目次
序文:
久しぶりに記事を書きます、お見逃しなく!今日は、HTML と CSS の背景スタイルとテキスト スタイルについて学び始めます。これら 2 つのスタイルを学ぶと、Web ページをより適切に装飾できるようになります。一緒に見てみましょう。
背景スタイル
実際、background の関連属性はこれまで何度も使用されてきましたが、実際、background 属性はボックスの背景色や背景画像を設定するために使用されます。背景は複合プロパティです。背景:カラー画像リピート位置/サイズ 添付 。
1. 背景色 背景色
背景色は、background-color: red などの非常に一般的なスタイルです。以下の例を参照してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.violet{
background-color: blueviolet;
display: inline-block;
height: 150px;
}
</style>
</head>
<body>
<div class="violet">
this a demo
</div>
</body>
</html>効果:
2. 背景画像 背景画像
これまでに、画像を配置するために使用される img タグについて学習しましたが、この画像は背景画像として使用できず、ラベルのコンテンツとしか言えないため、img タグ内の画像は背景画像として使用できません。背景として使用することはできますが、ページによって読み込まれた画像としてのみみなすことができます。
画像の配置
背景画像は非常に一般的で、次のように記述されます: div{background-image: url("path"); }
画像をタイル状に並べる方法
/* case 1 : 背景图片平铺 默认*/
div{ background-repeat: repeat; }
/* case 2 : 背景图片不平铺 */
div{ background-repeat: no-repeat; }
/* case 3 : 背景图片水平平铺 */
div{ background-repeat: repeat-x; }
/* case 4 : 背景图片垂直平铺 */
div{ background-repeat: repeat-y; }写真の場所
背景画像の位置を設定します。
背景位置:XY; X と Y のデフォルト: 0 0
| X の許容値 | Yに許可される値 |
|---|---|
| 左 左揃え 中央 水平 中央 右 右揃え | 上 上揃え 中央 垂直 中央 下 下揃え |
| 割合 | 割合 |
| ピクセル | ピクセル |
値が 1 つだけ指定された場合、2 番目の値はデフォルトで中央 (50%) になります。
X 軸の値と Y 軸の値を方向 (単語) の値として指定すると、順序を入れ替えることができます。
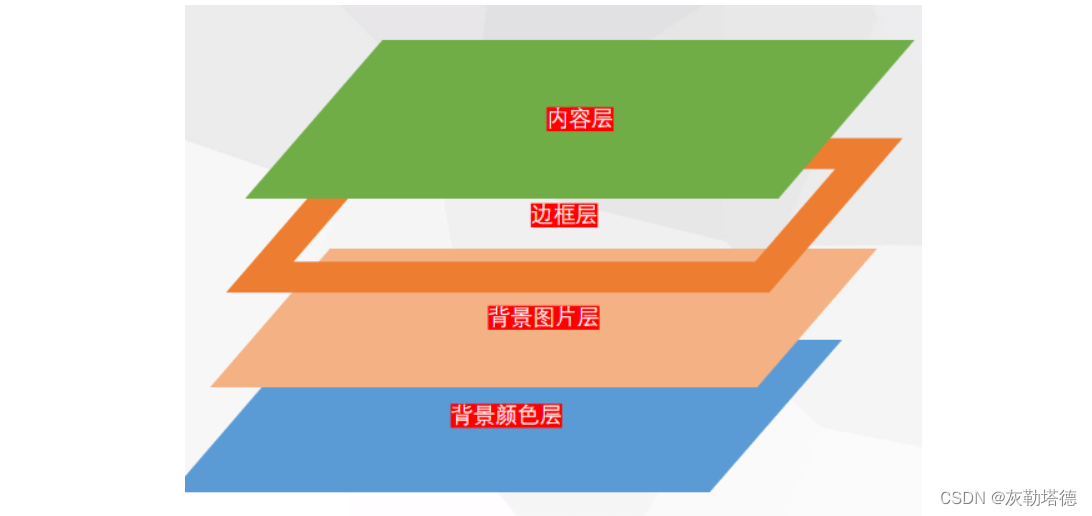
バックグラウンドの重みの比較
コンテンツ > 枠線 > 画像の背景 > 背景色

コード例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.violet{
border: 2px solid red;
height: 500px;
background-color: blueviolet;
font-size: 75px;
font-family: 华文行楷;
/* 文字的位置放到中间对齐 */
text-align: center;
color: pink;
background-image: url(../image/OIP-C\ \(1\).jpg);
/* 背景图片设置为不重复覆盖 */
background-repeat: no-repeat;
/* 背景图片位置放到中间 */
background-position: center;
}
.violet .word{
font-size: 25px;
font-family: Georgia, 'Times New Roman', Times, serif;
color: chartreuse;
margin-top: 150px;
margin-left: -300px;
}
.violet .image{
margin-left: -400px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="violet">
<div>波奇酱</div>
<!-- 内容区域 -->
<div class="word">我是小波奇</div>
<!-- 这个是显示的图片内容 -->
<div class="image"><img src="../image/20230714234449.gif" alt="error" width="70px"></div>
</div>
</body>
</html>効果:
今日はここまでです。また次号でお会いしましょう。
壁紙を共有する (ポチソース): 