最近、私の仕事で、json ファイルのパラメータに従って figma でカラー スケールの凡例を作成する必要があります。
要素数が多いので要素ごとにカラースケール設定ファイルが異なり、手作業で一色ずつコピペすると時間がかかるので、chatGPTにお願いして実現させました。しかし、GPT-3を使っているのですが、生成されるものには常に様々な問題があり、色文字列の形式しかサポートしていないため、色を16進数やRGB形式に変更すると認識しなくなります。
そこで Xiaohu は、figma のScripter プラグインで使用できる RGB 形式を認識できるスクリプトを作成するのを手伝ってくれました。使用するときにcolorStopsその中の json ファイルの内容を置き換えるだけです。
ようやく手を自由にすることができます。そうしないと、以前と同じように、凡例の各カラー ブロックに 3 つの値を入力する必要があり、指が役に立たなくなります。
const colorStops = {
"stops": [
{
"stop": "rgb(90, 70, 115)",
"value": -60
},
{
"stop": "rgb(127, 59, 183)",
"value": -24
},
{
"stop": "rgb(22, 101, 172)",
"value": -15
},
{
"stop": "rgb(70, 151, 223)",
"value": -8
},
{
"stop": "rgb(98, 168, 232)",
"value": -4
},
{
"stop": "rgb(140, 212, 210)",
"value": 0
},
{
"stop": "rgb(60, 153, 90)",
"value": 4
},
{
"stop": "rgb(234, 228, 124)",
"value": 8
},
{
"stop": "rgb(234, 192, 73)",
"value": 16
},
{
"stop": "rgb(217, 137, 81)",
"value": 26
},
{
"stop": "rgb(204, 88, 48)",
"value": 32
},
{
"stop": "rgb(140, 44, 11)",
"value": 40
},
{
"stop": "rgb(51, 0, 0)",
"value": 60
}
],
"fieldName": "O"
}
// Create a frame for each color stop
colorStops.stops.forEach((stop, index) => {
const frame = createFrame();
// Set the frame size
frame.resize(80, 16);
// Set the frame background color
const [r, g, b] = stop.stop.match(/\d+/g).map(Number);
const color = {
r: r / 255, g: g / 255, b: b / 255 };
frame.fills = [{
type: 'SOLID', color: color }];
// Position the frame
frame.x = 0;
frame.y = index * 16;
// Add a text node with the color value
const textNode = createText();
textNode.characters = `${
stop.value}`;
textNode.x = 8;
textNode.y = 0;
// Add the text node to the frame
frame.appendChild(textNode);
// Add the frame to the Figma page
figma.currentPage.appendChild(frame);
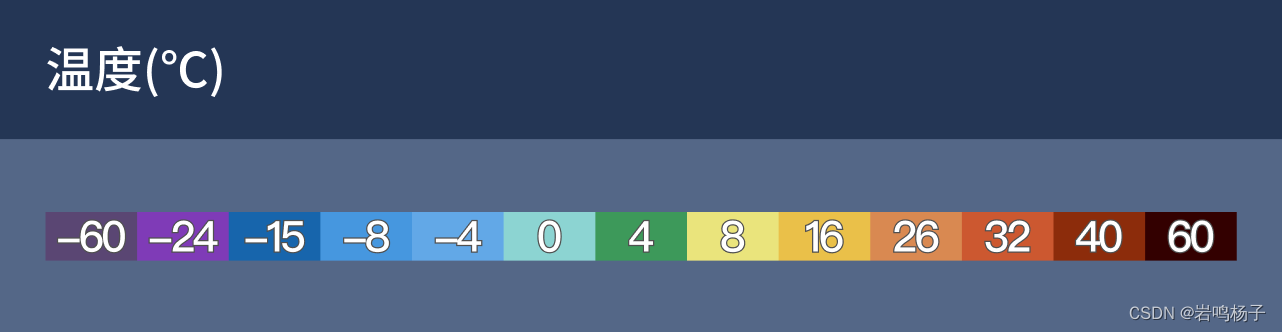
生成される効果は次のとおりです。

スタイルを手動で調整し、自動レイアウトを追加すると、再利用可能なカラー コンポーネントとして使用できます。