簡単に言うと
幅のある行では、タグが多すぎると省略記号が表示されることに注意してください。
成し遂げる
最初に行うことは、単一行省略の効果を実現することです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 150px;
margin: 100px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
border: 1px solid red;
}
.box span {
height: 20px;
padding: 10px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<span>张三1</span>
<span>张三2</span>
<span>张三3</span>
<span>张三4</span>
<span>张三5</span>
<span>张三6</span>
</div>
</body>
</html>
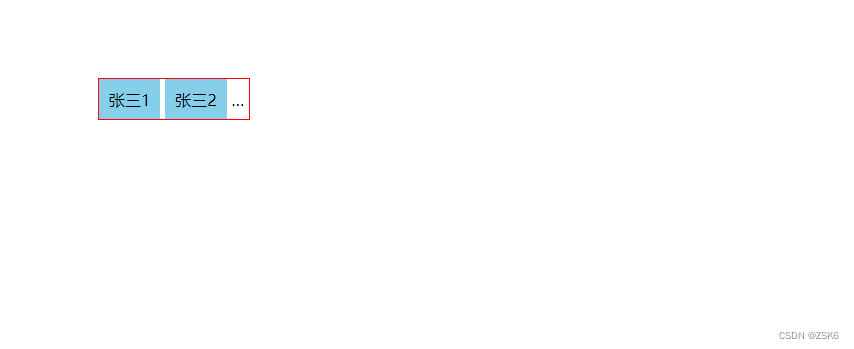
効果

欠陥
導入は成功したようです。
しかし、よく見ると、省略記号がspanタグの内側にあることがわかります。これは不合理であり、親要素は 1 行で省略され、省略記号は親要素の内側と子要素の外側に表示されなければなりません。
解決
子要素のタイプを inline-block 要素タイプに設定します。
つまり、display: inline-block;
<style>
.box {
width: 150px;
margin: 100px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
border: 1px solid red;
}
.box span {
display: inline-block;
height: 20px;
padding: 10px;
background-color: skyblue;
}
</style>
効果

エピローグ
終わりました