(創作は簡単ではありません。ありがとうございます。皆さんのサポートが私が前進するための最大のモチベーションです。読んで役に立った場合は、足跡を残してください)

目次
1. ループフォー
1. for ループ - 基本的な使用法
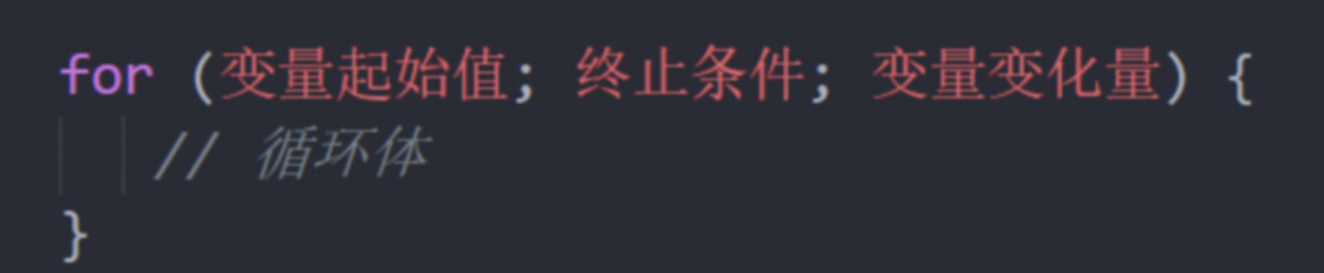
1. for ループ構文
機能:コードを繰り返し実行する
メリット:初期値、ループ条件、変更値をまとめて書くことで一目瞭然 最もよく使われるループ形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
for(let i = 1;i<=3;i++)
{
document.write('加油<br>')
}
</script>
</body>
</html>Web ページは次のように表示されます。
2. ループを終了する
continueこのループを終了します。通常、特定のオプションを除外またはスキップするために使用されます。Continue
Breakを使用して for ループ全体を終了できます。通常、結果が取得された場合に使用され、後続のループが必要ない場合に使用できます。理解してください:
1. while(true) で「無限」ループを構築するには、break を使用してループを終了する必要があります。
2. for(;;) を使用して「無限」ループを構築することもでき、ループを終了するには Break も必要です。
2. for ループのネスト
ループはループ内にネストされており、通常は for ループで使用されます。
<!-- 九九乘法表 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span
{
display: inline-block;
width: 100px;
padding: 5px 10px;
border: 1px solid pink;
margin: 2px;
/* 圆角 */
border-radius: 5px;
/* 阴影 */
box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);
background-color: rgba(255, 192, 203, .1);
text-align: center;
}
</style>
</head>
<body>
<script>
for(let i=1;i<=9;i++)
{
for(let j =1;j<=i;j++)
{
document.write(`<span>${j}X${i}=${i*j}</span>`)
}
document.write('<br>')
}
</script>
</body>
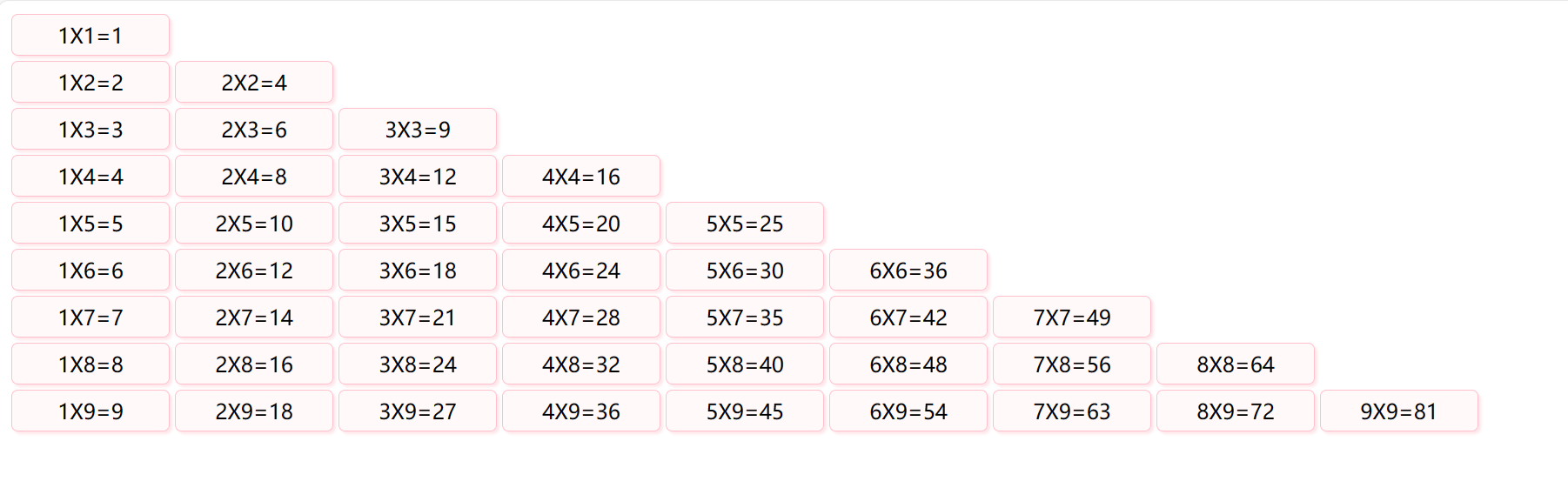
</html>Web ページは次のように表示されます。
2. 配列
1 配列とは
配列:(配列)はデータを順番に格納できるデータ型です。
2 配列の基本的な使い方
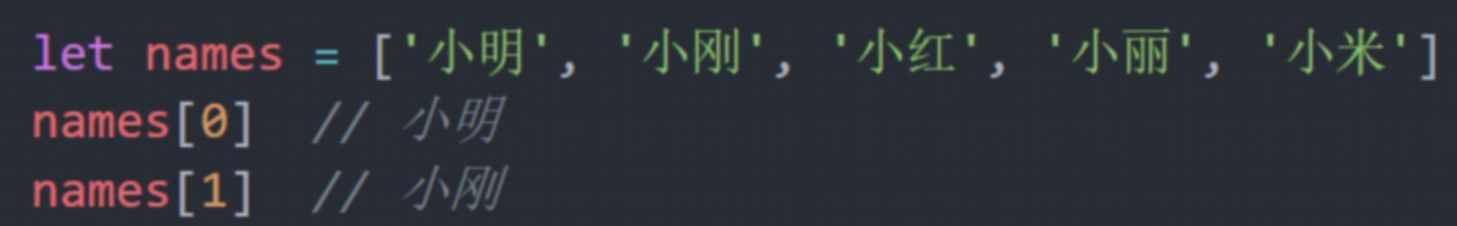
1. 宣言構文
