1.公式ウェブサイトLinUiを開きます
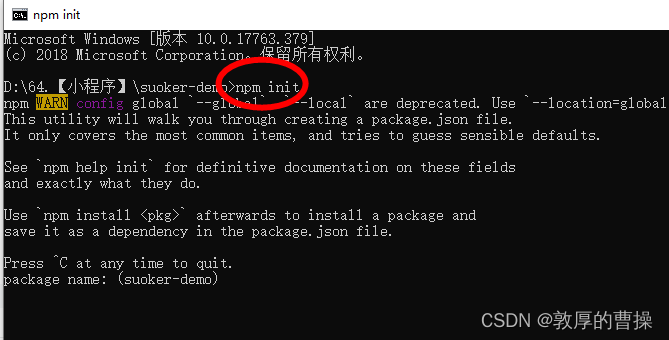
Lin UI Lin UI は、WeChat アプレットのネイティブ構文に基づくコンポーネント ライブラリです。クリーンで使いやすい設計ガイドラインに従ってください。https://doc.mini.talelin.com/ 2. プログラムのプロジェクトフォルダーを開き、アドレスバーに「cmd」と入力します。


Enterを最後まで押してください
3. 次に、linui のインストールを実行します。
npm install lin-ui
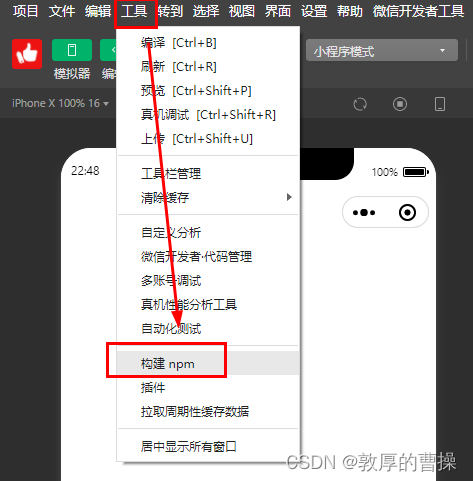
4.NPMを構築する

5. lin-uiコンポーネント(avatarアバターコンポーネント)をページ上にjsonで登録します
{
"usingComponents": {
"l-avatar":"/miniprogram_npm/lin-ui/avatar/index"
}
}
<view>
<l-avatar open-data="{
{['userAvatarUrl','userNickName']}}"/>
</view>
