.requestRecordPermission(()=>{
console.log('申请麦克风权限');
});
以下のスクリーンショットはhttps://ask.dcloud.net.cn/question/142395からのものです。

マイク許可の申請と取得を理解するための簡単な手順:
- menifest.json モジュールと権限を構成します (構成後に再パッケージ化する必要があります)
- Android は
、権限をクエリするために plus.android.requestPermissions([permissionID]) を呼び出します。開いていない場合、ポップアップ ウィンドウが
ios
に、recordPermission() を呼び出して権限をクエリするよう求めます。選択が行われていない場合は、権限を要求します requestRecordPermission()許可が適用されているが、ユーザーが拒否した場合は、「設定」にジャンプします
2. 録音の開始/停止/再生
ドキュメント: https://uniapp.dcloud.net.cn/api/media/record-manager.html#getrecordermanager
<view>
<button @click="startRecord">开始录音</button>
<button @click="endRecord">停止录音</button>
<button @click="playVoice">播放录音</button>
</view>
const recorderManager = uni.getRecorderManager();
const innerAudioContext = uni.createInnerAudioContext();
innerAudioContext.autoplay = true;
startRecord() {
console.log('开始录音');
recorderManager.start();
},
endRecord() {
console.log('录音结束');
recorderManager.stop()
recorderManager.onStop((res) => {
console.log(res, '开始录音的回调')
this.voicePath = res.tempFilePath;
})
},
playVoice() {
console.log('播放录音');
if (this.voicePath) {
innerAudioContext.src = this.voicePath;
innerAudioContext.play();
}
},