ボックスの背景色のグラデーション効果を実現するには、通常、線形グラデーション (linear gradient)、繰り返し線形グラデーション (repeat-linear-gradient)、放射状グラデーション (radial-gradient) の 3 つの一般的なタイプがあります。次に、 3 つのシナリオの例:
1. 線形勾配
線形グラデーションは、背景色を指定された方向にある色から別の色に遷移させます。これは、線形勾配プロパティを使用して実現できます。
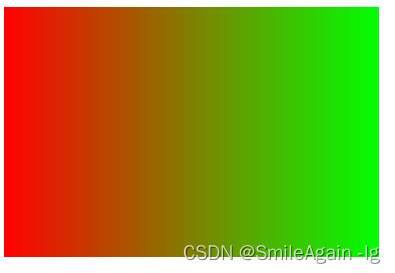
1. 左から右へのグラデーション:
.gradient-box {
width: 300px;
height: 200px;
background: linear-gradient(to right, #ff0000, #00ff00);
}
to right は、左から右へのグラデーションの方向を指定します。#ff0000 は開始色 (赤)、#00ff00 は終了色 (緑) です。

2. 垂直方向のグラデーション:
.gradient-box {
width: 300px;
height: 200px;
background: linear-gradient(to bottom, #ff0000, #00ff00);
}

3. 斜めのグラデーション
.gradient-box {
width: 300px;
height: 200px;
background: linear-gradient(to bottom right, #ff0000, #00ff00);
}

.gradient-box {
width: 300px;
height: 200px;
background: linear-gradient(to bottom right, #ff0000, #00ff00);
}
4. カスタムの線形グラデーションの中間遷移色
.gradient-box {
width: 300px;
height: 200px;
background: linear-gradient(red,yellow,green);
}

5. カスタムのパーセンテージ線形グラデーション:
.gradient-box {
width: 300px;
height: 200px;
background: linear-gradient(red 0%,red 50%,yellow 50%,yellow 100%);
}
コードは次のように省略できます。
.gradient-box {
width: 300px;
height: 200px;
background: linear-gradient(red 50%,yellow 50%);
}

.gradient-box {
width: 300px;
height: 200px;
background: linear-gradient(red 0%,yellow 20%,yellow 100%);
}

6. 角度直線勾配
.gradient-box {
width: 300px;
height: 200px;
background: linear-gradient(45deg,red,yellow,green);
}
角度は自分で調整可能

2. 線形グラデーションの繰り返し
繰り返しカラー グラデーションは、背景色を特定の方向にグラデーションを繰り返す効果です。これは、repeat-linear-gradient プロパティを使用して実現できます。
.gradient-box {
width: 300px;
height: 200px;
background: repeating-linear-gradient(to right, #ff0000, #00ff00);
}

.gradient-box {
width: 300px;
height: 200px;
background: repeating-linear-gradient(to right, #ff0000 10%, #00ff00 20%);
}

3. 放射状のカラーグラデーション:
放射状のカラー グラデーションは、背景色を中心点から外側に放射状にする効果です。これは、radial-gradient プロパティを使用して実現できます。
円形の放射状グラデーション:
.gradient-box {
width: 300px;
height: 200px;
background: radial-gradient(circle, #ff0000, #00ff00);
}

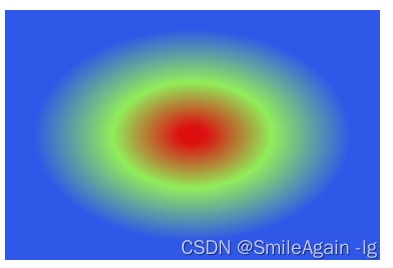
中心パーセンテージの放射状グラデーション:
.gradient-box {
width: 300px;
height: 200px;
background: radial-gradient( #DC1010 5%, #90ED5A 30%, #2F57E8 60%);
}

放射状パーセント勾配を繰り返す:
.gradient-box {
width: 300px;
height: 200px;
background: repeating-radial-gradient(#DC1010 5%, #90ED5A 10%, #2F57E8 15%);
}
