Vue はプロジェクト読み込みロジックを初期化します
プロジェクトを作成するだけでよく、残りの依存関係をインストールする必要はありません。
まず main.js を見てみましょう。コメント行を追加しました。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app') // 挂载id='app' , 链接到index.html中的app,并使用template引入组件<App>和路由相关的内容。也就是说通过main.js关联到App.vue组件。
メモから、最初にロードするのは App.vue であることがわかります。App.vue の
内容を見てみましょう
<template>
<div id="app">
<nav>
<!-- App.vue中其实就是两个链接而已 -->
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<!-- Vue 路由中的 <router-view> 是用来承载当前级别下的子级路由的一个视图标签;
此标签的作用就是显示当前路由级别下一级的页面。
就比如说App.vue是根组件,在它的<template>标签里使用<router-view>,而且配置好路由的情况下,就能在浏览器上显示子组件的效果;
子组件要想在页面中显示出来,一定要留好<router-view>容器,不然显示不出来;
如果这个子组件路由还有孩子路由,那也需要在子组件的<template>标签里使用<router-view>,这样就能在页面上显示子组件的孩子组件的效果;
注意:一定要使用这个<router-view>,不然页面效果就出不来 -->
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
</style>
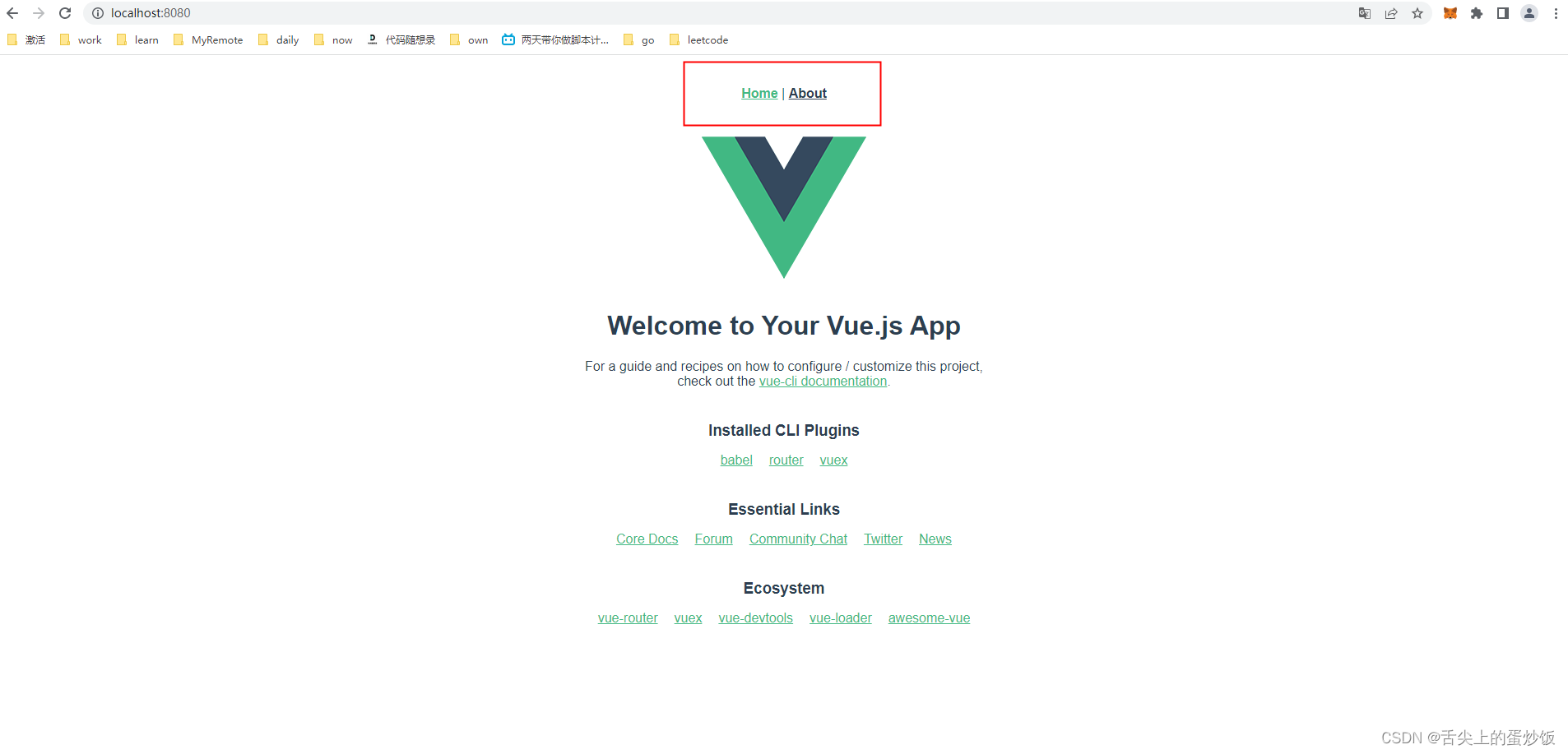
つまり、以下の赤枠内の内容がコンテンツであり、

以下の内容はどこから来たのかと
いうと、ルーティング設定を確認する必要があります。
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
/directory i が home を指していることがわかり
、App.vue の router-view タグについて前に考えました。このようにして、
App.vue がすべてのタグの父であり、他のページがそれに基づいてレンダリングされることがわかりました。 Router-View ラベル
が必要です。具体的な外観としては、home ラベルと About ラベルのどちらが選択されても、これら 2 つのラベルが存在し、消えることはありません。

戻ってきて、この / ディレクトリがホームを指している、
この HomeView.vue には何が入っているのかを言います。
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
</script>
こんなラベルが入ってます
<HelloWorld msg="Welcome to Your Vue.js App"/>
HelloWorld タグは、タグの形式でインポートされて使用される 2 つの段落に対応します。
import HelloWorld from '@/components/HelloWorld.vue'
components: {
HelloWorld
}
次に、この HelloWorld.vue の内容を見てみましょう。
インターセプトされるのはテンプレートとスクリプトのみです。
<template>
<div class="hello">
<h1>{
{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-router" target="_blank" rel="noopener">router</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-vuex" target="_blank" rel="noopener">vuex</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
の
<h1>{
{ msg }}</h1>
メッセージは HomeView.vue の msg によって渡されます。
<HelloWorld msg="Welcome to Your Vue.js App"/>
では、これはどのように渡されたのでしょうか? それは、スクリプト内の props 内の msg です。ここでの msg は、 template の {{msg} } と同期されます
。
この String は型です。
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
このメッセージは、ラベルを通じて親コンポーネントによって渡されたメッセージの値を受け取ります。
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/> <!---就这里的msg,这个才是数据的来源-->
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
</script>
実際、HomeView は何もせず、値を HelloWorld.vue に渡しただけで、コンテンツは HelloWorld.vue です。
AboutView.vue の内容を見てみましょう
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
非常にシンプルで、タイトルだけです。対応するページは次のとおりです