配列は順番に格納されるため、各データは独自の番号を持ちます。
コンピュータ内の番号は0 から始まるため、Xiaoming の番号は 0、Xiaogang の番号は 1 などとなります。
配列では、データの番号は、インデックスまたは添え字とも呼ばれます。
配列には、あらゆる種類のデータを格納できます
2. 値の構文
添字によってデータを取得し、
それがどのような型でフェッチされ、その型の特性に従ってアクセスします
3. いくつかの用語:
要素: 配列に格納されている各データを配列要素と呼びます。
添字: 配列内のデータの数
長さ: 配列内のデータの数。配列の length プロパティを通じて取得されます。
4. 配列を走査します (強調):
ループを使用して配列内の各要素にアクセスします。通常は for ループを使用して走査します。
<!-- 需求:求数组 [2,6,1,7, 4] 里面所有元素的和以及平均值
分析:
①:声明一个求和变量 sum。
②:遍历这个数组,把里面每个数组元素加到 sum 里面。
③:用求和变量 sum 除以数组的长度就可以得到数组的平均值。 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr=[2,6,1,7,4]
let sum = 0
for(let i = 0;i<arr.length;i++)
{
sum += arr[i]
}
document.write(`数组的和为${sum}<br>`)
document.write(`数组的平均值为${sum/arr.length}`)
</script>
</body>
</html>Web ページは次のように表示されます。
3 演算配列
配列の本質はデータのコレクションであり、データの操作は単に追加、削除、変更、構文のチェックを行うだけです。

操作配列 - 新規
arr.push()
配列の末尾に 1 つ以上の要素を追加し、配列の新しい長さを返します (強調を追加)
シフト解除
配列の先頭に 1 つ以上の要素を追加し、配列の新しい長さを返します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr=['123','456']
//新增
document.write(arr.push('789'))
document.write('<br>')
document.write(arr)
</script>
</body>
</html>Web ページは次のように表示されます。

配列の操作 - 削除
ああ。ポップ()
配列から最後の要素を削除し、その要素の値を返します。
文法:
例えば:
配列.シフト()
配列から最初の要素を削除し、その要素の値を返します。
文法:
例えば:
配列.splice()
指定された要素を削除します
文法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr=[1,2,3,4,5,6,7]
//删除2
arr.splice(1,1)
document.write(arr)
</script>
</body>
</html>Web ページは次のように表示されます。